主题
10.9 移动端集成
Workfine支持移动端使用,包括微信企业号,服务号,钉钉等集成部署。
移动端部署完成后,还需在模块管理中对相应的模块进行移动端发布,发布成功后移动端方可显示内容。具体操作请参照【模板管理】-【移动端设置】中的教程。
在进行移动端部署之前,必须保证网络环境通畅,局域网环境下,手机必须与服务器属于同一个网络环境;微信公众号部署必须连通外网环境。
部署移动端之后移动端不仅支持基本的流程审批,数据填报和查询以及决策等,还支持移动端消息推送,扫码,定位,手写签名,邮件发送等功能。

10.9.1 企业微信绑定
本节讲解Workfine移动端与微信服务号进行绑定并对外提供服务的方法。配置完成后,能够正常进行移动端访问,当需要进行移动办公时,还需要在【模板管理】-【移动端设置】中进行内容发布
前置条件:
- 已经通过企业认证的企业微信号
- 绑定了域名的服务器,并且域名所属信息需要与企业微信认证信息相同(新)
- 普通域名建议通过ICP备案,否则可能无法正常使用
- 最好拥有固定的公网IP,否则需要定期更新可信IP(新)
操作步骤:
- 将Workfine安装到服务器中,并且按照本教程将Workfine个人版服务对外公开,开放操作过程中使用的端口无特殊要求。
- 打开https://work.weixin.qq.com/ ,登录微信服务号后台
- 点击上方导航栏中的【应用与小程序】
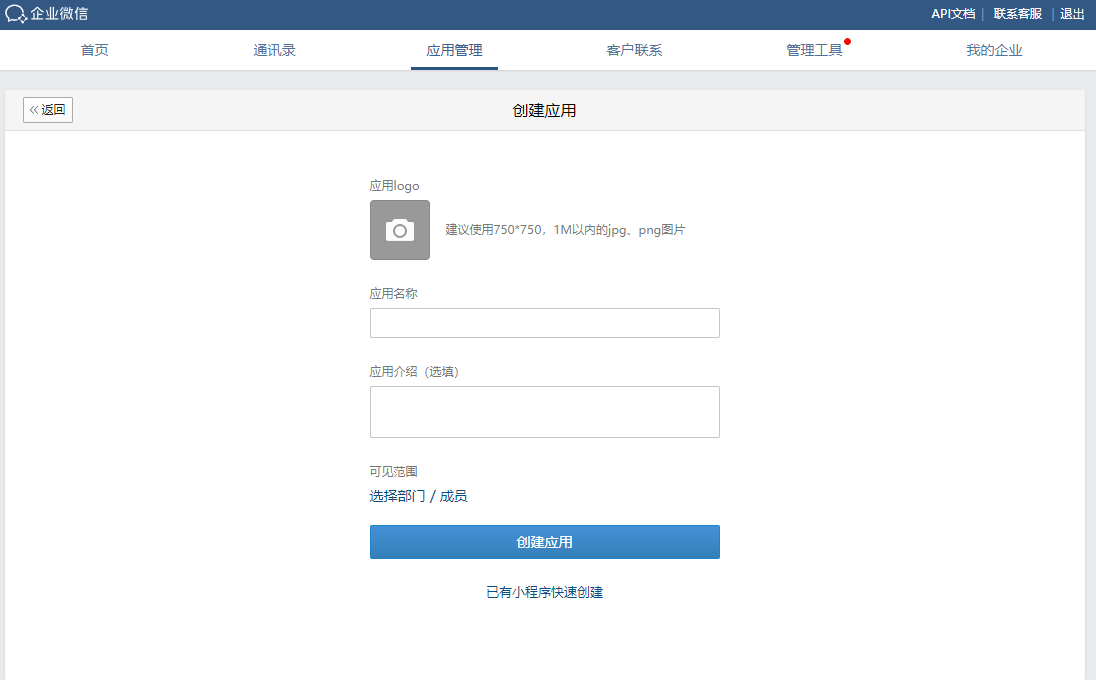
- 点击下方自建分类下的【创建应用】
- 根据界面提示,选择需要的logo、应用名称和简介,最后选择可以使用移动端的人员,点击【创建应用】

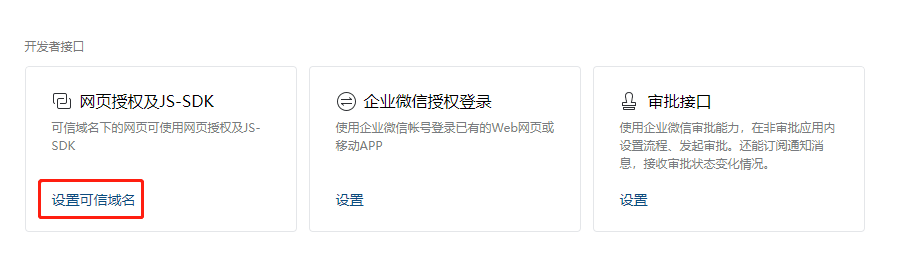
- 创建完毕后自动进入应用详情,点击下方功能模块【网页授权及JS-SDK】的【设置可信域名】

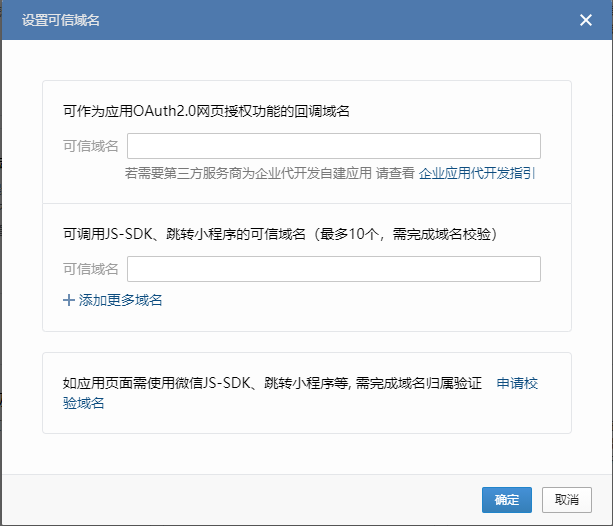
- 在回调域名与可信域名中输入绑定的域名地址,并点击【申请域名校验】,根据提示将校验文件放置到Workfine安装路径下的server=>wwwroot目录下,最后点击【确认】即可

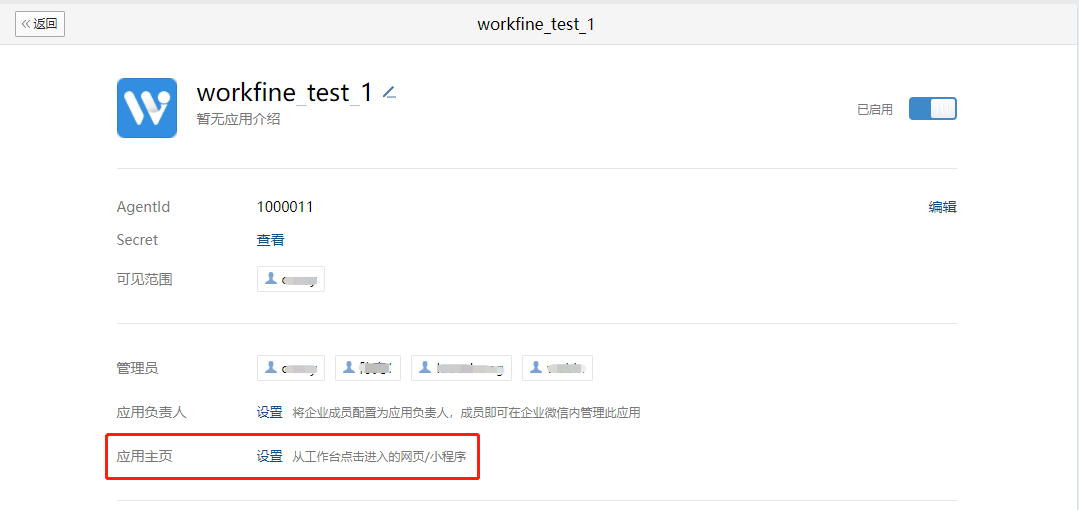
- 点击下方功能模块【工作台应用主页】的【设置应用主页】,输入
http://绑定的域名/app/index.html,点击【确定】,并且将该模块的【在微工作台中始终进入主页】勾选

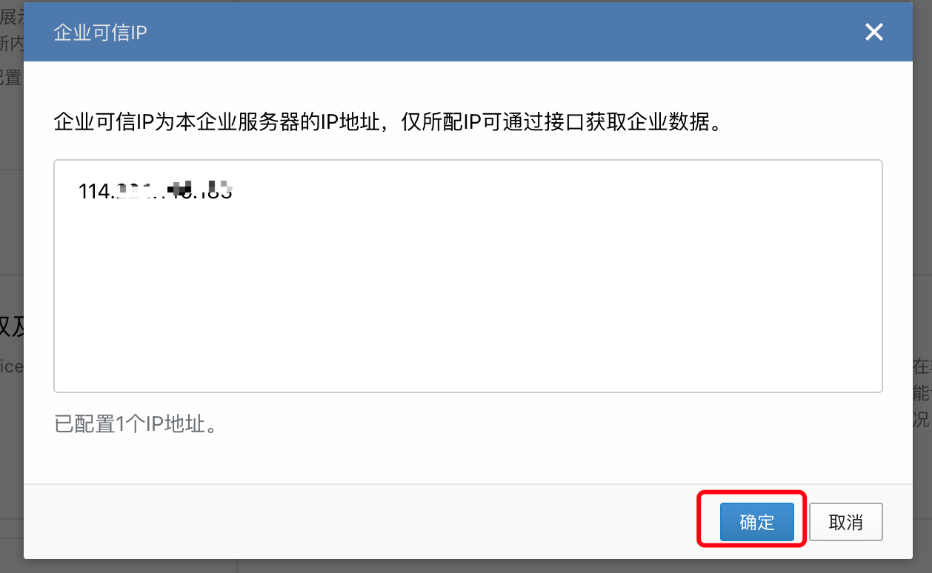
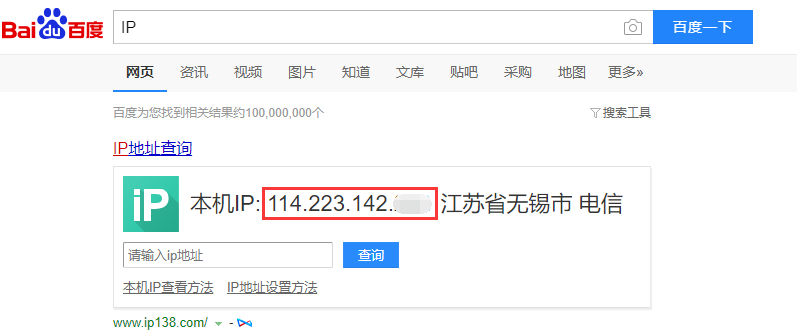
- 在服务器的网页浏览器中登录百度站点,搜索IP关键词,获取服务器当前公网IP地址

- 点击配置企业可信IP,将刚才获取的公网IP地址填写进来并保存

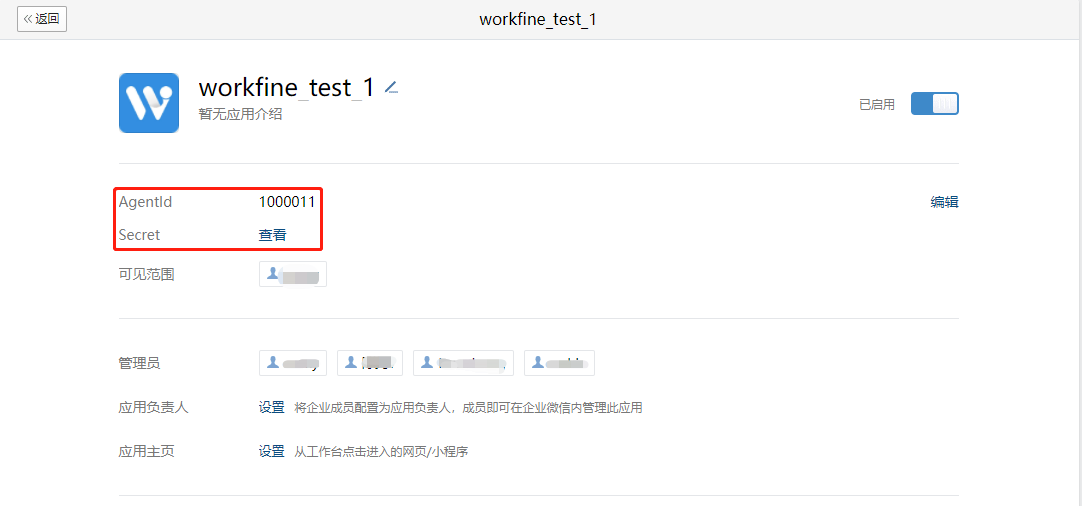
- 记录下应用详情页上方的AgentId和Secret

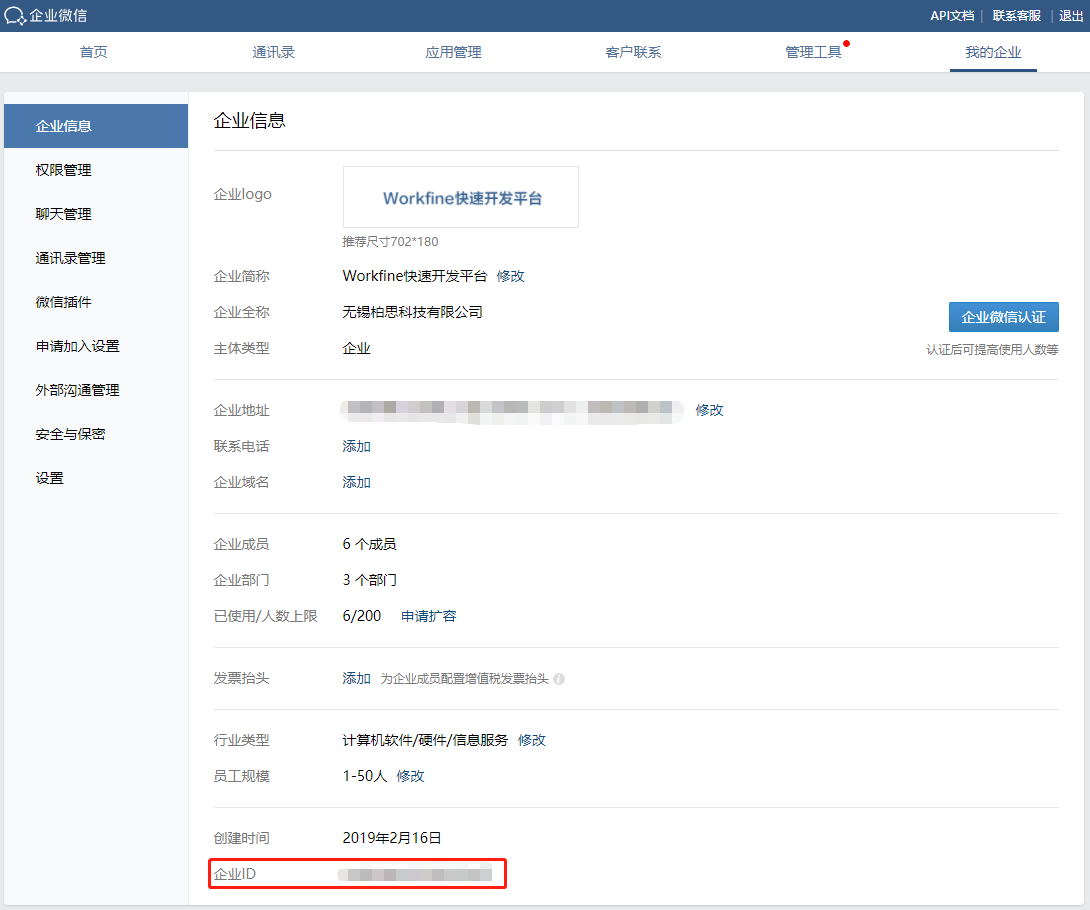
- 点击最上方导航栏的【我的企业】,记录下最下方的【企业ID】,即CorpId

- 点击最上方导航的【管理工具】=>【通讯录同步】

- 点击【开启API接口同步】

- 确认通讯录同步权限已开启

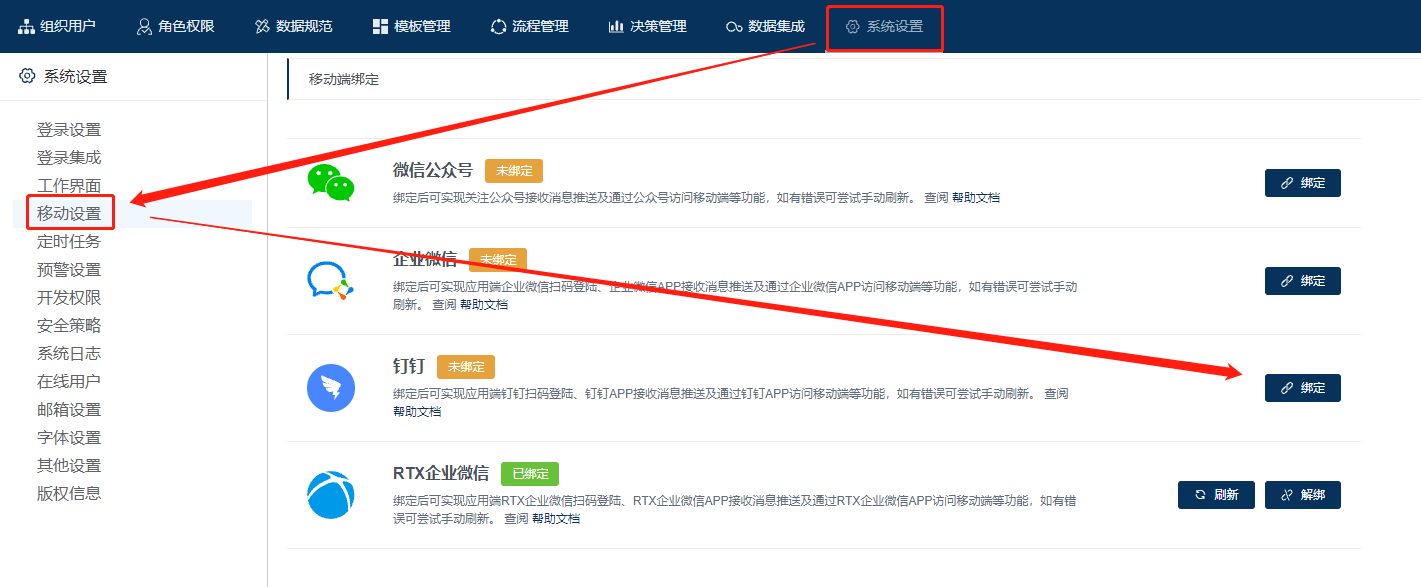
- 打开workfine设计器,点击【系统设置】=>【移动设置】=>【企业微信】,将刚才记录下来的CorpId、AgentId和AppSecret粘贴到对应位置,点击绑定即可。

效果查看:
- 登录企业微信,进入【工作台】分类,点击第4步新增的应用名称。

- 进入Workfine移动端登录页,输入用户名密码(与应用端一致)。点击【绑定】即可登录系统并将本企业微信账号与登录账号进行绑定,下次进入无需再次输入密码。
- 如果您需要登录其他账户,在【我的】界面中选择【解除绑定】即可返回登录页并解除本微信号与登录账户的绑定
总结: 由于企业微信安全限制,必须使用域名才能正常取得页面信息,并且在【网页授权及JS-SDK】中需要进行域名服务器有效性验证。请根据界面提示将文件放置到Workfine安装目录下的Server=>wwwroot文件夹下。
10.9.2 钉钉绑定
1、登录钉钉开放平台后台 https://open-dev.dingtalk.com/
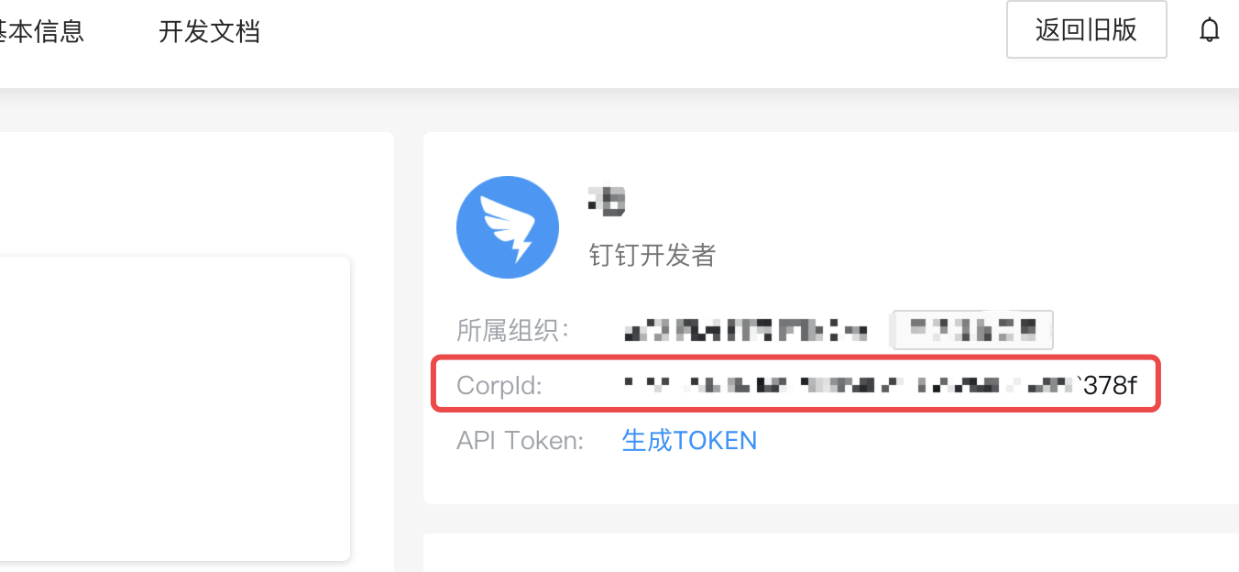
2、点击开放平台最上方导航中的【首页】按钮,查看公司的【CorpId】信息,将【CorpId】定义为A 
3、找到【应用开发】=>【企业内部开发】 
4、点击【创建应用】 
5、进入创建应用界面,根据界面提示,填写相关信息。其中应用名称为需要显示在手机版钉钉【工作界面】的应用图标名称。确定后点击【下一步】 
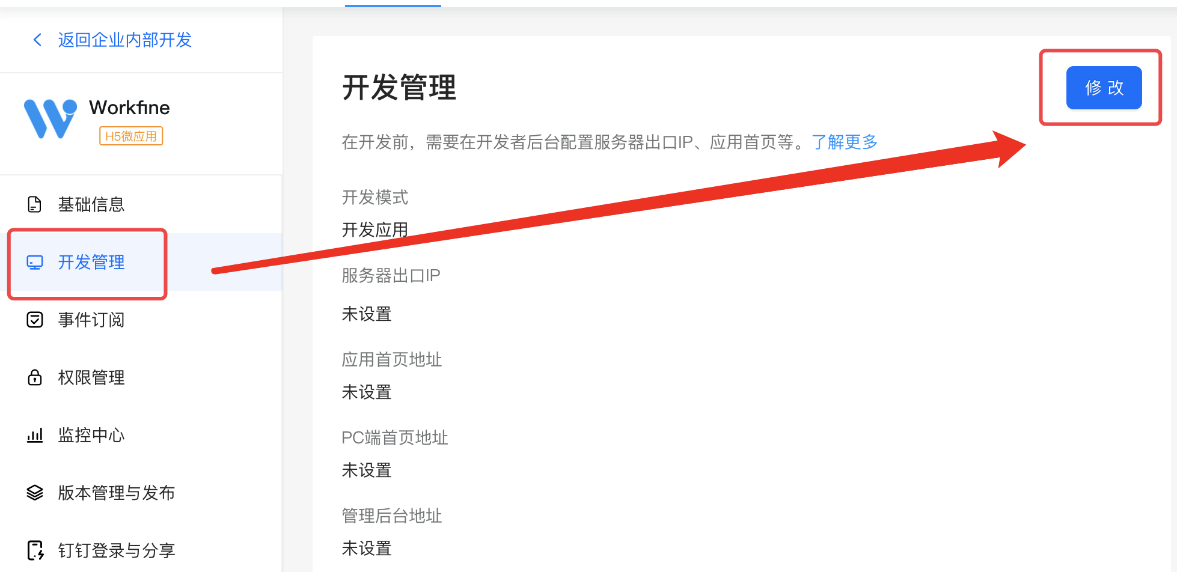
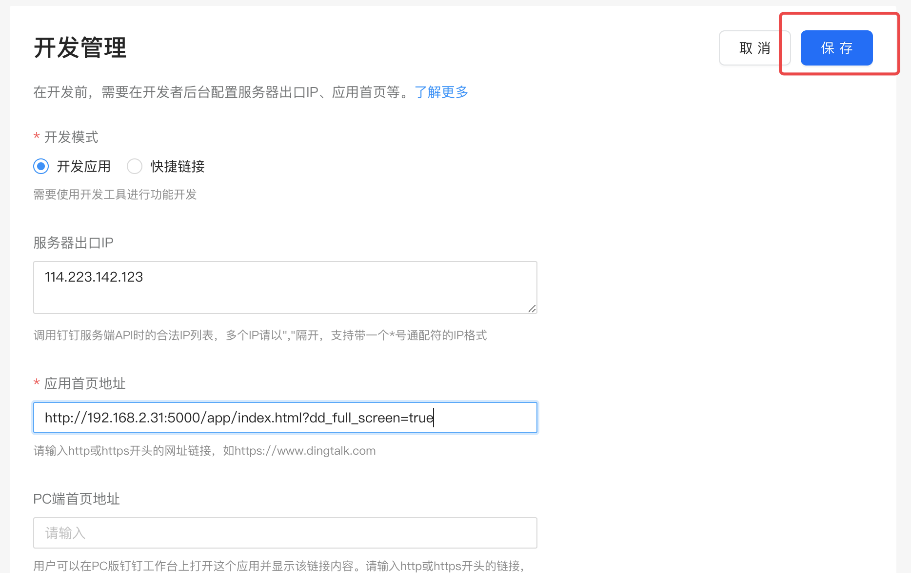
6、点击左侧【开发管理】=>【修改】  注1 :【应用首页链接】内容为Workfine应用端地址加上"/app/index.html",不包含双引号,如有端口则必须带上端口号(例:
注1 :【应用首页链接】内容为Workfine应用端地址加上"/app/index.html",不包含双引号,如有端口则必须带上端口号(例:http://192.168.2.31:5000/app/index.html)
注2 :【服务器出口】IP为服务器所用公网IP地址,如不清楚可以在【服务器的浏览器里】使用百度搜索IP关键字,默认显示的IP地址即为当出口IP  注3: 如果使用了了内网地址,则手机必须连接到内部网络才可以正常访问。
注3: 如果使用了了内网地址,则手机必须连接到内部网络才可以正常访问。
其他内容可填可不填。最后点击【保存】 
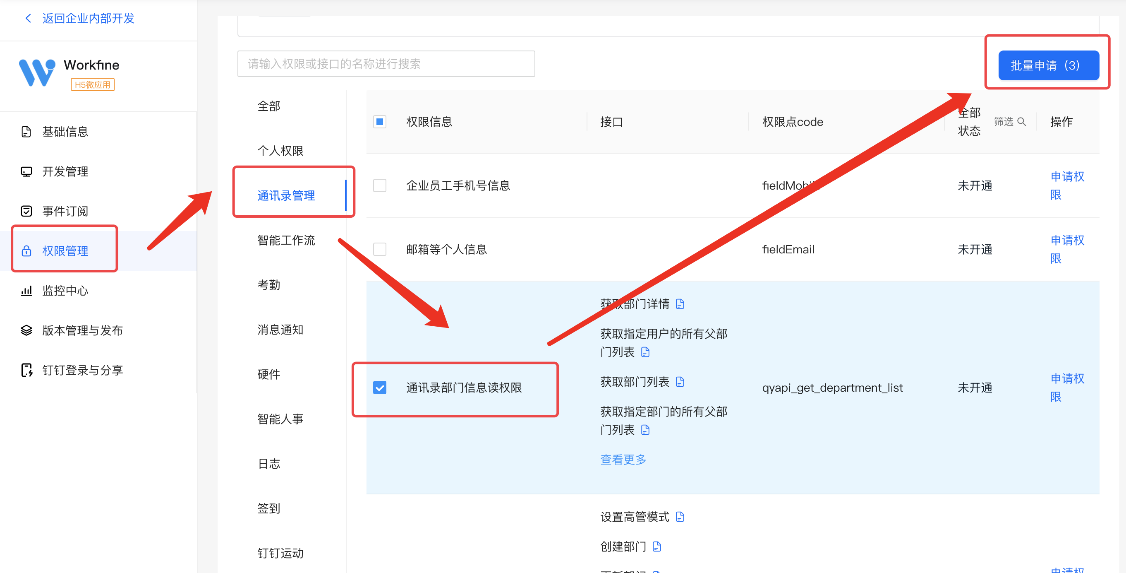
7、点击左侧【权限管理】,选择【通讯录管理】分类,将【通讯录部门信息读权限】【成员信息读权限】【通讯录部分成员读权限】勾选,最后点击【批量申请】 
8、点击左侧【钉钉登录与分享】,将Workfine地址填写进入【回调域名】中,并点击【添加】 
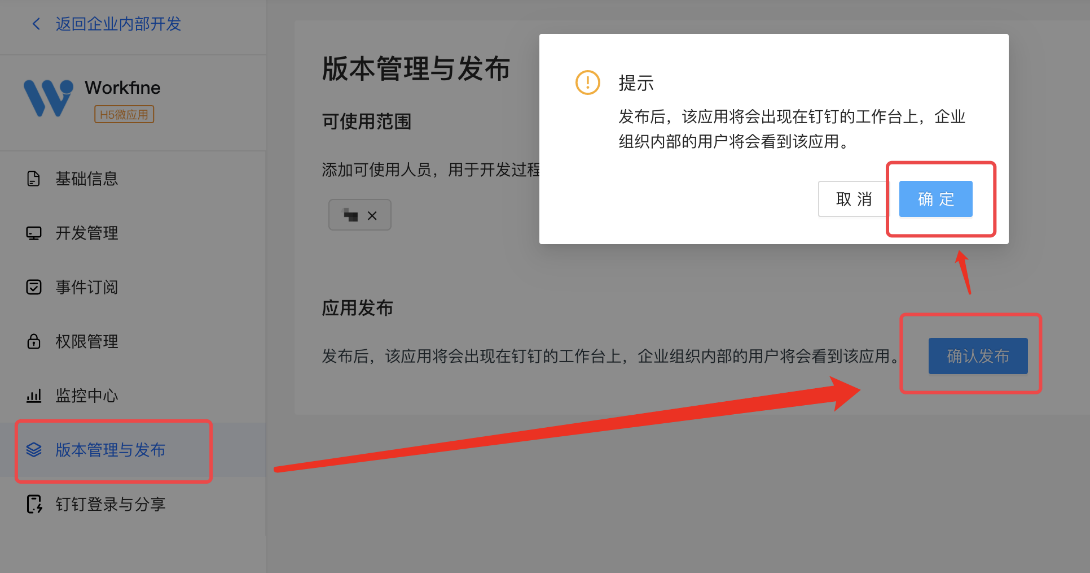
9、创建完毕后进入待发布状态,选择【版本管理与发布】,点击【确认发布】,并点击提示框的【确认】 
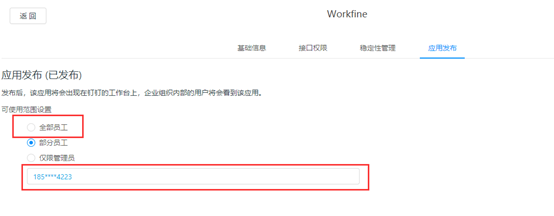
10、发布完毕后默认仅部分员工可见,可以点击下方输入框选择其他员工或选择【全部员工】,确定需要看到该应用入口的人 
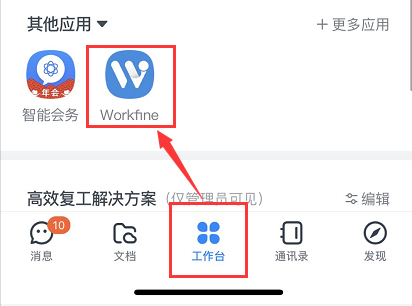
11、应用发布完毕后,有权限的员工将可以在自己的钉钉【工作】界面下方的【其他应用】中找到刚刚添加的Workfine移动端入口 
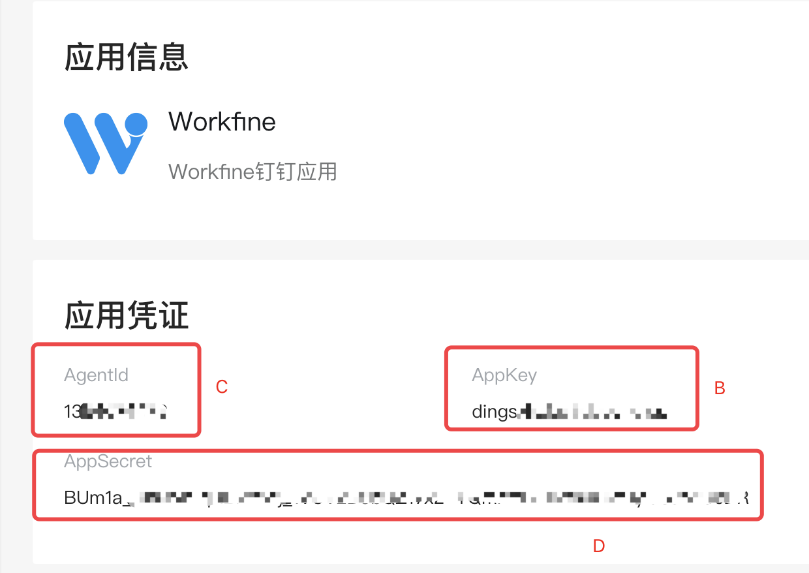
12、继续点击钉钉开放平台Workfine移动端应用页的【基础信息】,点击详情信息中【AppSecret】右侧的【点击查看】,获取应用密钥信息。 为方便下一步填写,详情页中的【AppKey】简称为B,【AgentId】简称为C,【AppSecret】简称为D 
13、打开Workfine设计端,登录管理员账号,进入【系统设置】=>【移动设置】 
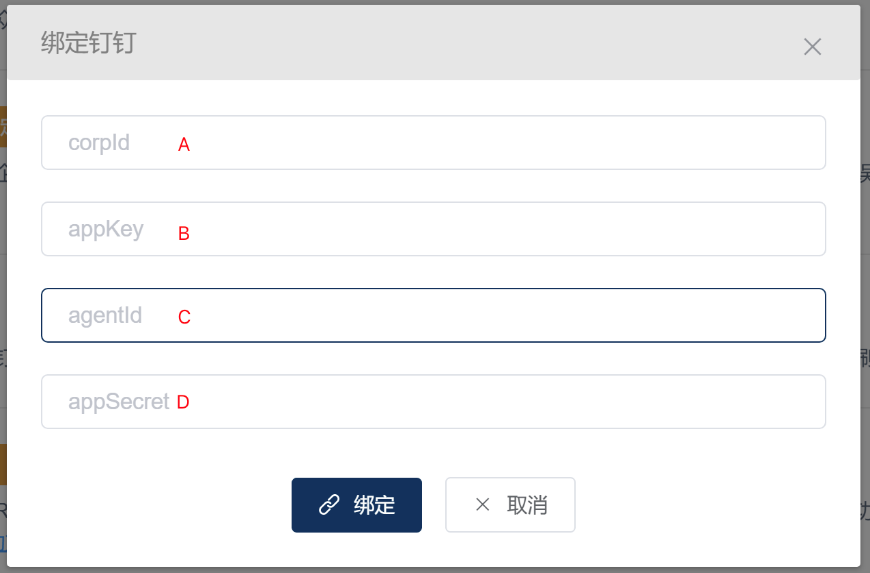
14、在设置面板中找到【钉钉微应用】板块,将刚才记录下来的四个编号按对照【粘贴】到对应位置。 粘贴时请一定注意是否有多粘贴空格等特殊字符进来 
详细填写对照表格:
| 钉钉页面名称 | 定义名称 | Workfine名称 | 注释 |
|---|---|---|---|
| CorpId | A | corpId | 公司编号 |
| AppKey | B | appKey | 应用编号 |
| AgentId | C | agentId | 应用代理编号 |
| AppSecret | D | appSecret | 应用密钥,注意保密,不可泄露 |
15、设置完毕后即可实现绑定钉钉账户、钉钉消息推送及在应用端登录页使用钉钉扫码快速登录绑定的账号等功能。
10.9.3 微信服务号绑定
本教程主要讲解了如何将Workfine移动端与微信服务号进行绑定并对外提供服务的方法。
前置条件:
- 已经通过企业认证的服务号
- 可以开放80端口并且拥有固定IP的服务器(建议使用云服务器。如需使用HTTPS,则必须可以开放443端口,下文中使用到80端口的地方都必须改成443)
- 通过ICP备案的域名
操作步骤:
- 将Workfine安装程序安装到服务器中,并且按照教程将workfine开放到局域网中。
- 将Workfine个人版服务对外公开,开放操作过程中,必须使用80端口。
- 通过域名服务商,购买顶级域名,万网(https://wanwang.aliyun.com/)或其它域名服务商,
购买完成后,在域名解析后台新增一个二级域名,记录类型选择A,主机记录输入wx或其它,记录值输入云服务器IP地址,其它选项保持默认即可。
- 打开https://mp.weixin.qq.com/ ,使用自己的账号登录微信服务号后台。
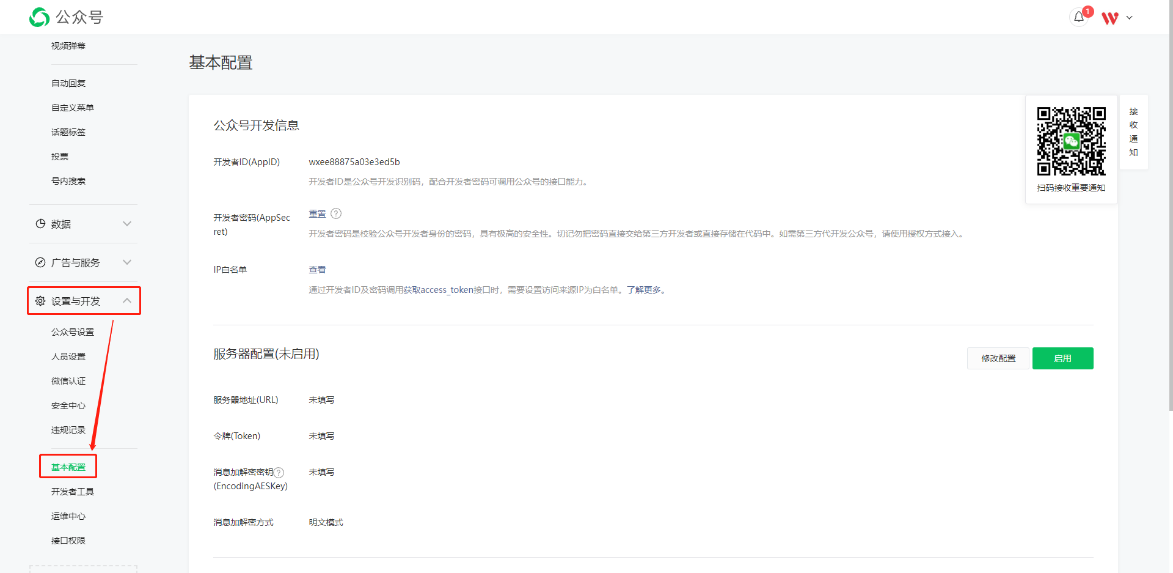
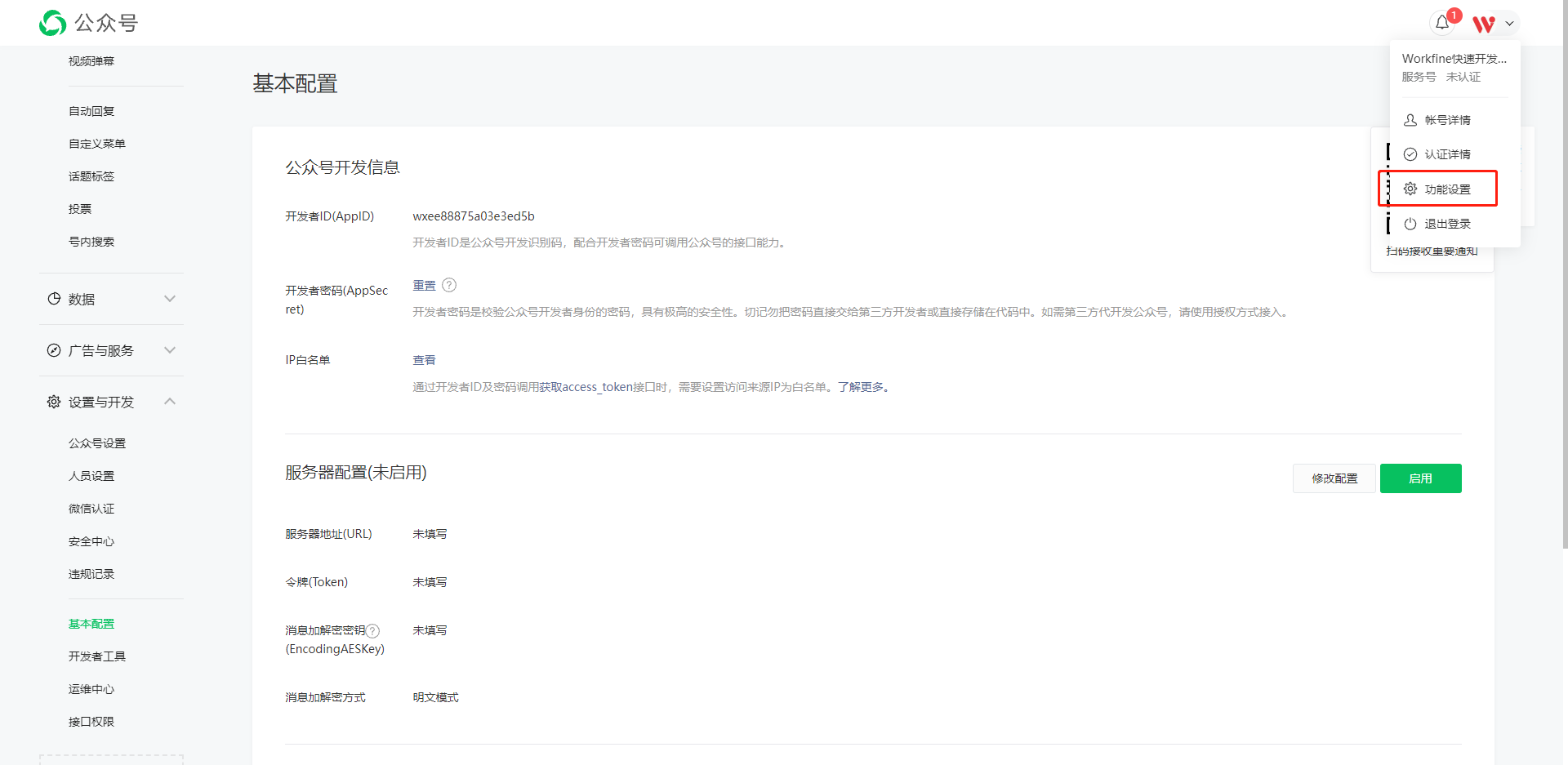
- 点击左侧导航最下方的【开发】=>【基本配置】

- 点击左侧开发者密码右侧的【启用】链接
- 按提示进行验证,最后第三步时,可以获取到该服务号的AppId和AppSecret,记下两串字符,点击【确定并进行下一步】 *AppSecret是一串重要的密钥,建议将其保存到一个安全的地方。一旦遗忘则需要重置
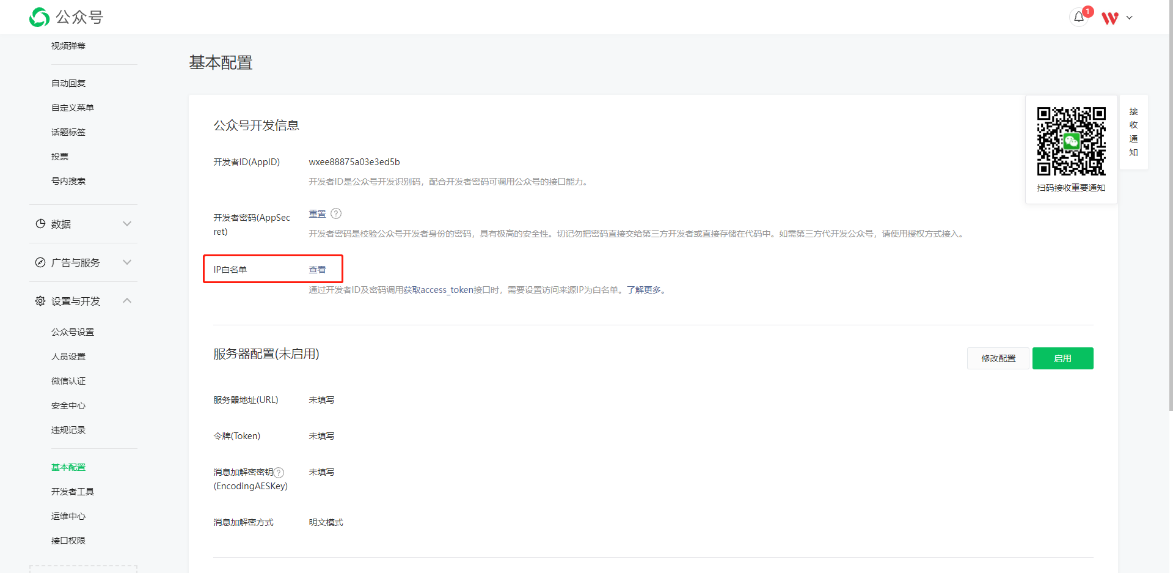
- 点击【去设置IP白名单】

- 在输入框中输入workfine服务器所在IP地址,点击【确认修改】

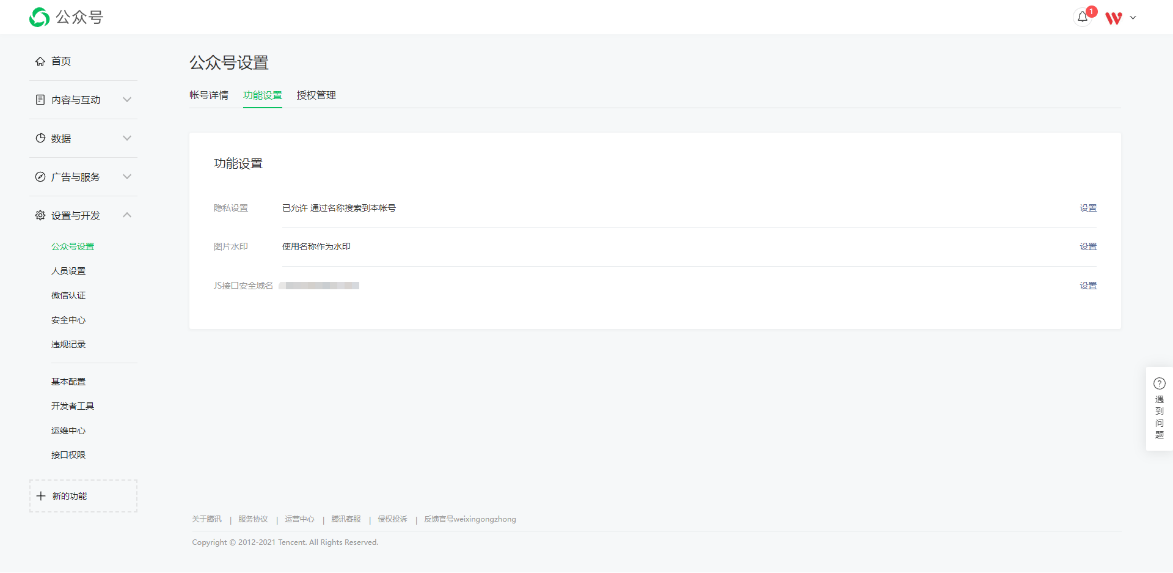
- 鼠标指针指向到右上角服务号名称,点击显示的【功能设置】

- 在功能设置界面中,分别设置【业务域名】、【JS接口安全域名】、【网页授权域名】为您workfine服务所在域名,点击保存生效

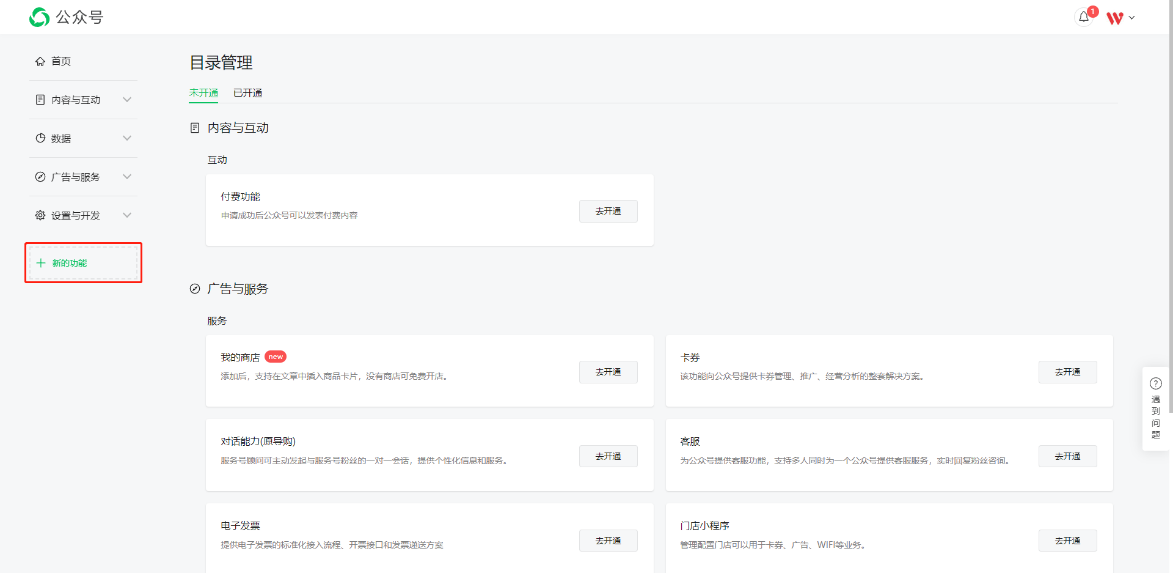
- 在公众号管理页面左侧中点击【添加功能插件】,选择【模板消息】(默认都不开通),然后按提示进行开通。其中行业选项中至少需要选择【IT科技=>IT软件与服务】这个分类

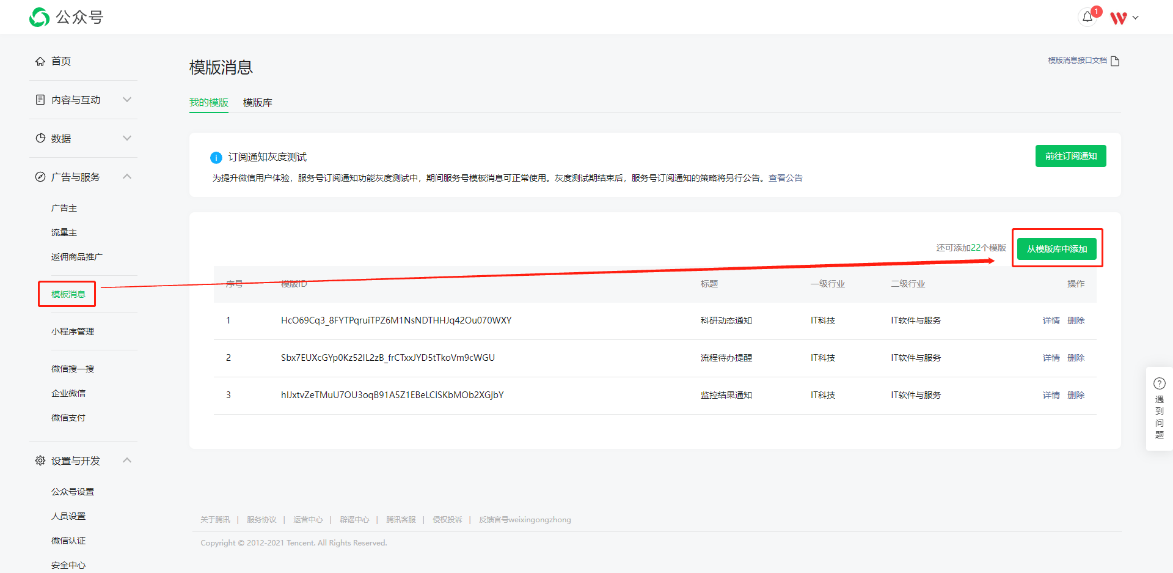
- 开通完毕后,在公众号管理页面左侧中点击【模板消息】,进入模板库,通过搜索找到【科研动态通知】【流程待办提醒】【监控结果通知】,并进行添加即可。

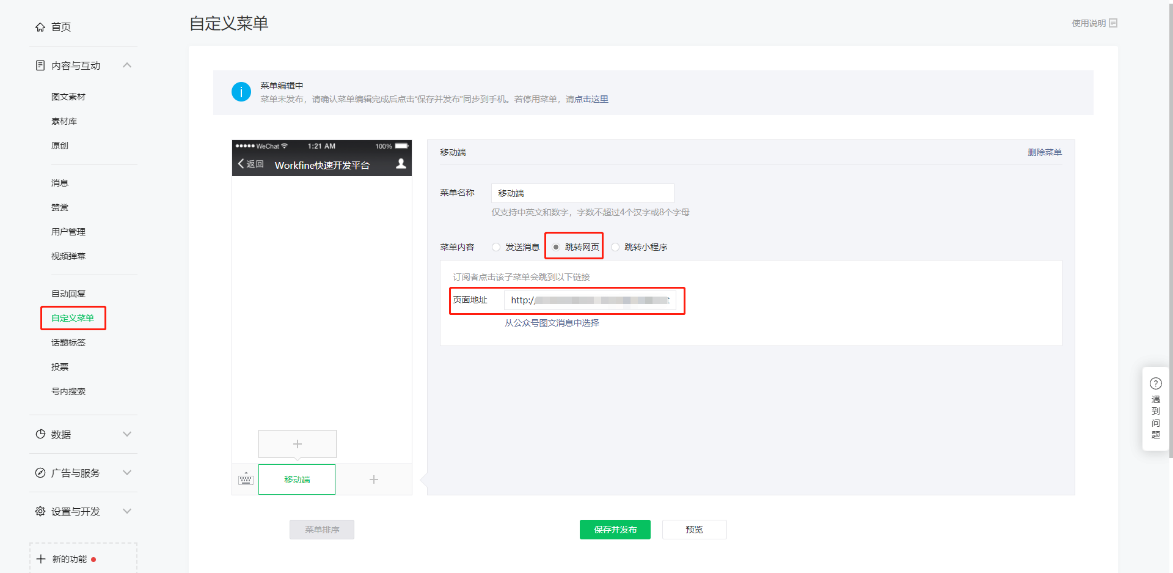
- 点击左侧导航【内容与互动】分类下的【自定义菜单】,新增一个菜单。菜单名称自定义输入,菜单内容选择【跳转网页】,页面地址为:
http://二级域名地址/app/index.html,最后保存发布即可。

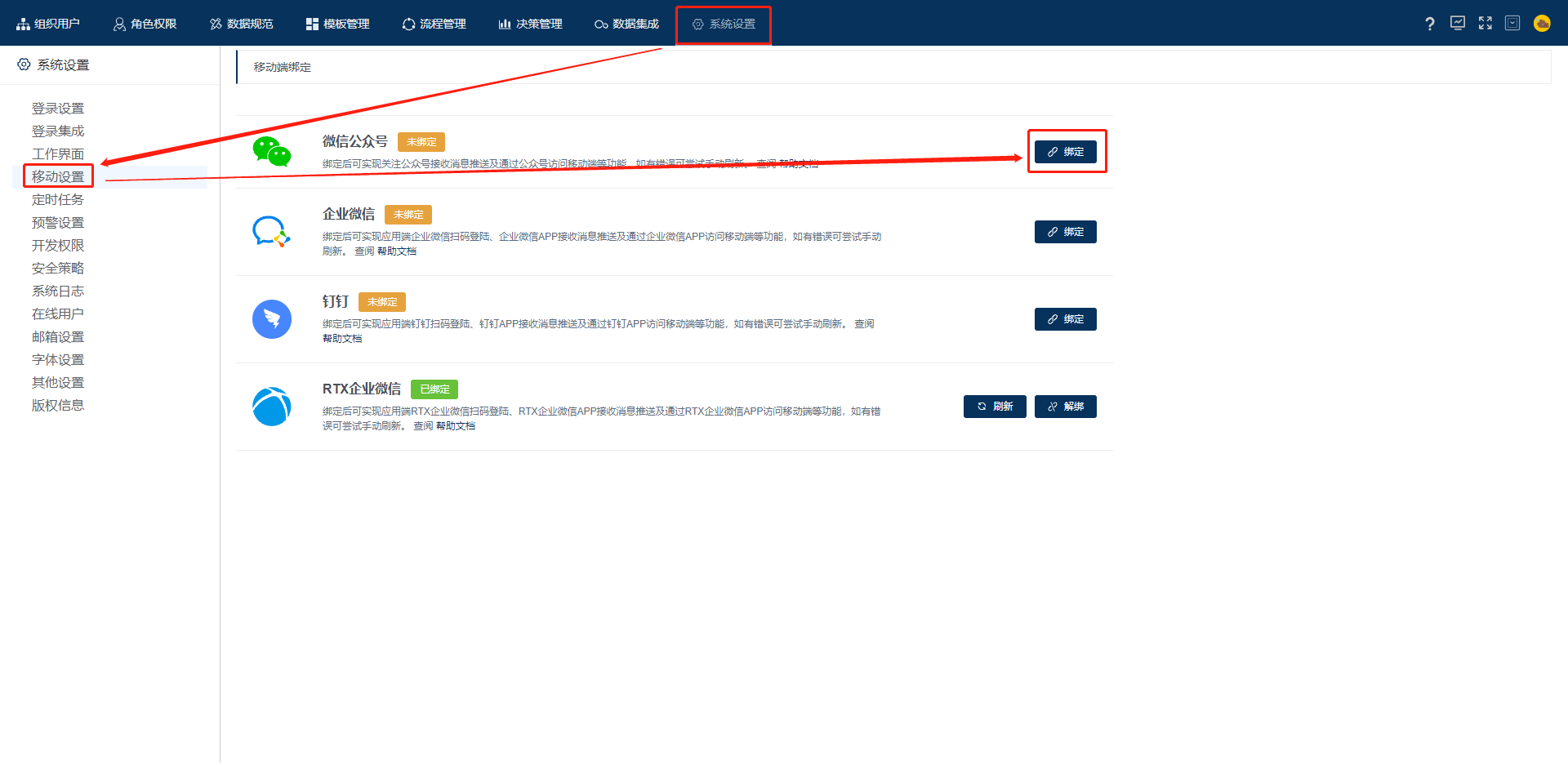
- 打开workfine设计器,点击【系统设置】=>【移动端设置】,将刚才记录下来的AppId和AppSecret粘贴到对应位置,点击绑定并提示成功即可。

效果查看:
点击微信服务号下方第13步新增的菜单项。
进入Workfine移动端登录页,输入用户名密码(与应用端一致)。点击【绑定】即可登录系统并将本微信账号与登录账号进行绑定,下次进入无需再次输入密码。
如果您需要登录其他账户,在【我的】界面中选择【解除绑定】即可返回登录页并解除本微信号与登录账户的绑定。
总结:
- 由于微信安全限制,只有固定IP并且80端口或443端口开放才可以正常对外服务,从成本的角度考虑,建议常规用户和体验用户使用云服务器的形式来实现。
- 由于微信安全限制,必须使用域名才能正常取得页面信息,并且在【功能设置】界面中,【JS接口安全域名】和【网页授权域名】需要进行域名服务器有效性验证。请根据界面提示将文件放置到Workfine安装目录下的Server=>wwwroot文件夹下。
- 由于微信限制,所有推送消息必须使用模板来实现。Workfine在管理员对服务号作绑定时,会检查输入信息的有效性并拉取该服务号已启用的模板列表。如果您的模板功能尚未通过审核并绑定模板,请勿尝试进行绑定操作。
- 微信服务号各项限制较多,我们更加建议常规用户和体验用户采用企业微信或钉钉绑定模式实现移动办公。
10.9.4 浏览器访问
手机网络与服务器网络在同一个局域网内,或者已将workfine 整体开放到互联网环境中,在这两者前提下,手机端在任何地点都可以访问到workfine应用程序。
在手机浏览器中输入http://(路由器外网地址):(映射或转发的端口号)/app/index.html,确认即可打开移动端登陆页。
例如: workfine应用端登陆地址为:http://192.168.2.201:8010/index.html
移动端对应的登陆地址为:http://192.168.2.201:8010/app/index.html
在电脑端通过移动访问地址访问,可按快捷键F12调整布局显示状态
如果无法访问,请确认路由器设置。另根据国家法律规定,非企业用户的80端口和443端口默认情况下无法使用,请避免使用这两个端口。
如果上一步能够正常访问,则对外开放成功。但由于非固定IP用户的IP地址会产生变化,请参照官方论文workfine移动端配置和使用教程,对路由器的IP进行特殊处理。
每次都需要打开浏览器输入网址太麻烦?我们来学习一下如何为Workfine移动端创建快捷方式。
1、苹果手机配置:
如果您使用的是IOS系统,请使用Safari浏览器通过正确地址访问到Workfine移动端的登录页,点击界面最下方浏览器默认按钮中的第三个【更多】,在弹出的界面中选择【添加到主屏幕】。输入您希望保存的名称,点击【添加】,即可在主屏幕中看到Workfine移动端的快捷方式,点击即可实现访问。
2、安卓手机配置:
如果您使用的是Android系统,请使用手机QQ浏览器通过正确地址访问到Workfine移动端的登录页,点击界面下方浏览器默认按钮中的【设置】,点击【添加书签】,将Workfine移动端加为书签。然后进入书签管理页,点击Workfine移动端书签右侧的编辑按钮,在编辑界面中点击【发送到桌面】,即可在主屏幕中看到Workfine移动端的快捷方式,点击即可实现访问。