主题
4.2 元素介绍
本节,我们来学习各种元素的使用,决策中的元素包含四大类,文字,图标,图片和其它项,下面,我们将一一学习决策中的各种元素
4.2.1 元素-文字
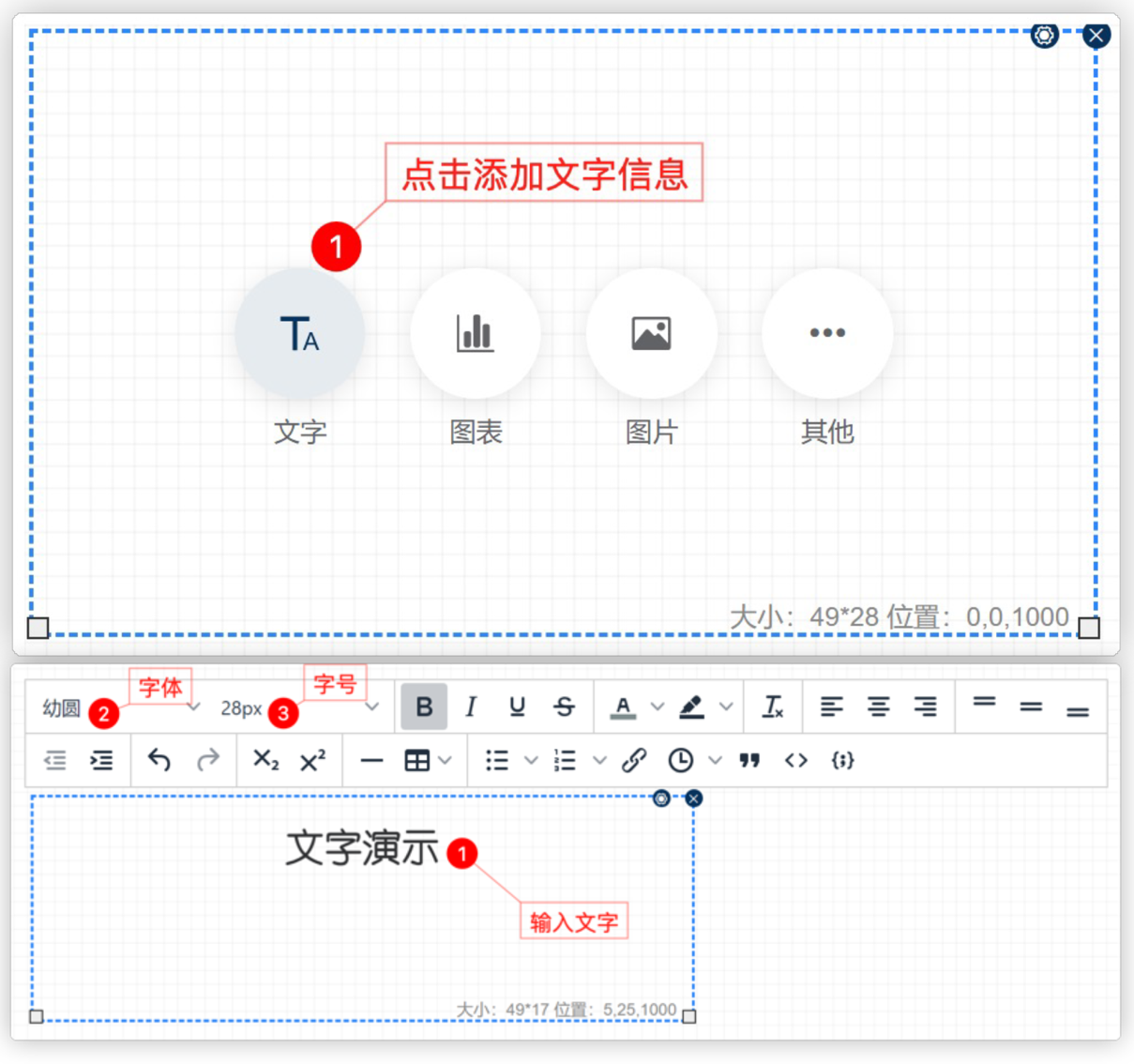
决策中使用文字元素主要是在标题或者一些提示上,通过文字来反映一些内容的主题,文字的添加过程非常简单,在资源框中点击添加文字,然后编辑文字内容即可,文字编写的属性项包括一些字体、大小、加粗等都是比较常见的应用,与word的中文字编辑的属性类似
 图:添加文字元素
图:添加文字元素
需要强调的是,文字中的两个特别功能项:插入/编辑链接和插入/编辑代码示例。插入编辑链接是可以通过设置链接网址跳转到相应的网页,插入/编辑代码示例是可以通过写代码调用一些网络的接口,比如直接调取某个视频APP的视频数据等,下面,我们将用两个示例来熟悉一下这两项功能:
文字-插入/编辑链接
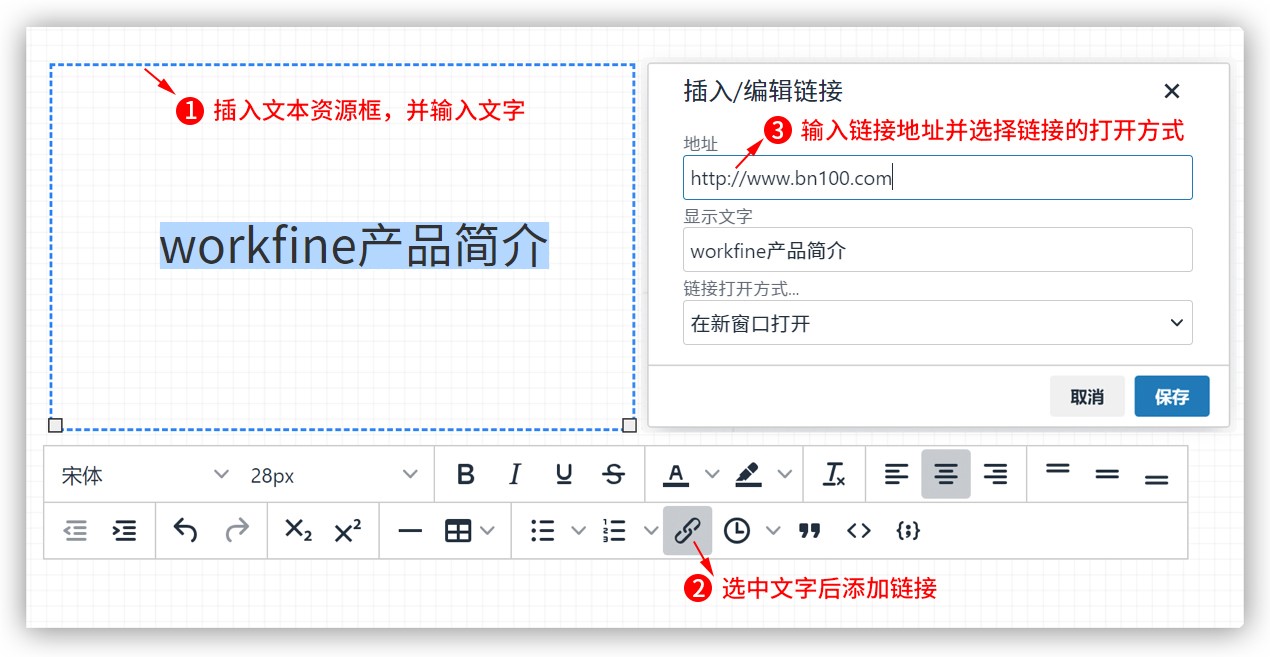
示例需求:给【workfine产品简介】添加链接,用户在决策界面中单击文字后即可打开workfine网站
实现过程:1、添加文字资源框后输入文字:workfine产品简介 2、选中文字后添加链接 3、输入链接地址并选择链接的打开方式
 图:添加文字元素
图:添加文字元素
文字-插入/编辑代码
示例需求:在决策中添加视频
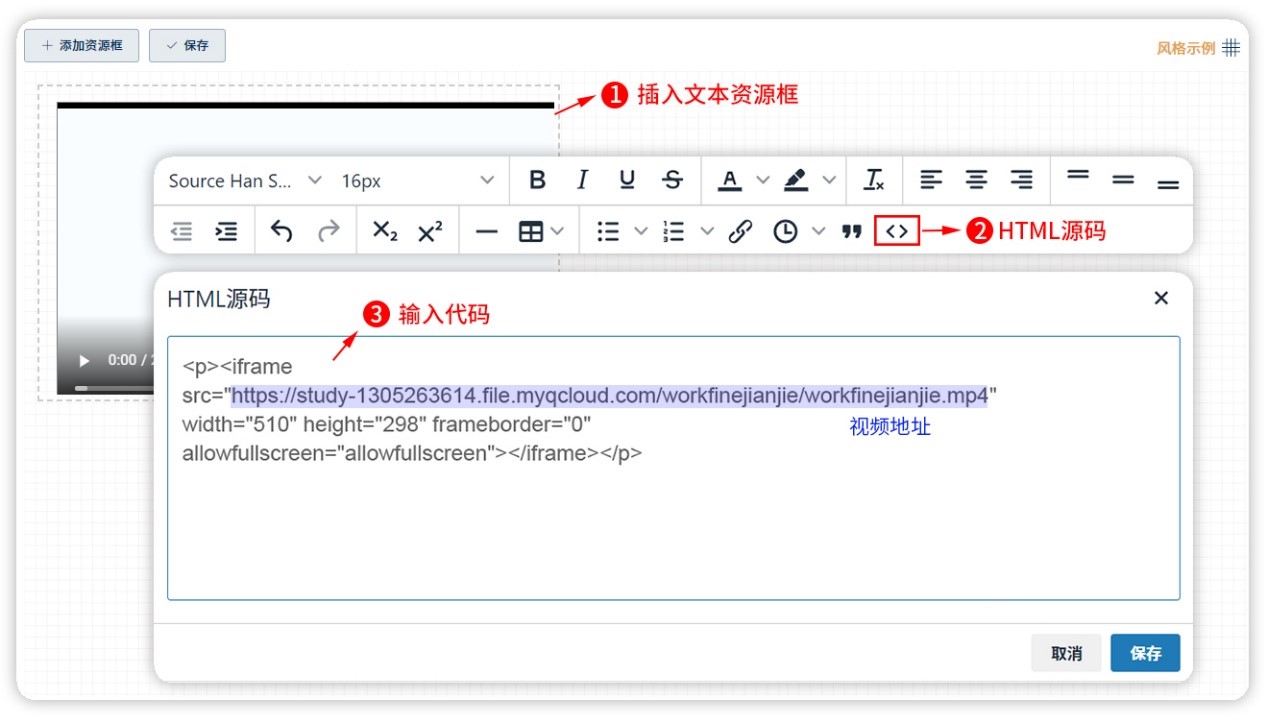
实现过程:1、添加文字资源框 2、切换到HTML源码模式 3、输入代码
html
< iframe src="视频地址" width="视频宽度" height="视频高度" frameborder="0" allowfullscreen="allowfullscreen"></iframe > 图:添加视频
图:添加视频
小结:
文字元素的基本应用是比较简单的,与我们正常的文字编辑框类似,但如果是深度的集成应用,我们可以通过插入/编辑代码功能来实现。
4.2.2 元素-图表
图表元素是整个决策设置最核心的内容,workfine集成了echart图表,可以实现非常多样化的动态图表展示,不同的图表设置属性包含四类,包括基本属性,图表的类型,数据源和图表属性
 图:图表元素
图:图表元素
基本属性:是所有图表都包含的公共属性,包括图表的名称,标题,配色,提示等设置;
图表类型:是我们确定用什么样的图表展示,除了展示样式外,不同的图表数据源的结构可能也不一样; 数据是我们要指定的数据通过图表来展示,这里就用到了我们表达式的功能;
图表属性:是指我们选择某个特定图表后,针对这个图表的专有属性设置,比如我们设置柱形图后对应的柱形、分类轴,数据轴的设置等。他与基本属性里面的设置形成了整体的图标显示风格。
不同的图表基本属性是相同的,数据结构和个性属性会有所不同,我们在学习时,可以先了解图表的公共属性,不同图表的特性和展示效果;然后确定不同图表的源数据特性;最后了解下他们的个性化属性设置
图表-基本属性
图表的基本属性包括名称,标题,图例,提示框,配色和工具集,除名称外,都是样式的属性设置,关于图表的基本属性解释和说明分别如下:
图表名称:
表达该图表显示的主题,在一个决策模板中,决策名称不允许重复。
标题样式:
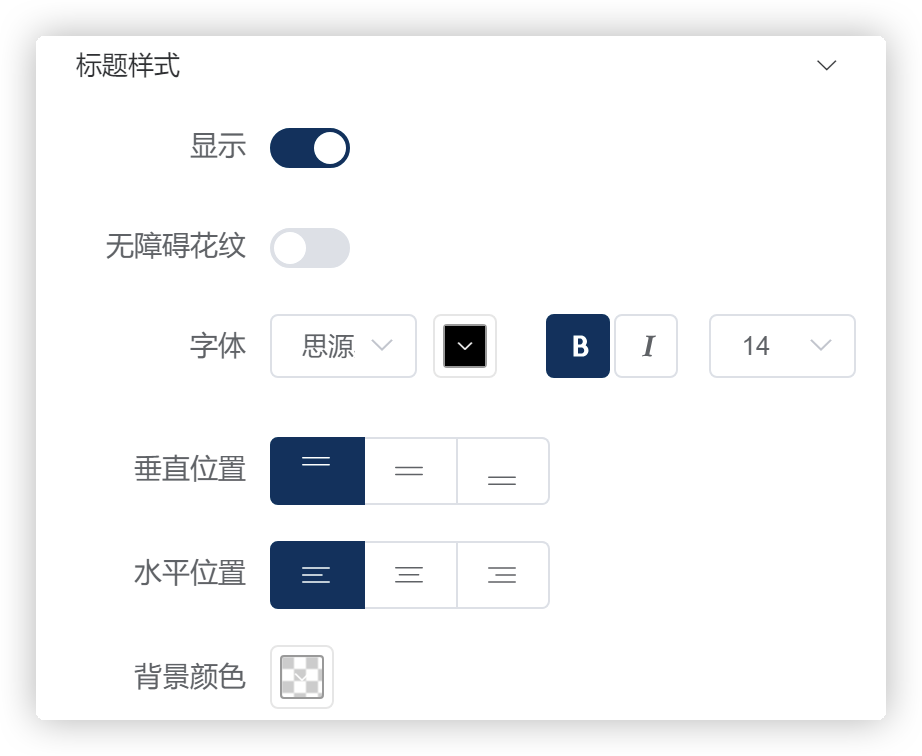
对图表标题样式进行的设置,包括隐藏/显示,字体,对齐,背景等。
 图:图表的标题样式
图:图表的标题样式
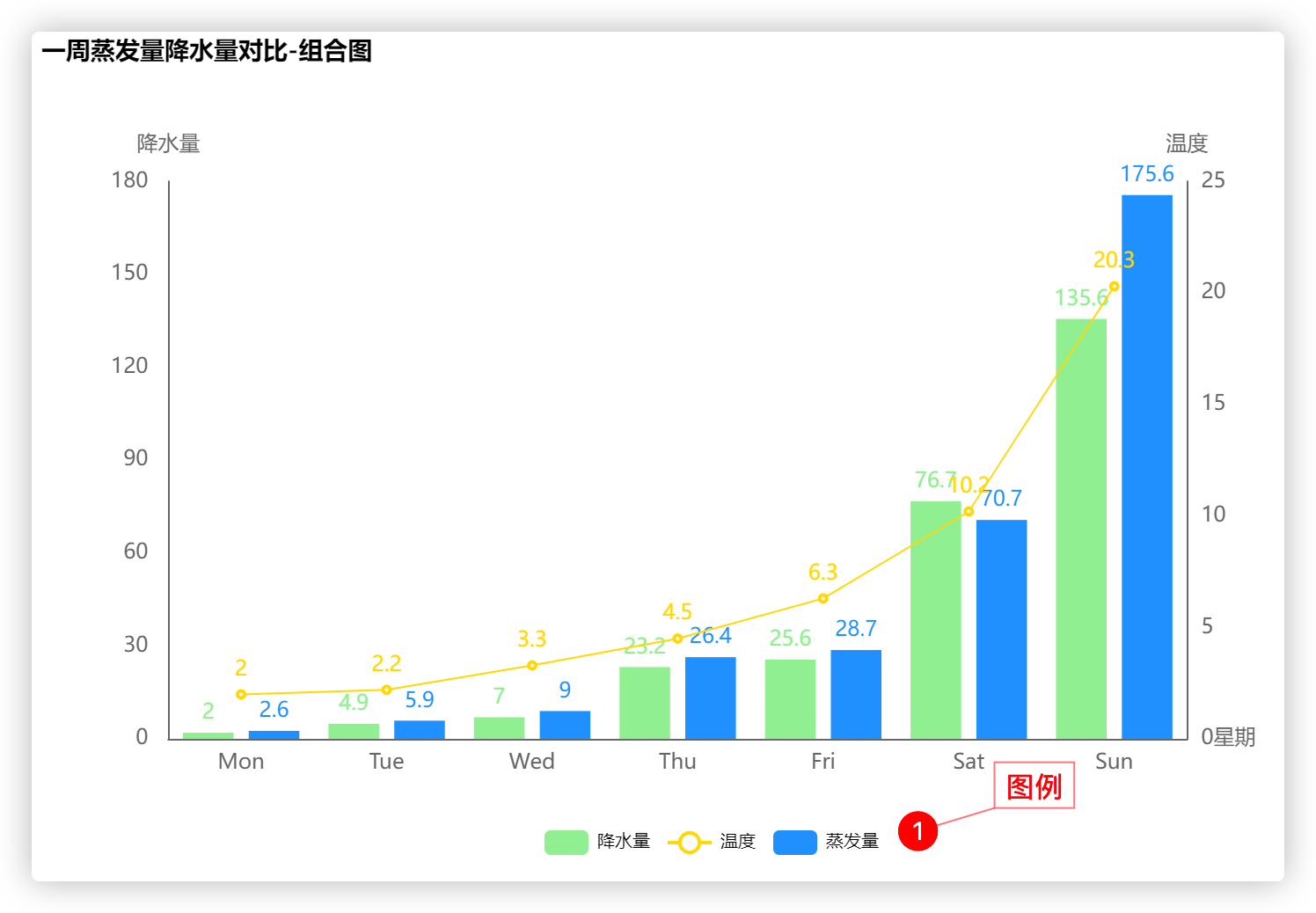
图例:
图例是集中于图表一角或一侧的各种符号和颜色所代表内容与指标的说明,有助于更好的认识地图。
 图:图例
图:图例
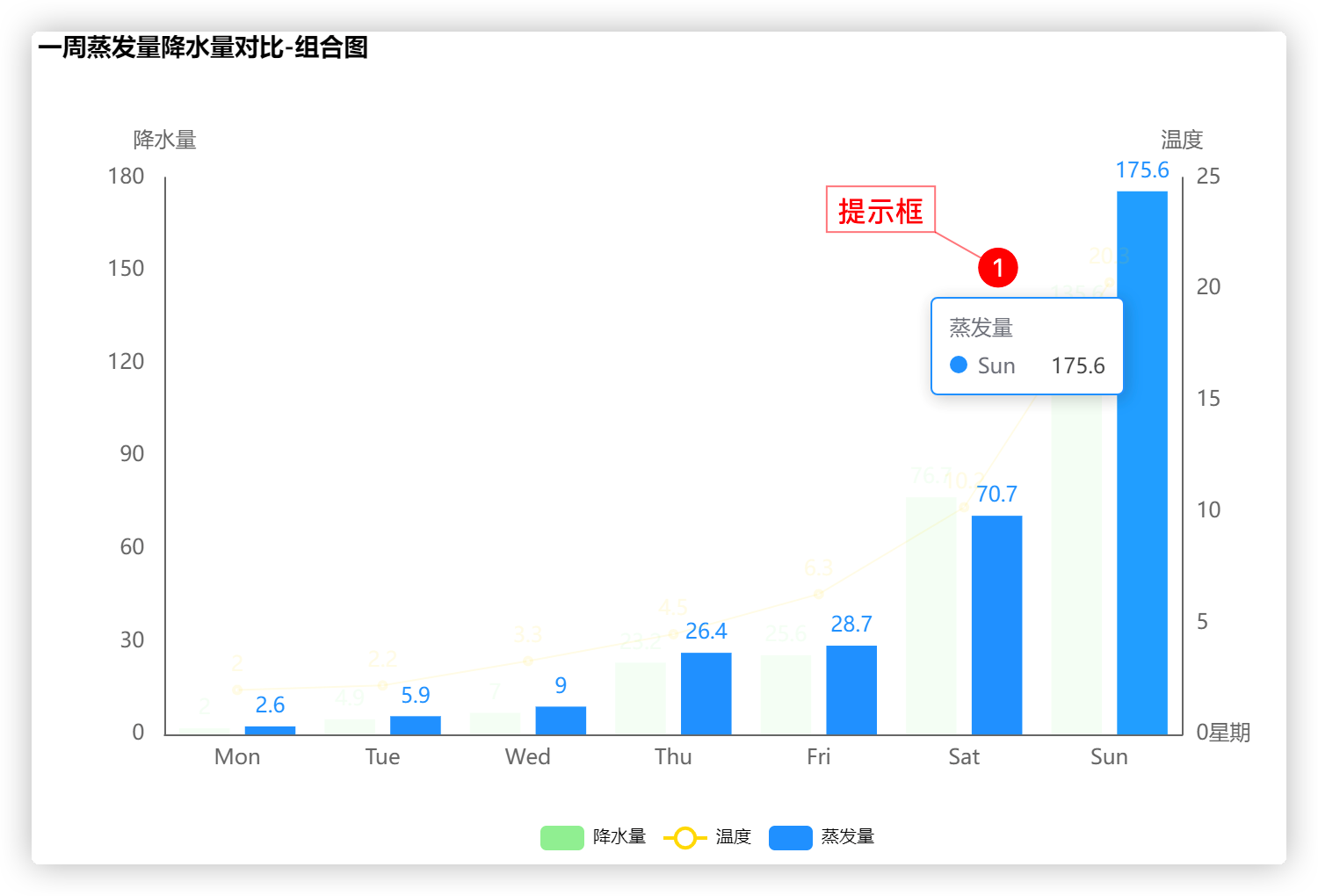
提示框:
提示框是指鼠标指向图表时所给予的提示信息,有助于我们更好的理解参数指标
 图:图表的提示框
图:图表的提示框
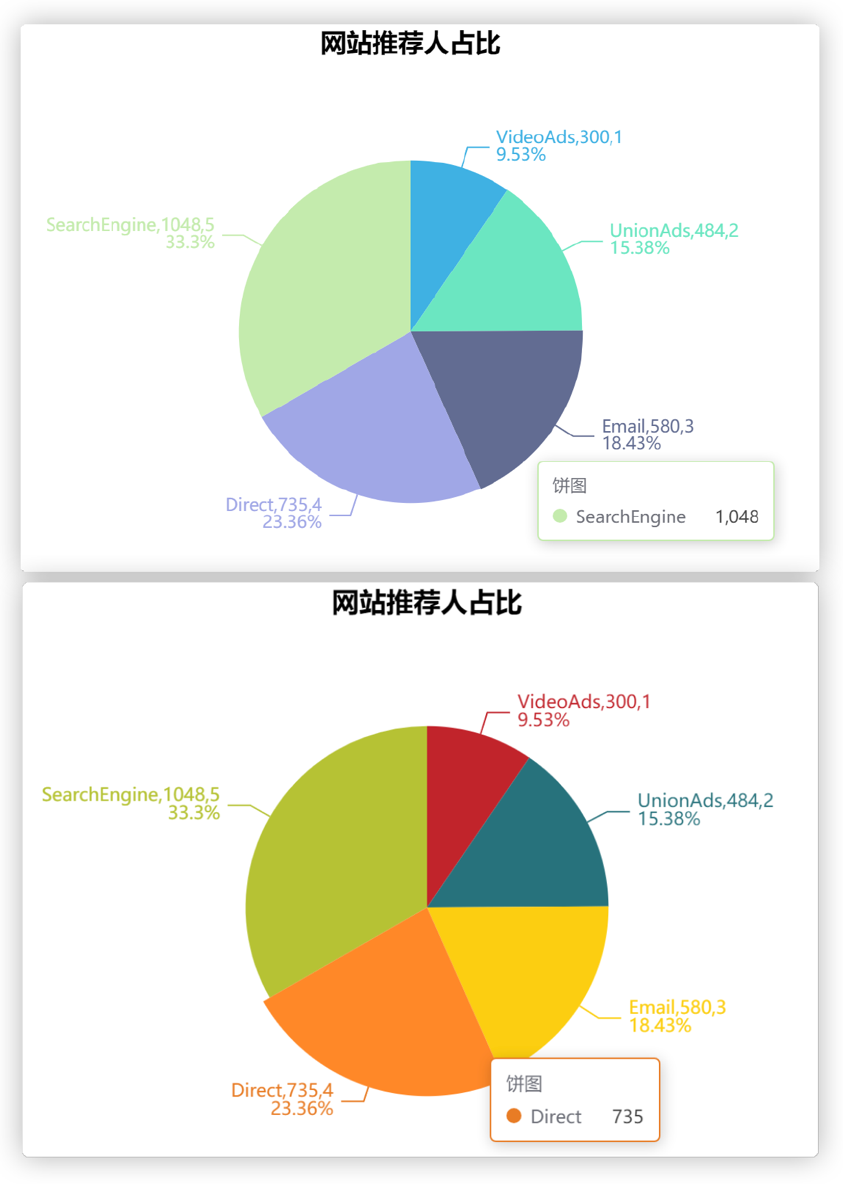
配色:
是对单个图标的配色设置,设置不同的配色能够显示不同的风格

图:图表的配色
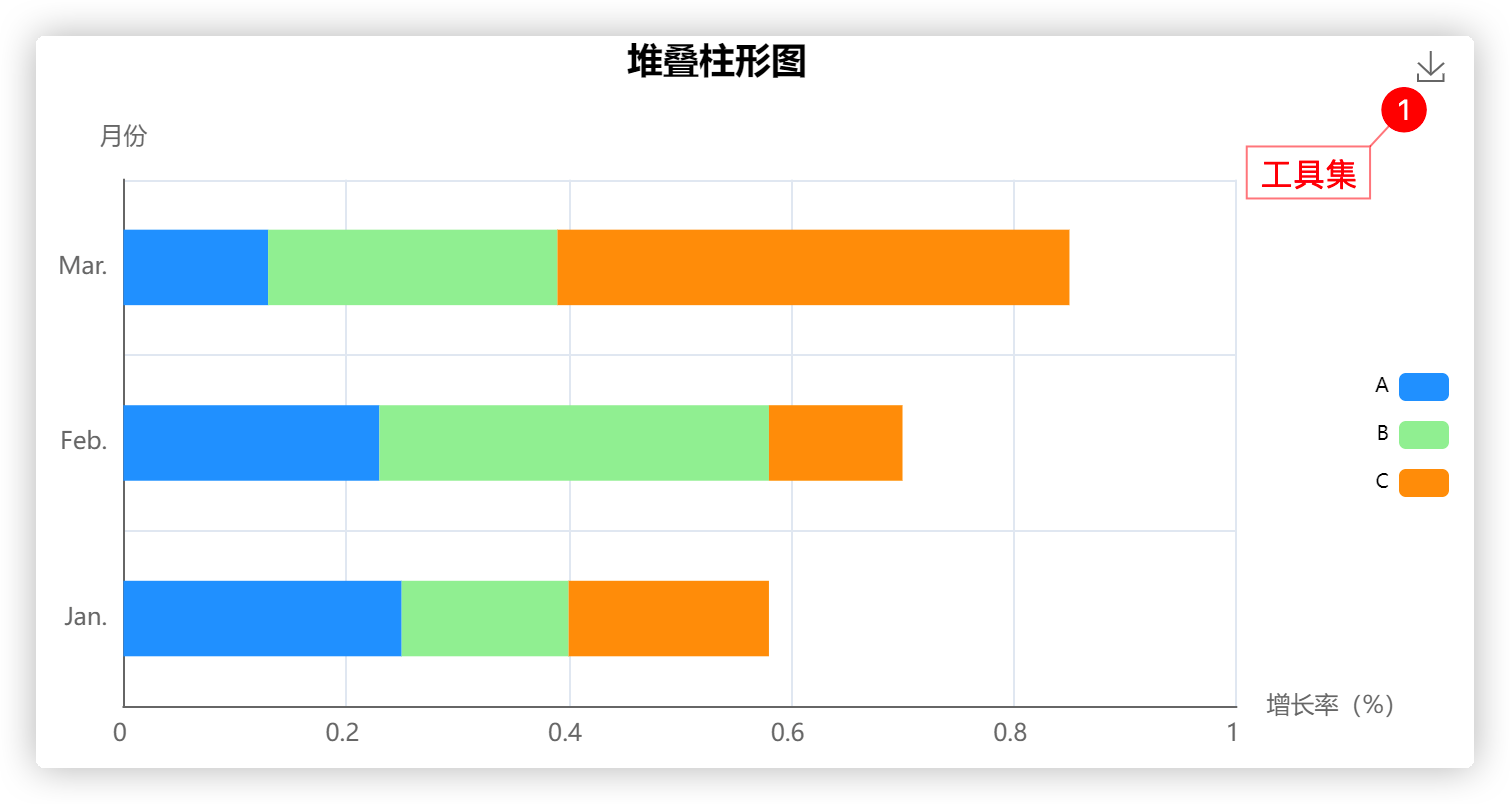
工具集:
工具集是指用户能够对动态图标进行的额外操作,目前工具集中仅提供了导出图片的功能
 图:图表的工具集
图:图表的工具集
图表-图表类型
不同的图表类型,提供了不同的显示方式,我们一方面要了解不同图表类型所适合表达的场景,另一方面,我们要熟悉不同图表所需要的源数据结构是否相同。虽然我们能够选择的图表样式很多,但可以根据数据填充的类型不同,将所有图表分为如下几类
| 数值 | kpi | ||
|---|---|---|---|
| 分类、数据 | 组合图 | 折线图 | 柱形图 |
| 散点图 | 仪表盘 | 饼图 | |
| 漏斗图 | 雷达图 | ||
| 展现字符、数据 | 字符云 | ||
| 对比分类1、对比分类2、数值 | 关系图 | 桑基图 | |
| 分类名称、分组、数值 | 箱线图 | 热力图 | |
| 本级字段、上级字段、显示字段 | 树形 | 矩形树 | 旭日图 |
| 日历图 | |||
| k线图 | |||
| 河流图 | |||
| 热力地图 | |||
| 甘特图 | |||
| 图形kpi |
表:图表的类型
我们在学习的时候可以按照类型来学习,掌握了一类图表的使用,那么该类下面的其它图表也就一并了解了。
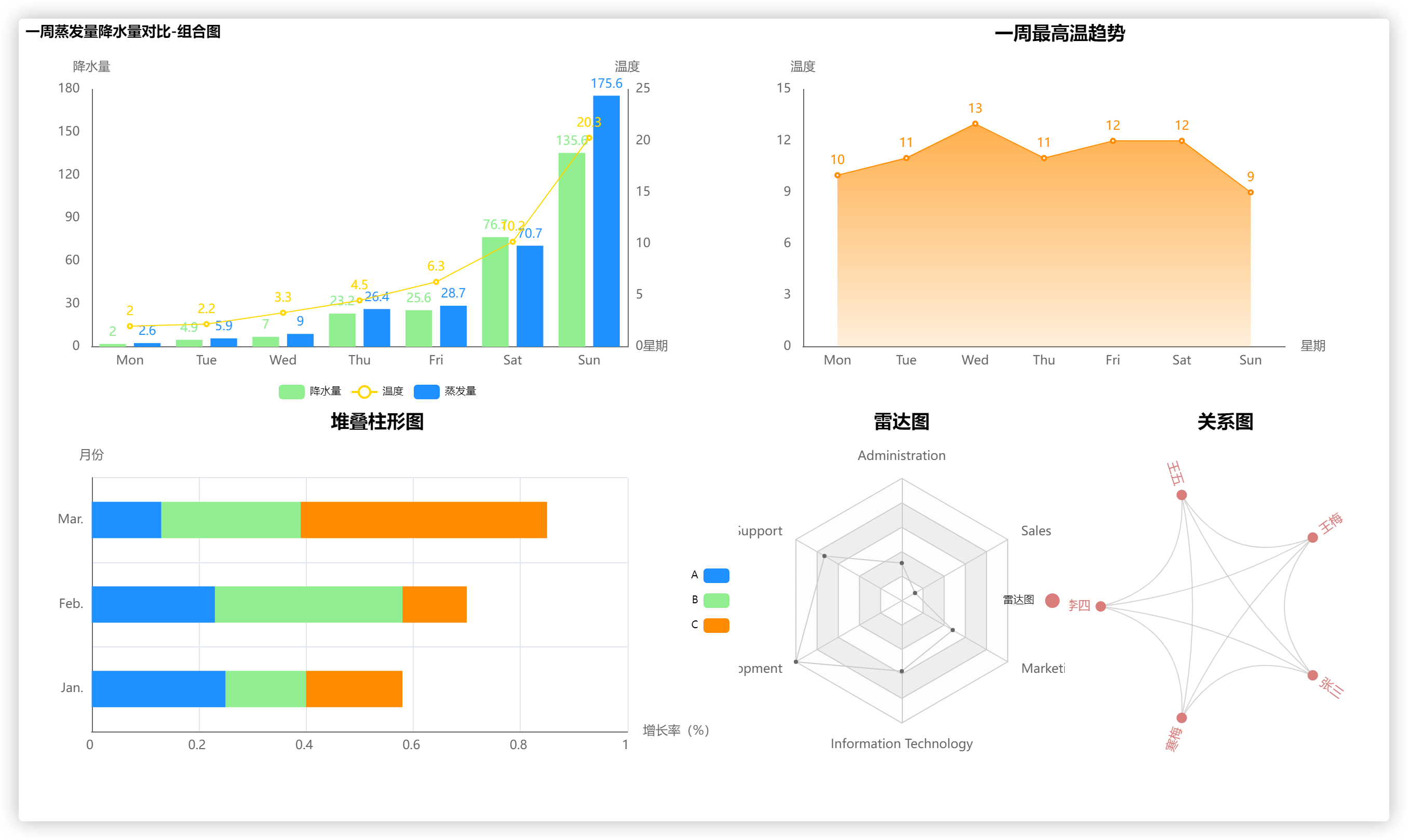
 图:图表类型
图:图表类型
图表-数据
图表的数据来源于我们的系统数据,通过调用系统数据到图表中,我们可以获得更直观的判断,除了选择数据源外,我们需要关注不同图表对应的填充方式,不同的填充方式其实对应不同的源数据结构。这里,用到的是我们前面学习的表达式的功能,我们在应对不同图表填充的时候,要理解每个填充字段对应的含义。
图表-个性属性
个性属性是在我们确定好不同的图表类型后,对应该图表的个性属性设置,个性属性与基础属性共同完成了图表的样式设置 以下为图表的操作设计视频介绍,请小伙伴们认真查看。
柱形图演示:
组合图演示:
折线图演示:
饼图演示:
散点图演示:
地图演示:
雷达图演示:
字符云演示:
矩形树演示:
热力图演示:
旭日图演示:
桑基图演示:
河流图演示:
关系图演示:
KPI图演示:
漏斗图演示:
4.2.3 元素-图片
资源框中添加图片的设置,是为了在决策中体现一些更丰富的样式展示,比如业务的场景导航图,企业的形象图等,可以通过图片的方式进行添加展示。图片的添加比较简单,直接插入就能完成。
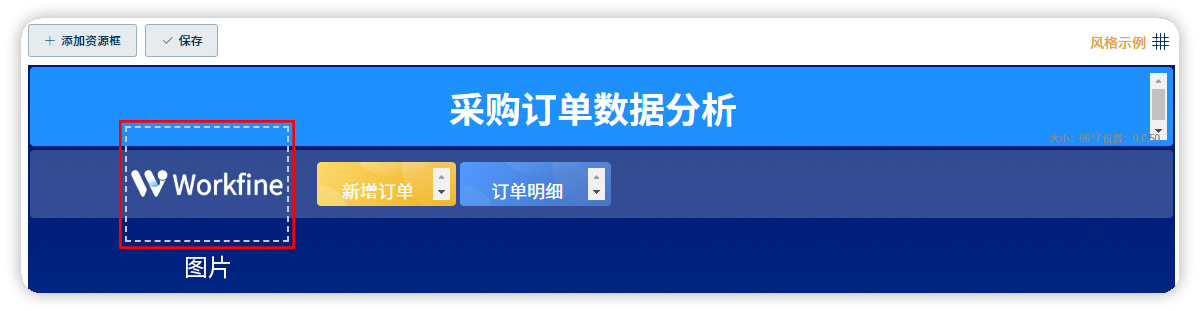
 图:图片元素
图:图片元素
设置图片元素不仅仅能够观看,还可以通过图片设置一些点击动作,例如通过图片打开链接或者查看数据等,比如,我们想通过设置图片定位到某个具体的表单上:
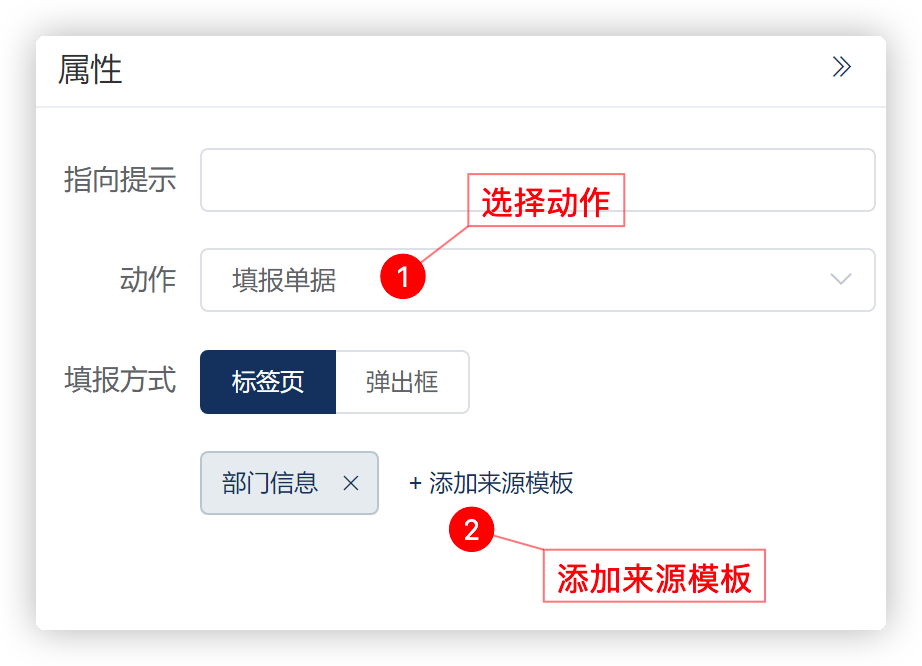
 图:图片属性
图:图片属性
4.2.4 元素-其它
其它-数据规范
决策中添加数据规范主要是为了设置联动时使用,我们通过数据规范来调整某一个设置值的内容,从而来使整个图表的数据发生联动。
联动设置:
其它-流程
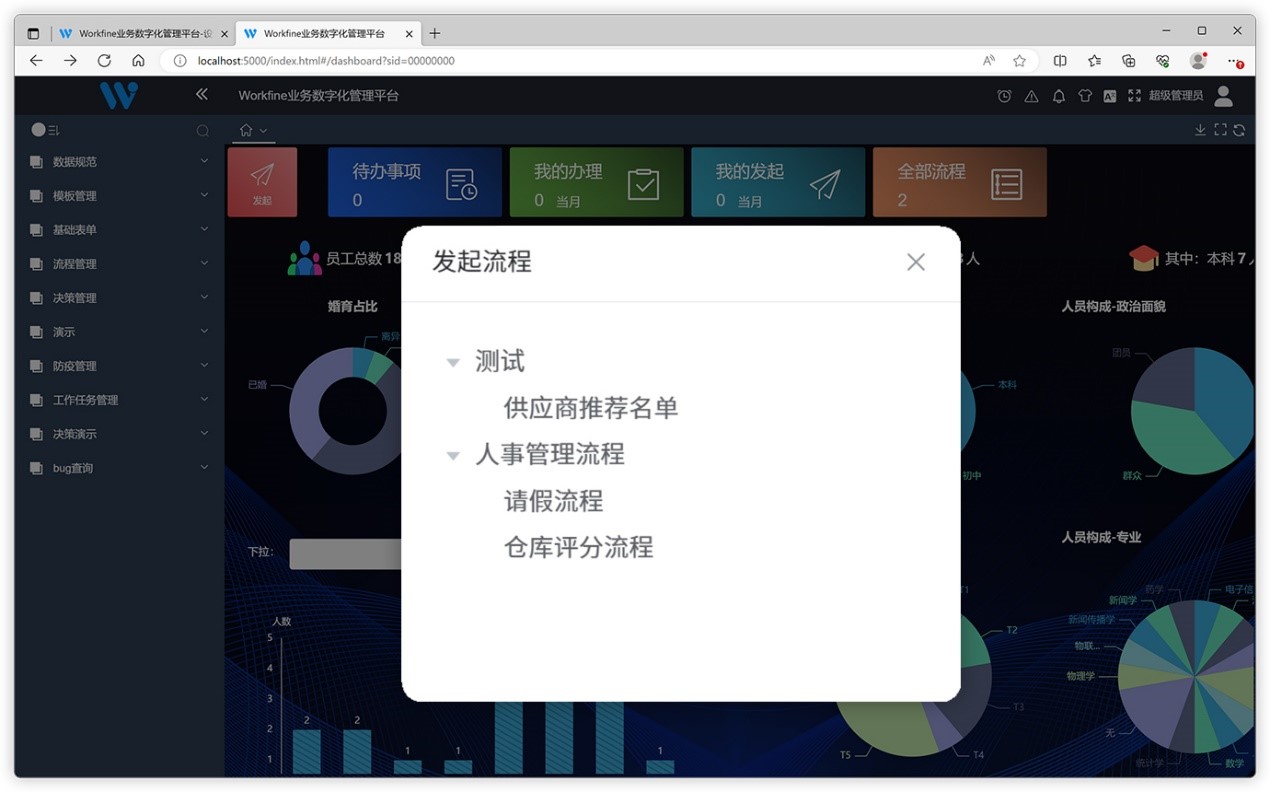
决策中添加流程,是为了在流程办理时更加的直观,workfine的流程办理是通过右上角的闹钟图标进入到流程办理工作台,我们可以将流程设置到决策中,让用户更加直接的进入到办理界面。
 图:决策中发起流程
图:决策中发起流程
其它-业务
决策中的业务是在决策中提供导航和数据按列表展示的功能,通过导航能够直接定位到某一步的操作,操作更加的方便和直观;通过数据列表的展示,提供了数据更丰富的展示方式。
业务-导航
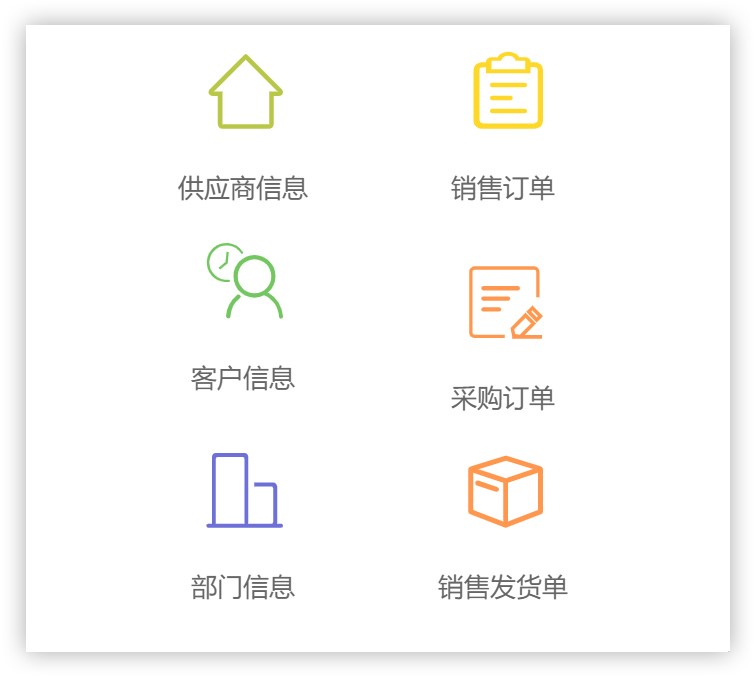
导航,是通过图标加连接线的方式让我们对业务流转更加的清晰,同时,通过点击导航的节点来触发一些动作,达到我们快速填报或者查询的目的,导航的设置主要分为三部分:图标,显示和交互。
 图:决策中的导航
图:决策中的导航
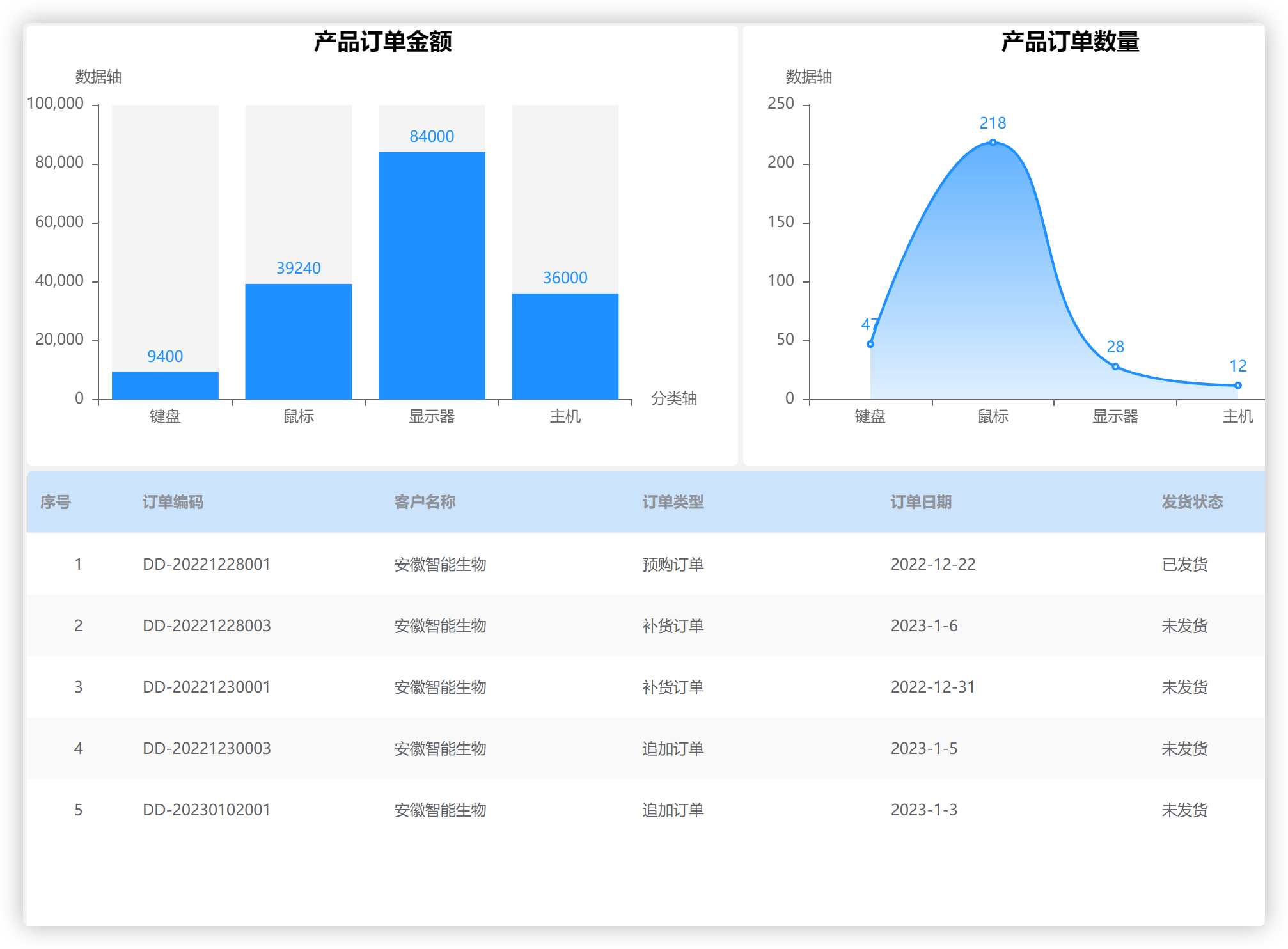
业务-数据列表
 图:决策中的数据列表
图:决策中的数据列表
业务-工具集
决策中添加工具集,可以添加时钟,显示的是系统当前时间。选中时钟后,在右侧的属性中,可以根据需求选择时钟的样式。
 图:工具集-时钟
图:工具集-时钟