主题
4.8 新版决策联动(重点)
在新版决策中,我们重新设计了联动功能,改版后的决策设计支持非常复杂的联动逻辑,同时也支持各个组件的隐藏/展示以及更加高级的动作。 需要特别注意的是,新版决策与老版决策,在制作联动的思路上是完全不同的。
那下面,我们就来看一下,新版决策中的联动类型都有哪些?
【联动类型】
一、
二、显示/隐藏组件
三、切换场景(参考:第三节课中的按钮案例)
4.8.1 更新字段(重点)
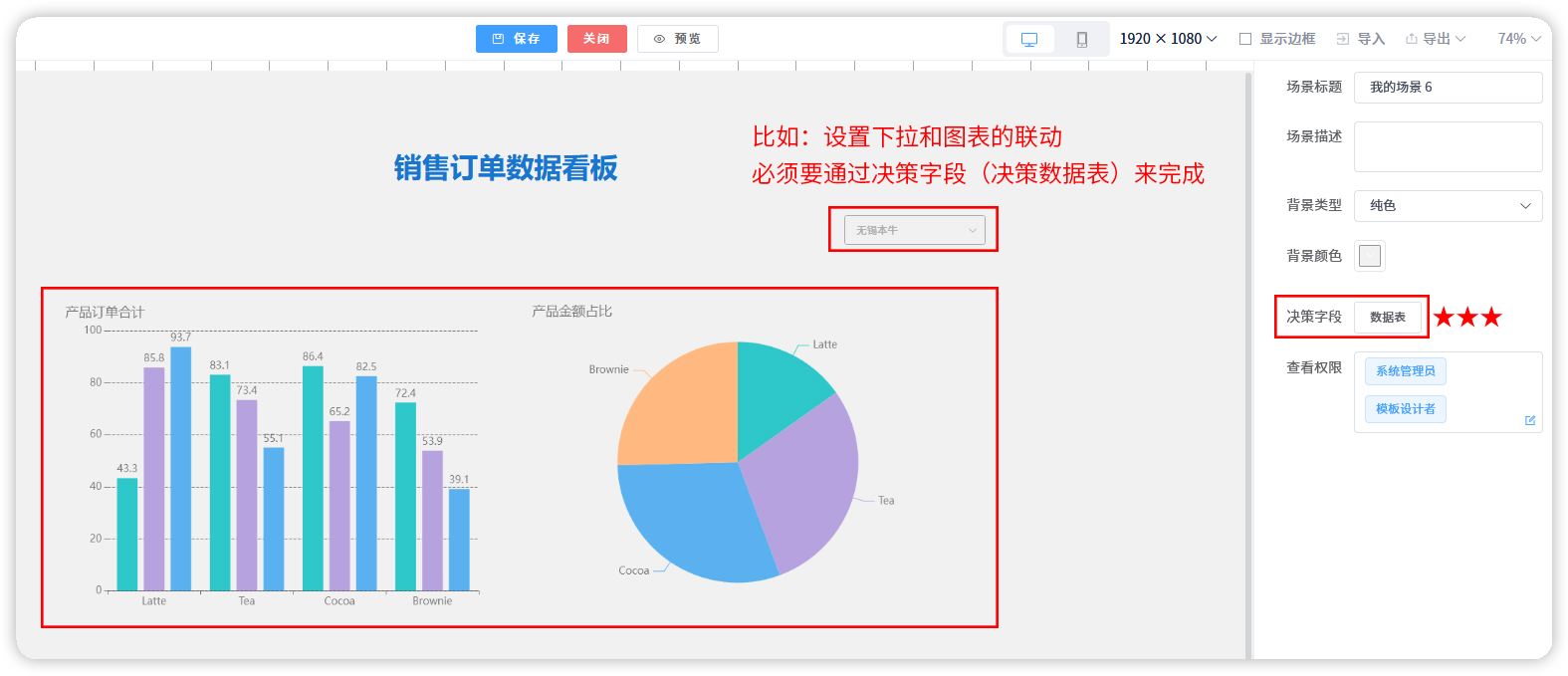
在新版决策中,如果要设置组件间的联动效果,那必须要通过【决策字段】【决策数据表】来完成。所以【决策字段】和【决策数据表】很重要。

图:数据字段 数据表
决策数据表:
我们都知道模板,模板中有主表和扩展表。那在新版决策中,我们给决策也引入了主表的概念(就是决策数据表)。也就是说,每个决策模板都会有1个主表在里面,注意这个主表是临时表,不会将数据存储到数据库。
决策字段:
在决策数据表中,可以设置决策字段。决策字段目前支持文本、日期、数值三大数据类型。支持设置表达式默认值,可以使用系统变量等内置函数。未来我们将支持从其他数据表中联合获取已有的数据作为默认值。
下面,我们通过一个案例来看一下,新版决策中联动的设置原理。
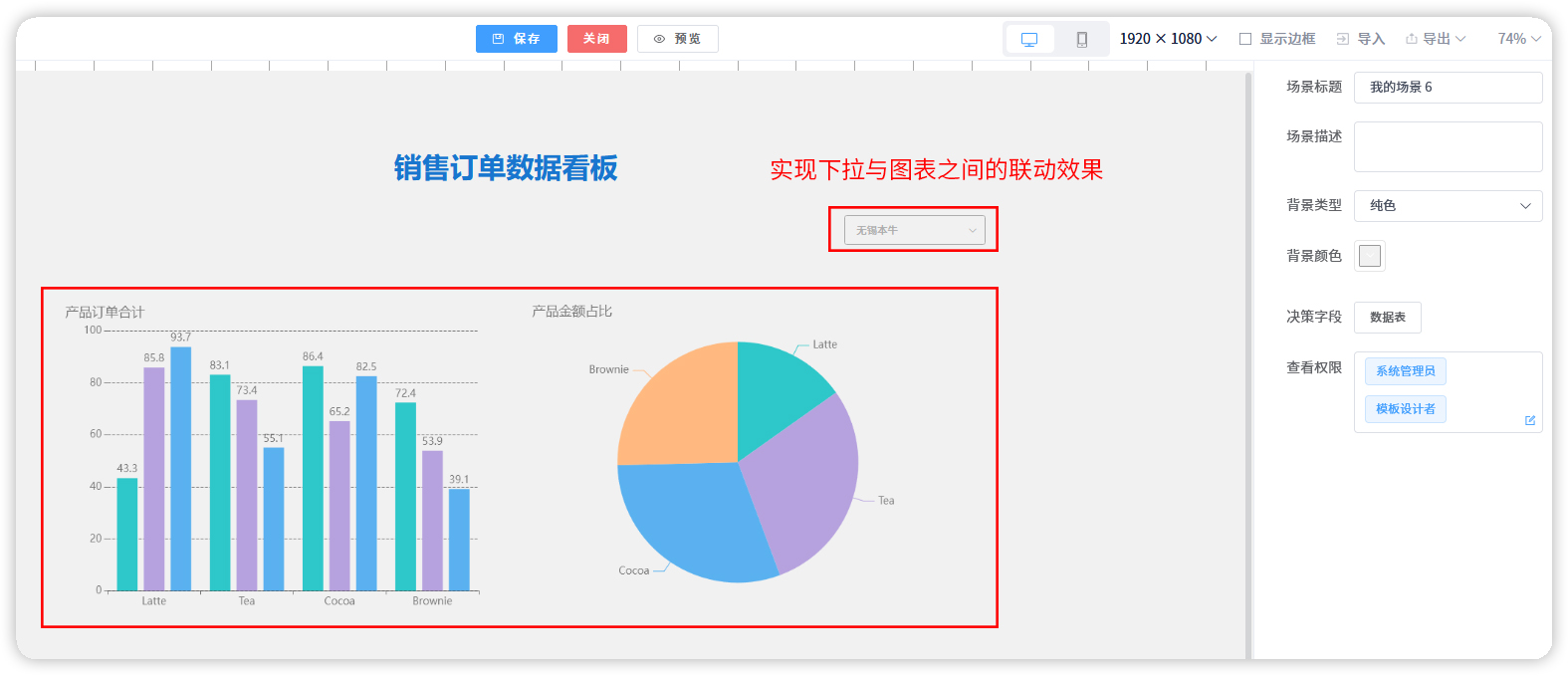
案例:在销售订单数据看板中,实现下拉与图表之间的联动效果。

图:联动效果
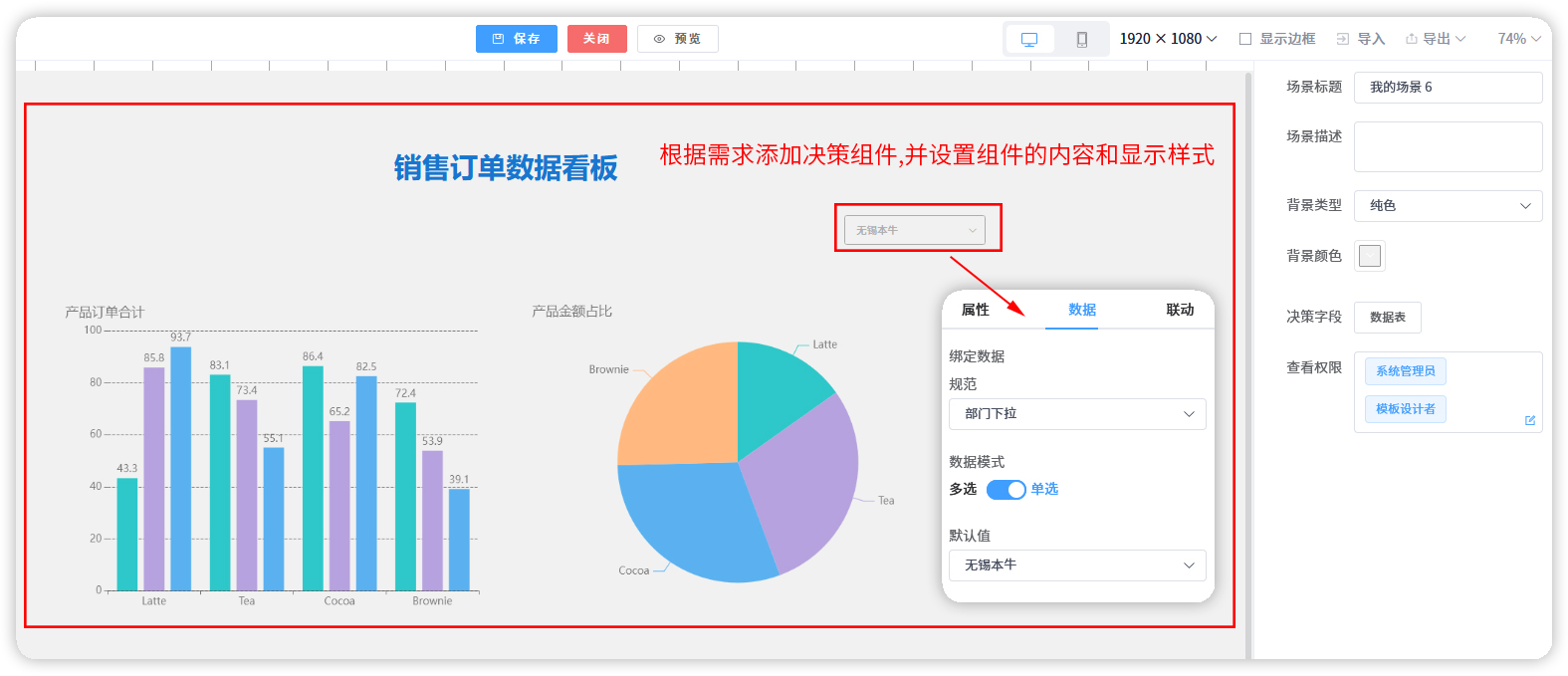
第一步:新建决策,添加决策组件:决策标题,下拉,图表。设置好组件的内容和展示样式。
重点是下拉的设置。

图:新建决策并添加组件
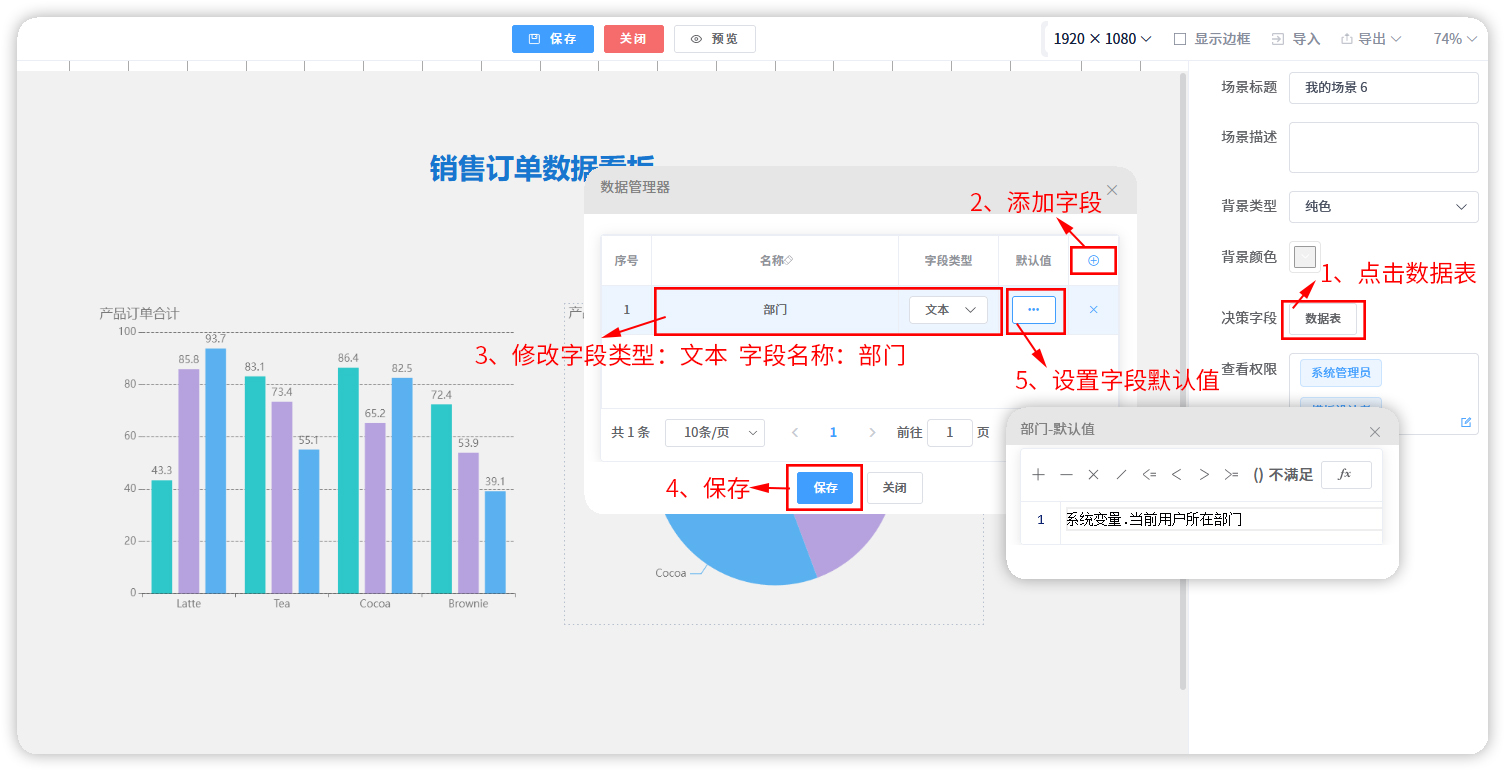
第二步:添加决策字段
为了实现下拉和图表的联动效果,我们需要先设置决策字段。在决策设计区域的空白处单击,然后在右侧属性窗口中,点击数据表。 添加决策字段:部门-文本型字段,默认值为:当前用户所在部门。

图:添加决策字段
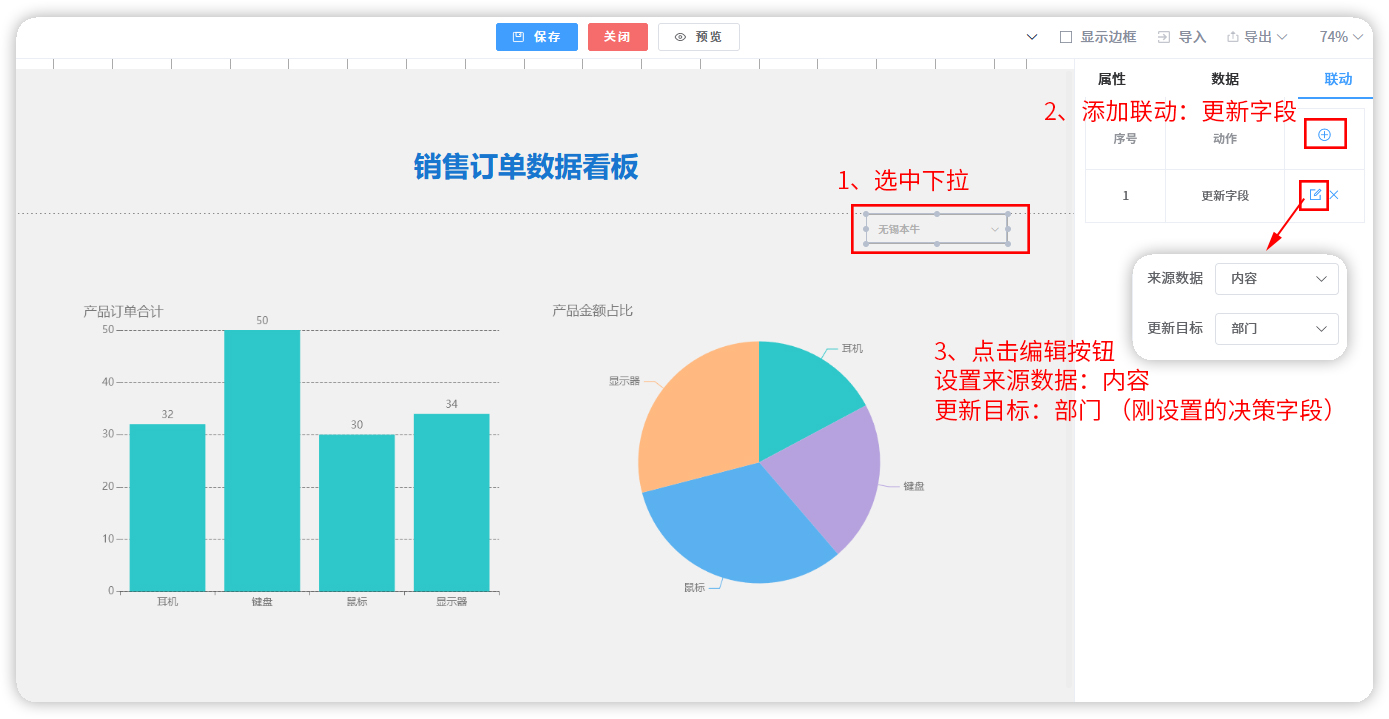
第三步:设置联动:更新字段。将下拉中的内容动态传递给决策字段。 选中下拉,添加联动:更新字段。

图:设置联动:更新字段
第四步:给图表设置筛选条件。
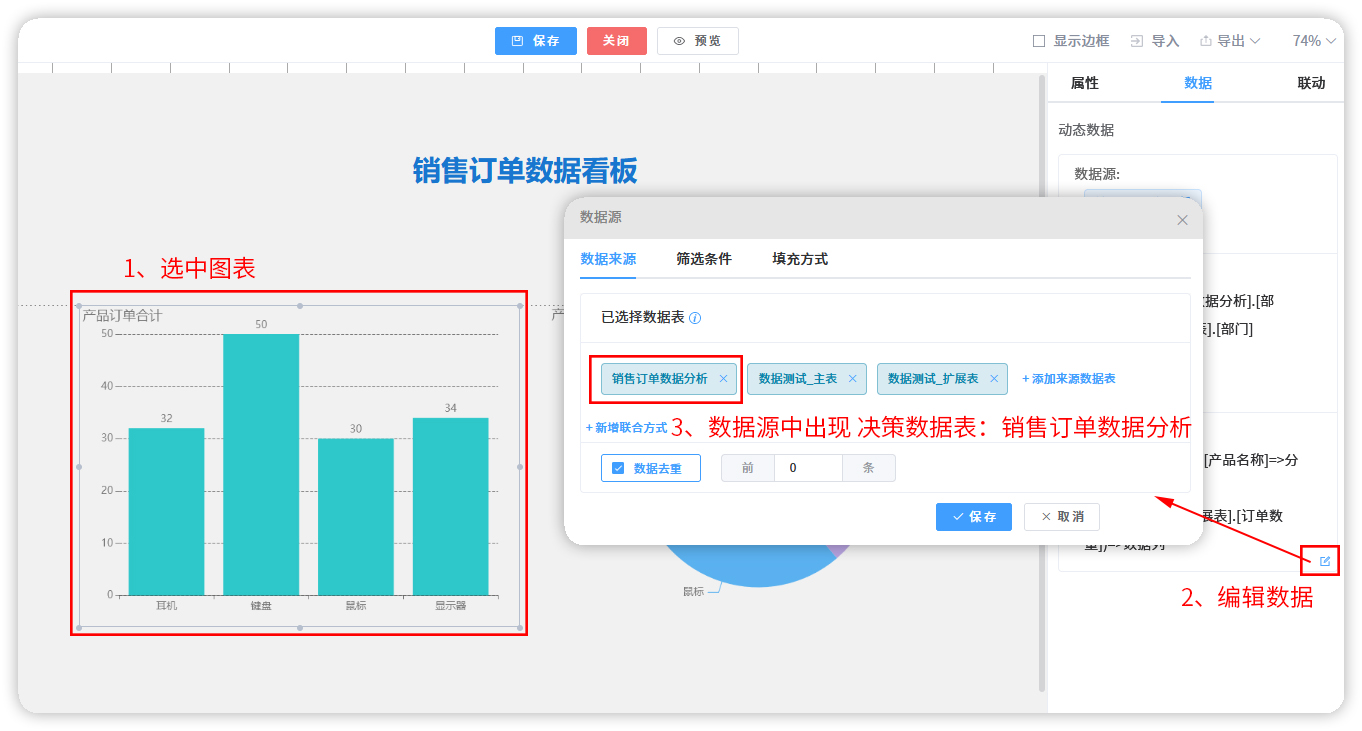
选中图表,设置图表数据源,这时我们会发现,决策数据表已经默认出现在数据源中。

图:选择图表数据源
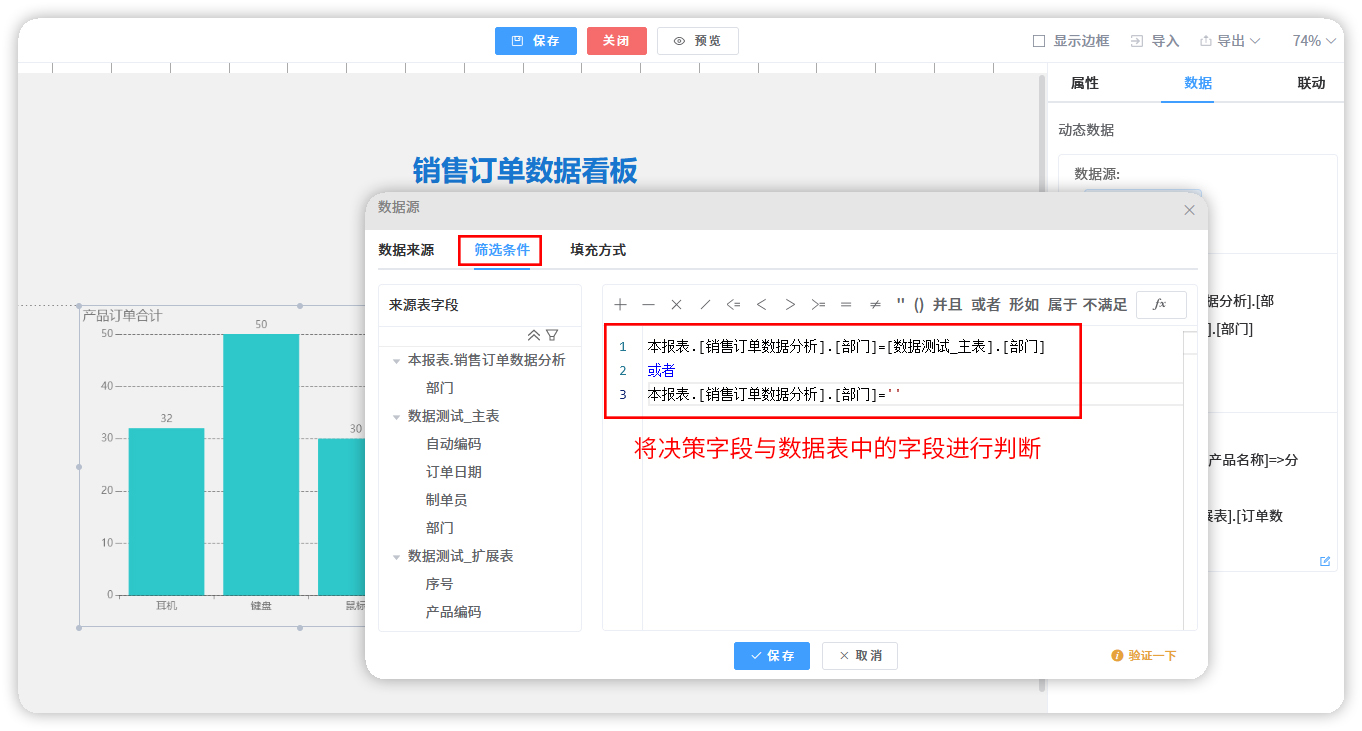
在筛选条件中,我们将决策数据表中的字段与数据表中的数据做判断,判断条件是部门相同,就能筛选出【下拉部门】中的数据。

图:设置图表筛选条件
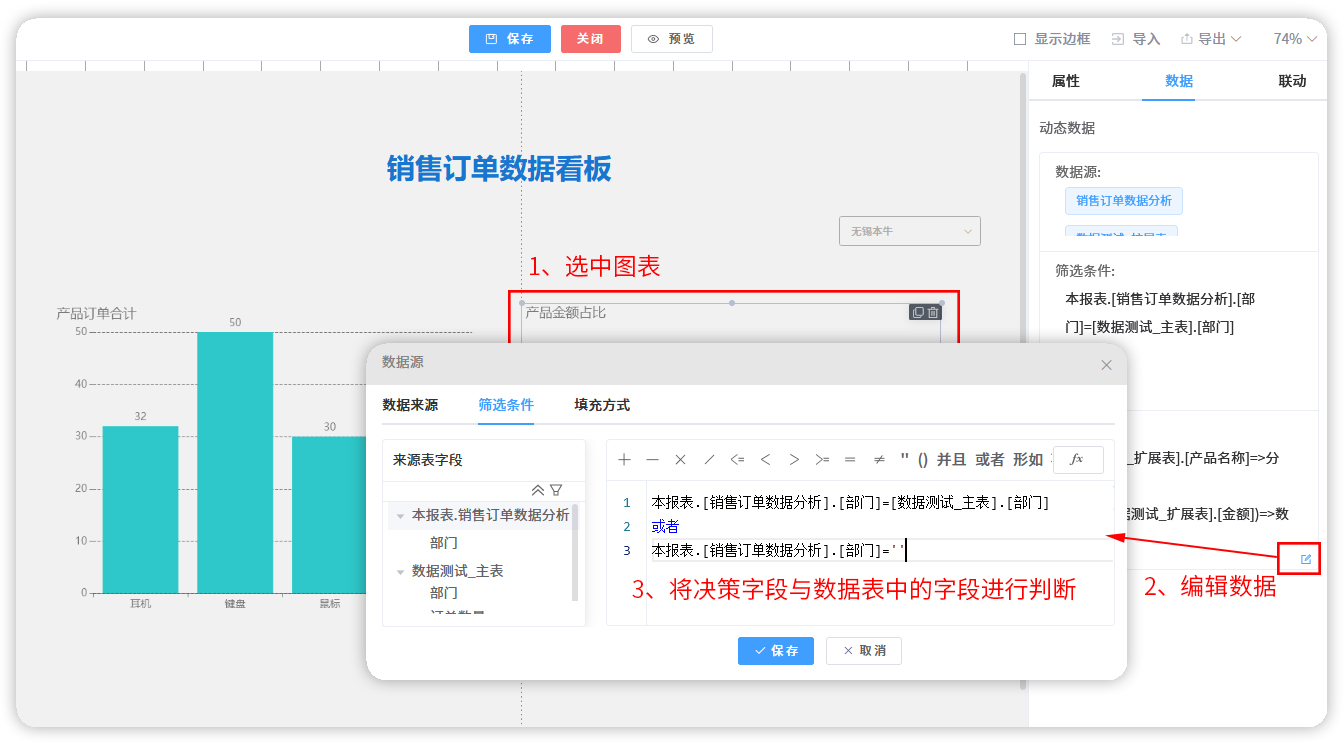
同样的方法,给另一个图表设置筛选条件,如图所示:

图:设置图表筛选条件
第五步:设置完成后,保存决策模板。前往应用端测试。
当我们在下拉中切换部门时,图表中的数据也会跟着变化,只显示下拉选中部门的数据。

图:下拉与图表的联动效果
到这里,我们的案例就完成了,这就新版决策中联动的设置思路。希望课后大家多练习多思考,制作出功能更复杂,效果更炫酷的决策。
4.8.2 显示/隐藏组件
案例:通过按钮-显示隐藏图片组件
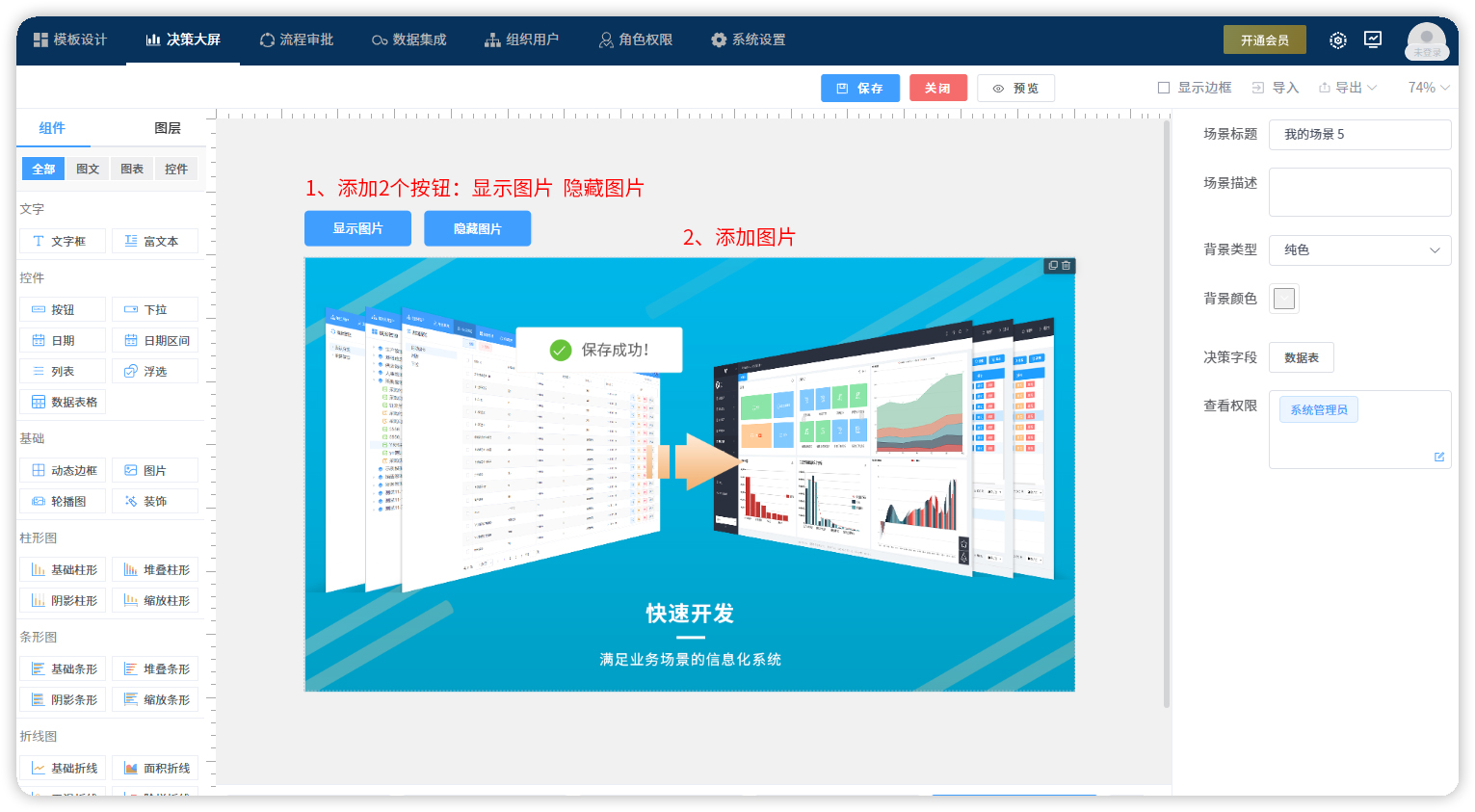
第一步:在决策设计区域添加按钮和图片组件,并设置组件的样式(如图所示)。

图:添加组件
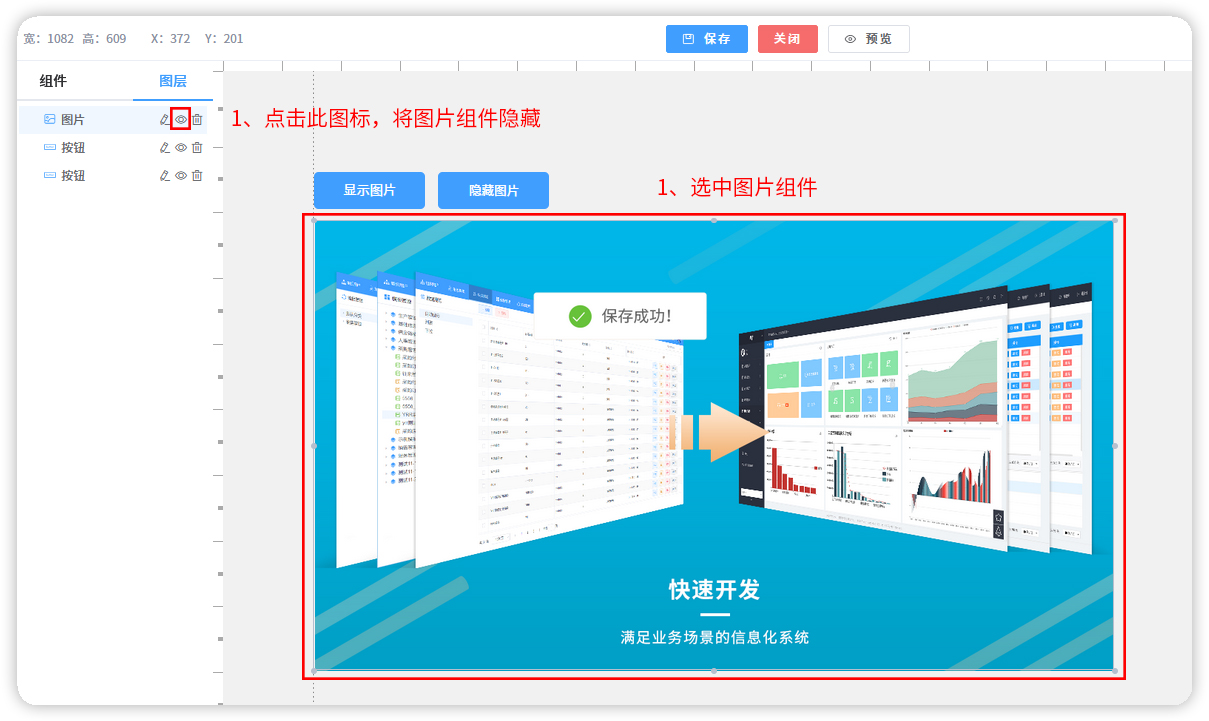
第二步:选中图片组件,在图层面板中,将图片组件隐藏

图:隐藏图片组件
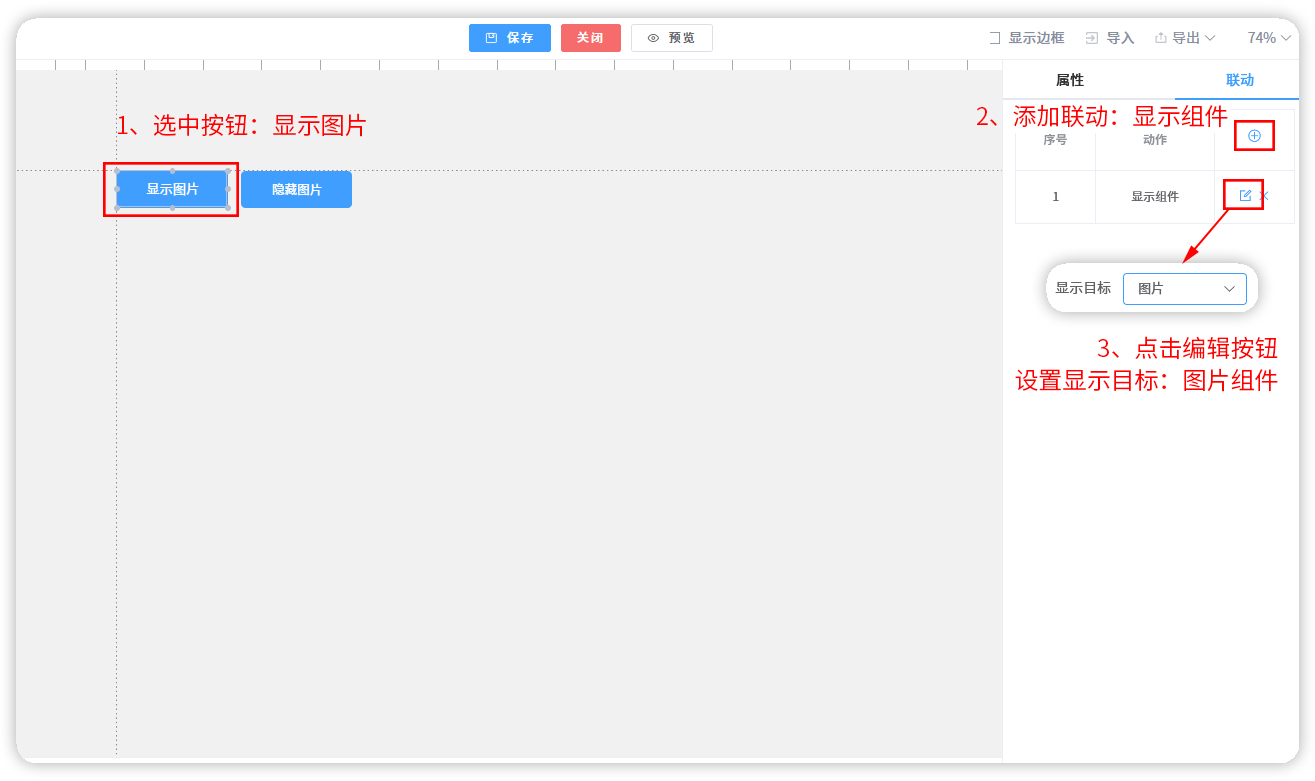
第三步:下面我们来设置按钮的联动效果 选中【显示图片】按钮,添加联动:显示组件。显示目标:图片组件

图:给按钮添加联动:显示组件
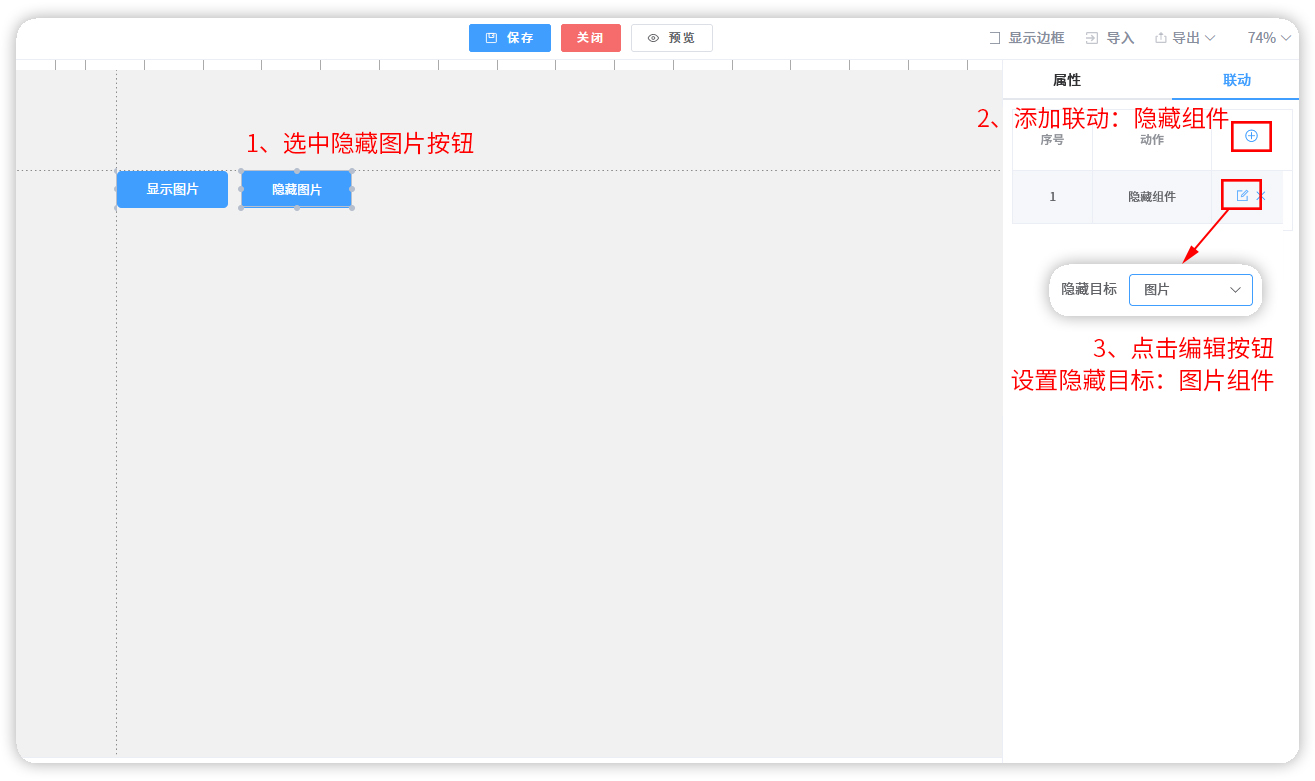
然后,选中【隐藏图片】按钮,添加联动:隐藏组件。隐藏目标:图片组件

图:给按钮添加联动:隐藏组件
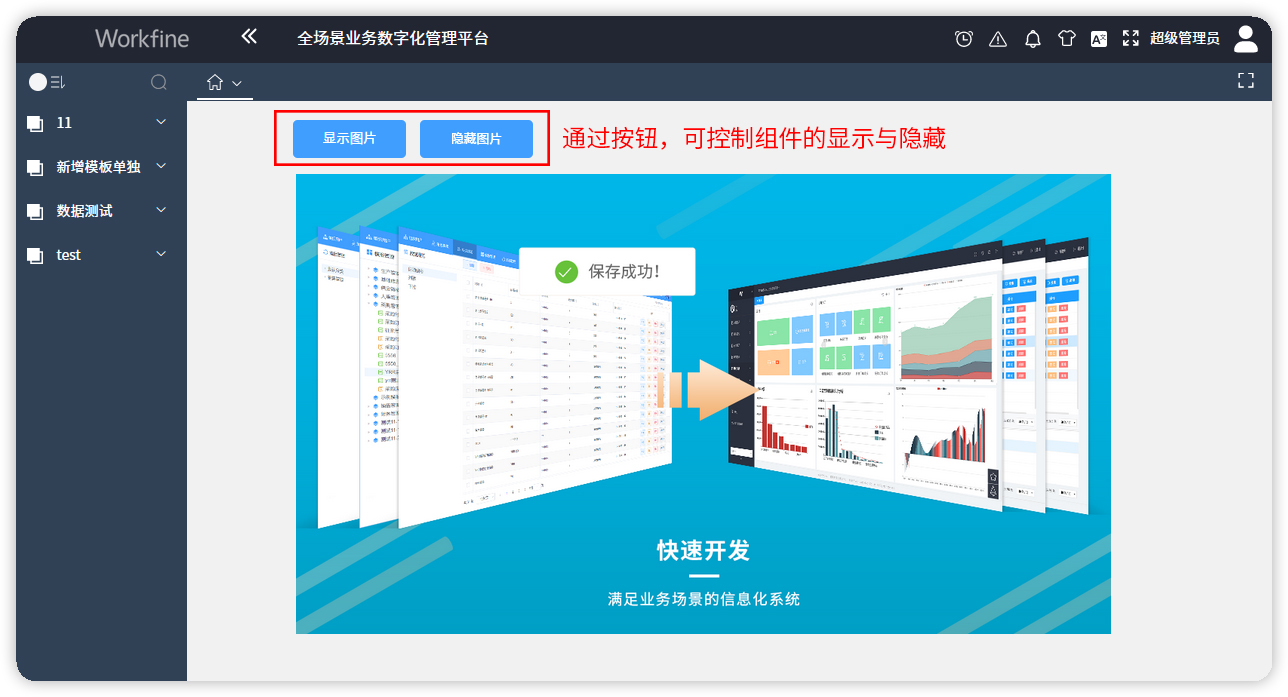
第四步:前往应用端测试,通过按钮可以控制组件的显示与隐藏。

图:预览
## 4.8.3 切换场景
案例:通过按钮-控制切换场景(参考:第三节课中的按钮案例)