主题
4.7 新版决策组件
4.7.1 组件-文字
文字组件是决策中的文字内容编辑与展示工具。用于自定义标题或者对数据分析结果进行文字性说明等效果,其中富文本可以调用视频/网页等第三方数据。
**一、 【文字框】**
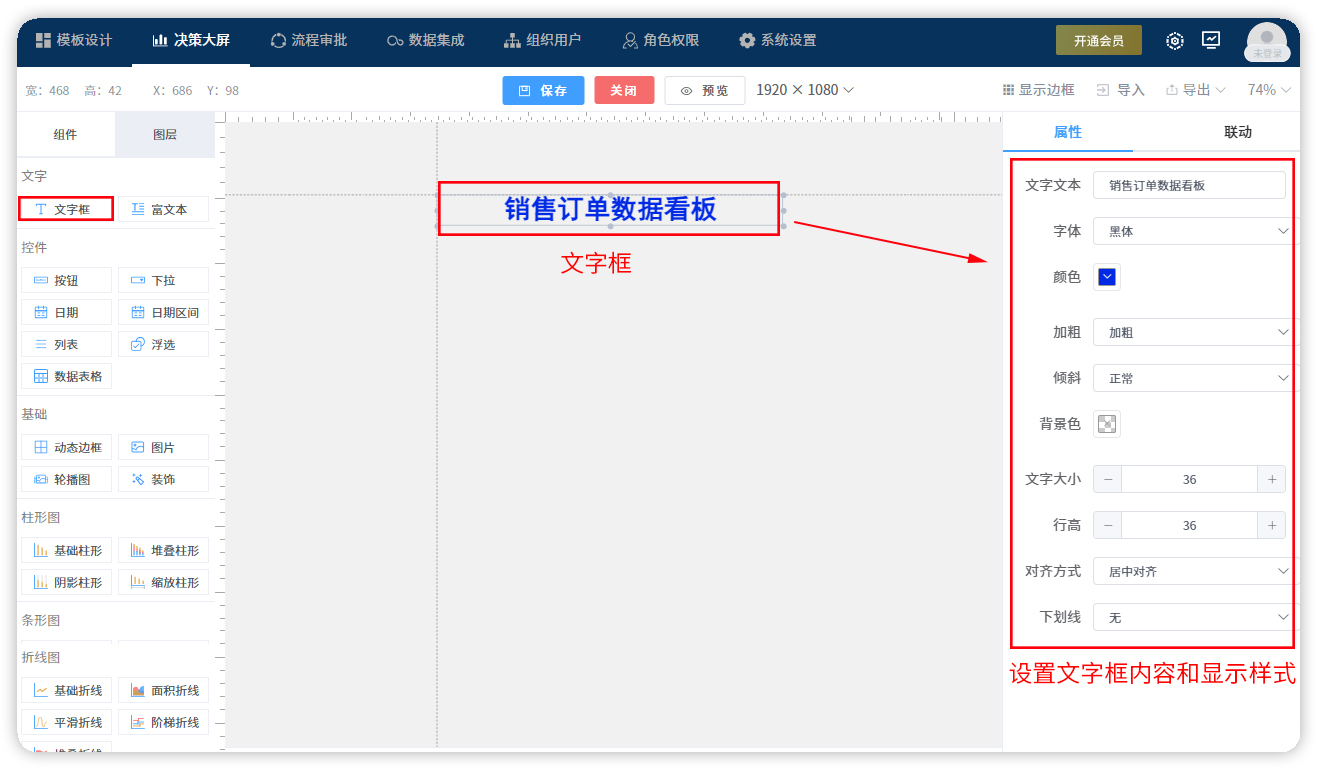
将文字框组件拖动到决策设计区域,选中【文字框】后,可在右侧【属性】窗口中设置文字框的显示内容和展示样式。 如图所示:通过文字框可以给决策添加标题。

二、 【富文本】
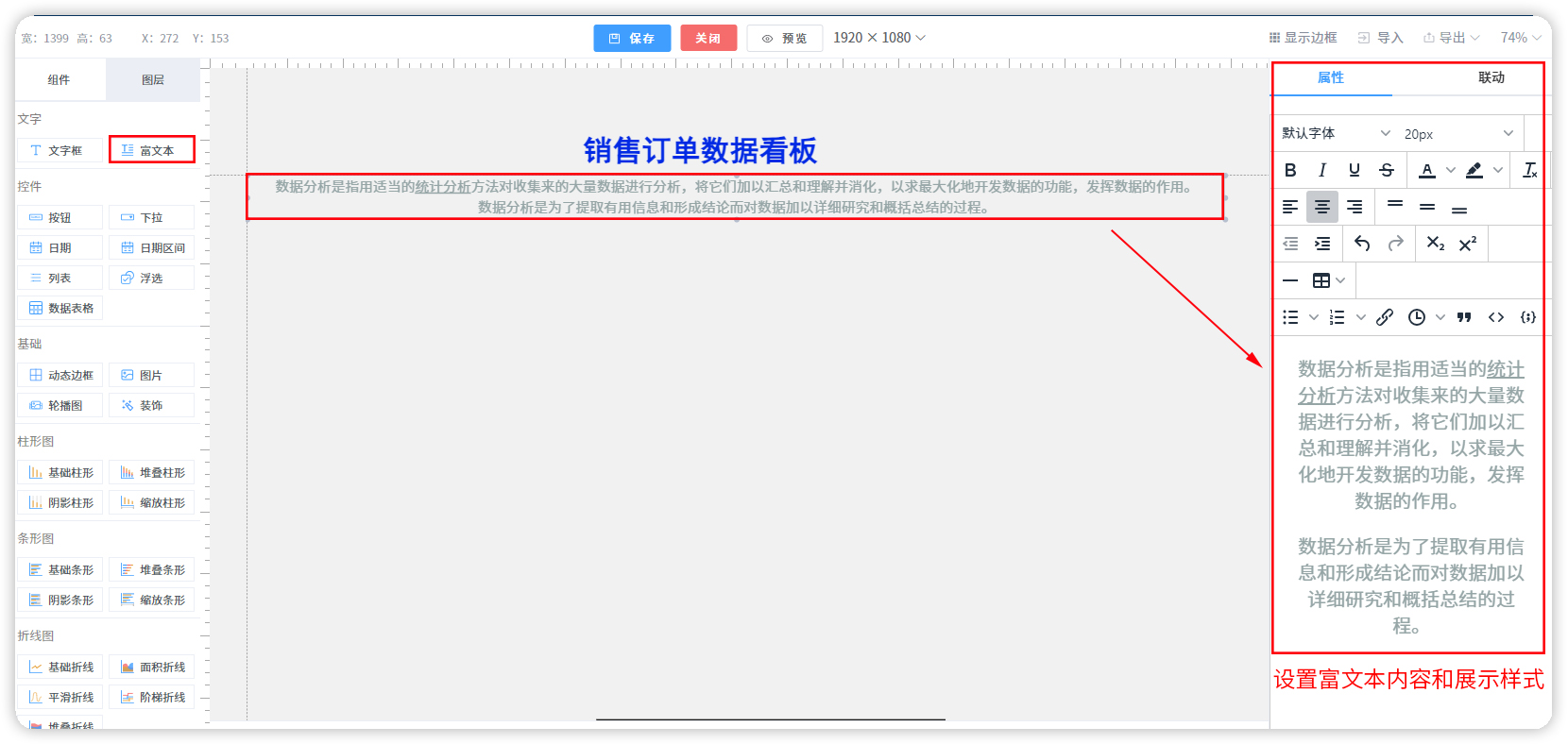
将富文本组件拖动到决策设计区域,选中【富文本】后,可在右侧【属性】窗口中设置富文本的显示内容和展示样式。 如图所示:通过富文本给决策添加说明。

富文本也可以调用视频/网页等第三方数据。调用代码如下:
html
<iframe src="视频地址/网页地址" width="500px" height="300px" frameborder="no" scrolling="no"> </iframe>案例1:决策中播放视频
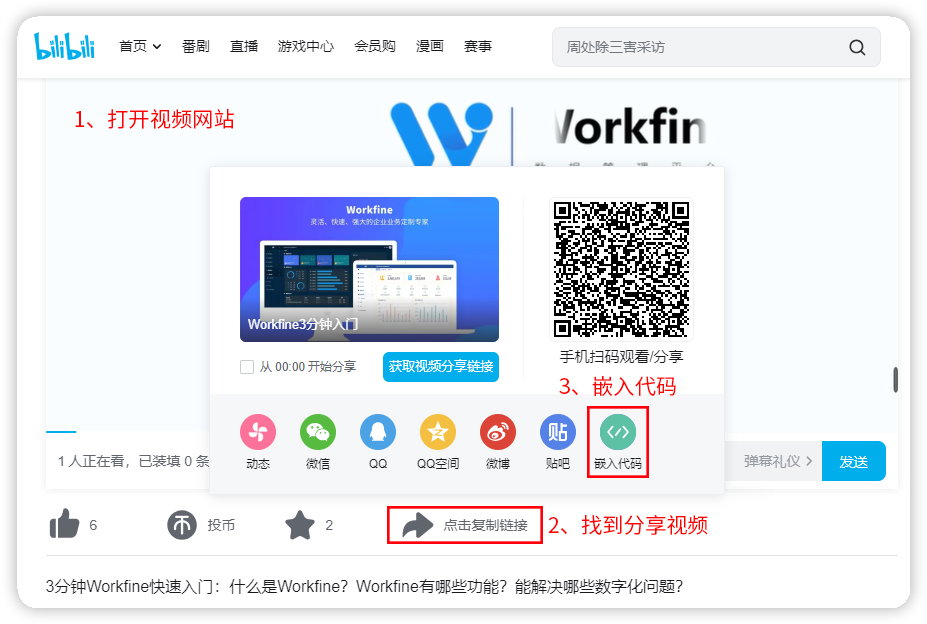
富文本调用视频非常简单。如果有视频地址,可直接替换调用代码中的视频地址。如果没有视频地址,也可以在第三方网页中调用代码,如下图所示:

图:获取第三方网站视频地址

图:粘贴代码并设置视频的显示大小
案例2:决策中展示第三方网页
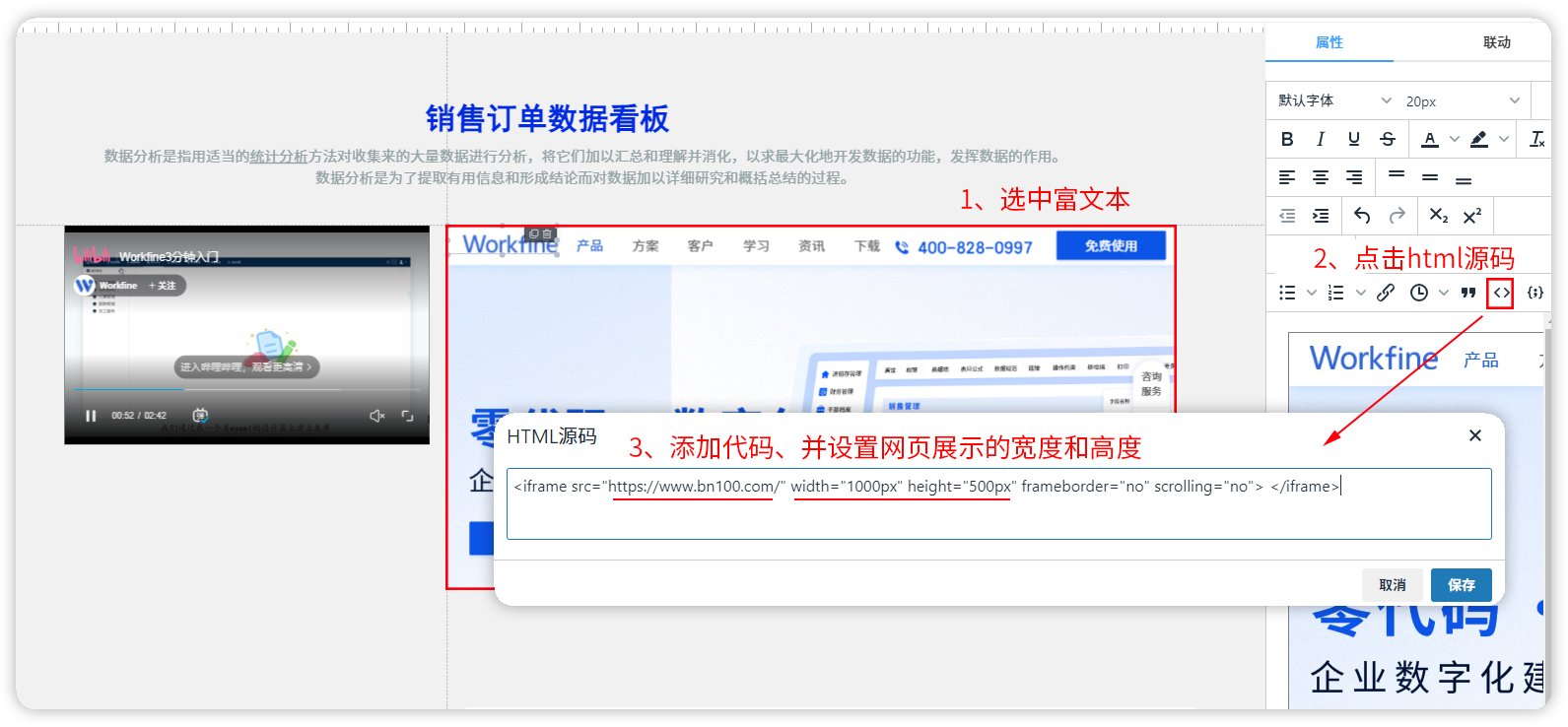
富文本调用第三方网页,只需要将调用代码中的网页地址替换为要展示的网页地址即可。注意:需要根据需求设置网页展示宽度和高度。

图:决策中显示第三方网页
4.7.2 组件-控件
一、 按钮(新增)
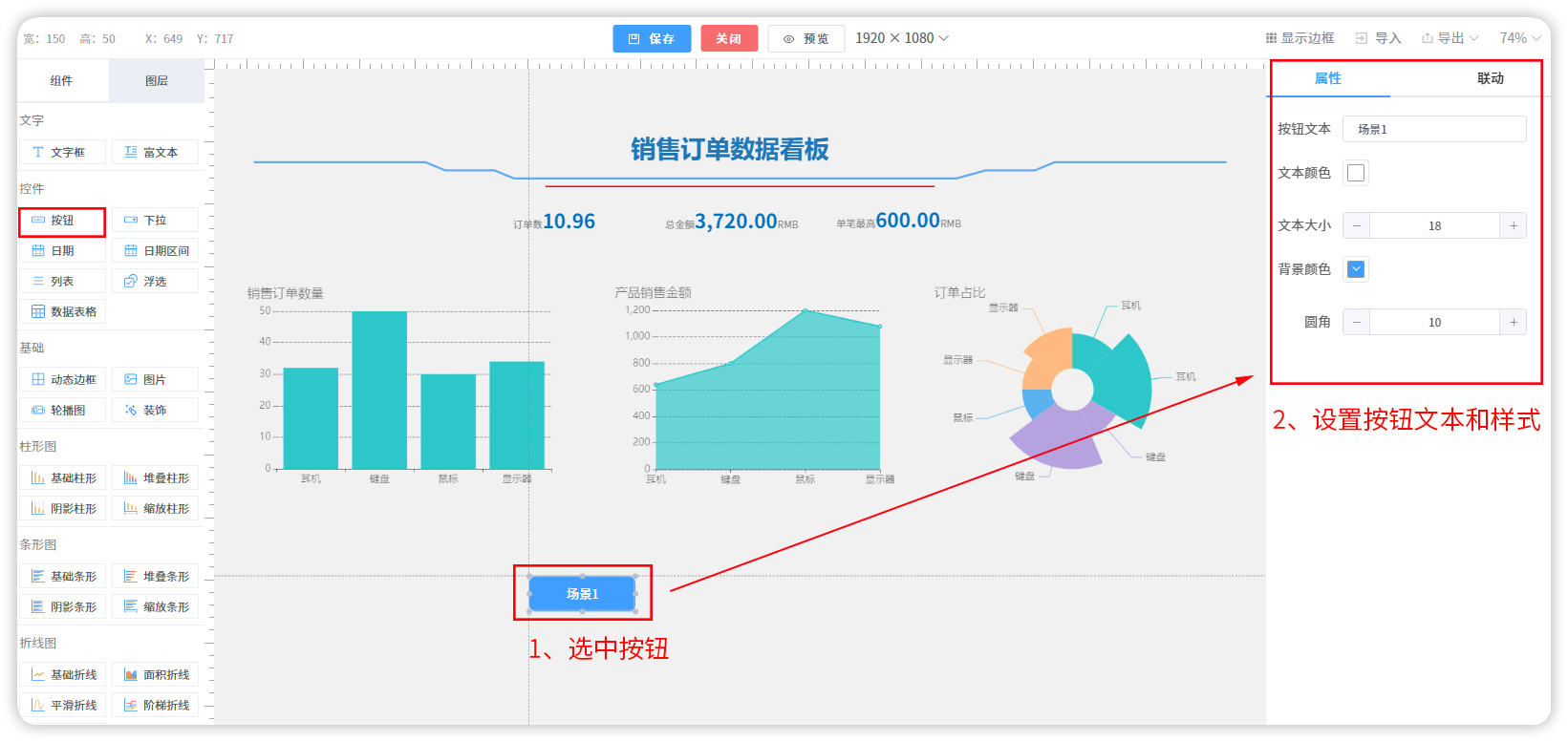
按钮是新版决策中添加的组件,之前版本中没有。添加按钮后,可以设置按钮的显示文字和样式。

图:按钮
案例:通过设置按钮联动,实现场景的切换效果。
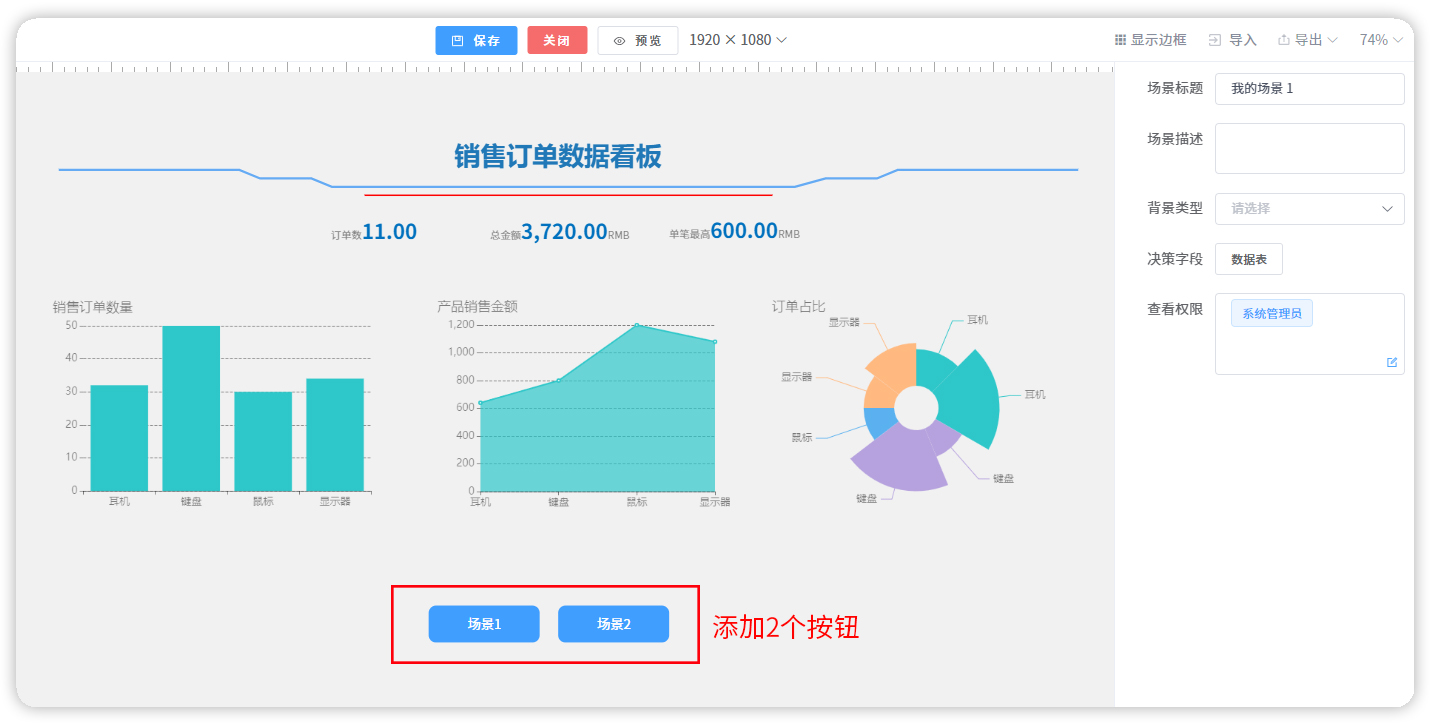
第一步:在销售订单决策中,添加2个按钮,并设置按钮的文本和样式,如下图所示:

图:添加按钮
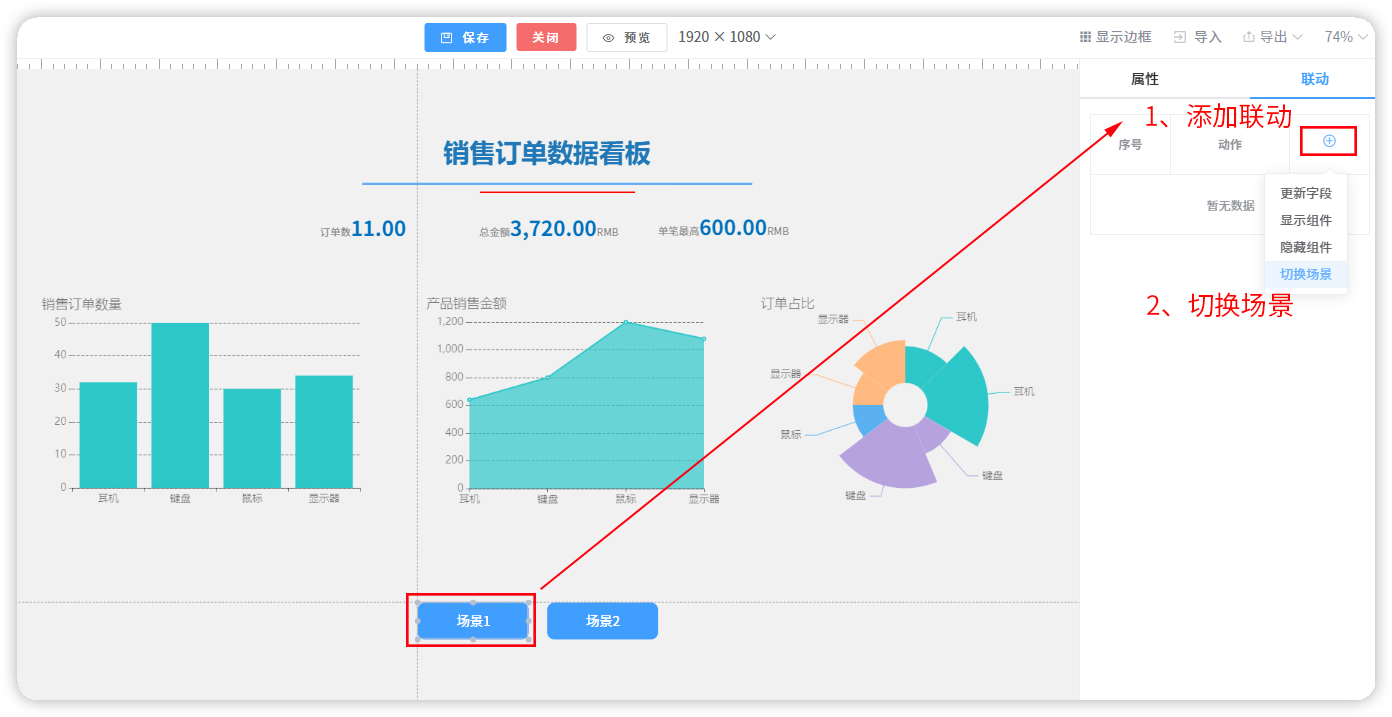
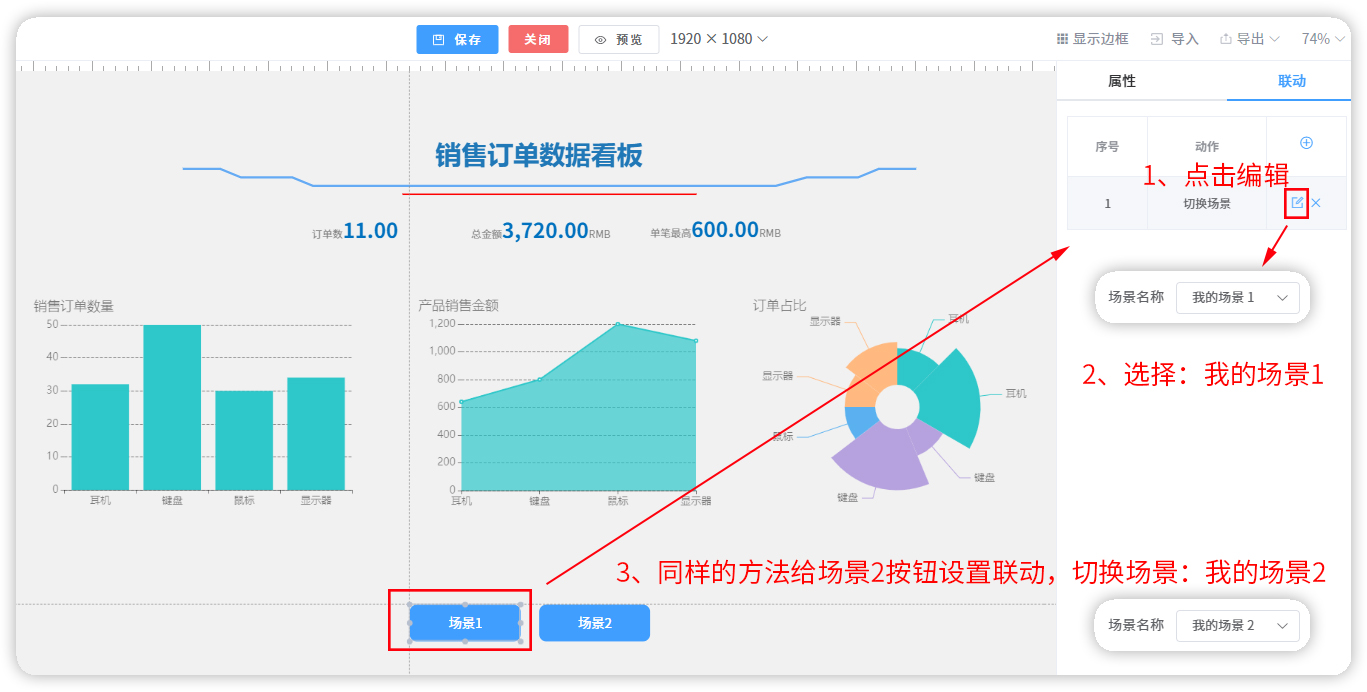
第二步:选中按钮,设置联动:切换场景。 场景1按钮:选择我的场景1、场景2按钮:选择我的场景2。具体操作如下图所示:

图:给按钮添加联动

图:设置联动
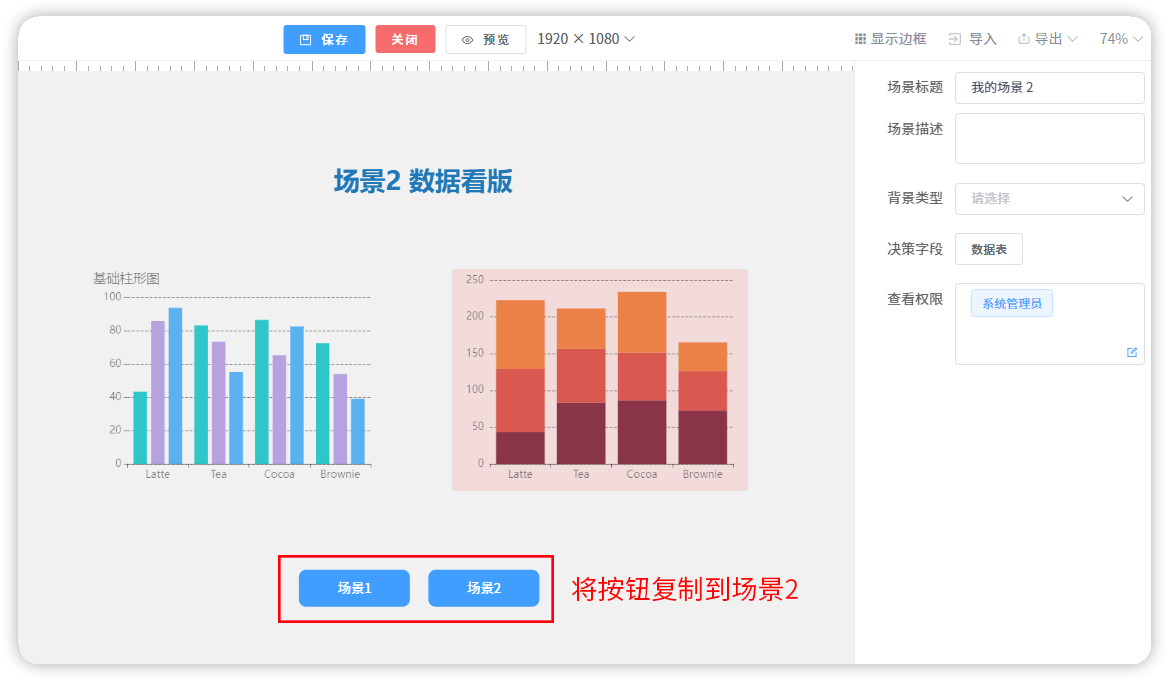
然后,将这个两个按钮复制,粘贴到场景2中。保存决策,前往应用端测试。

图:复制按钮
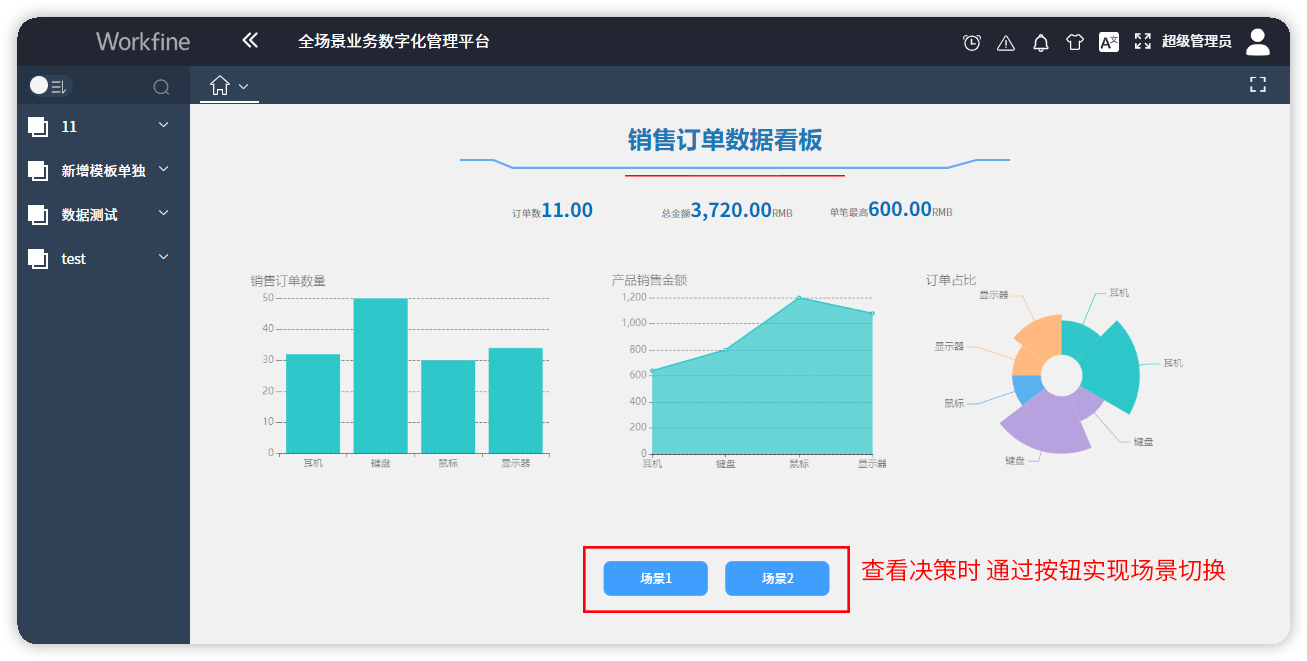
在应用端测试时,通过按钮就能实现场景的切换效果。

图:测试按钮的联动效果
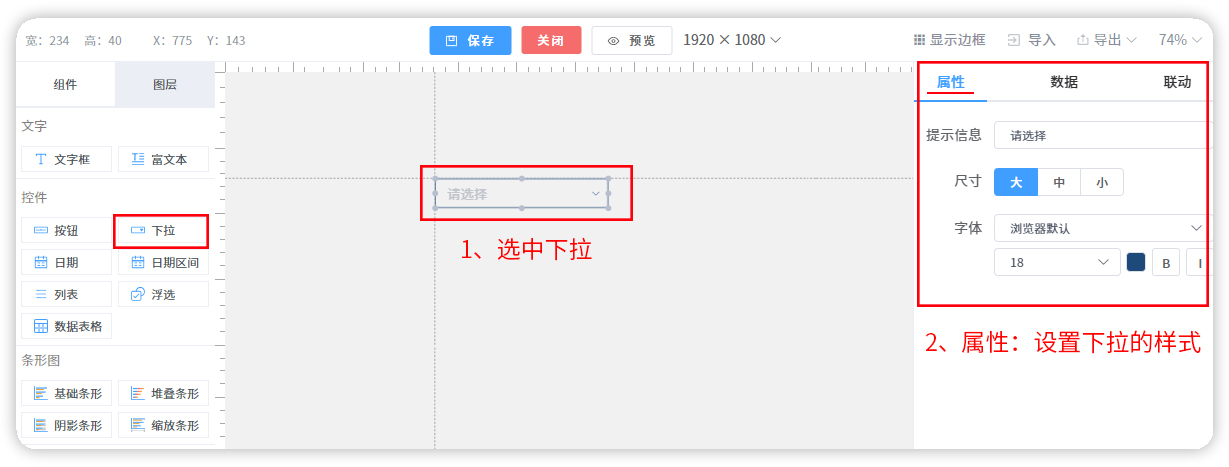
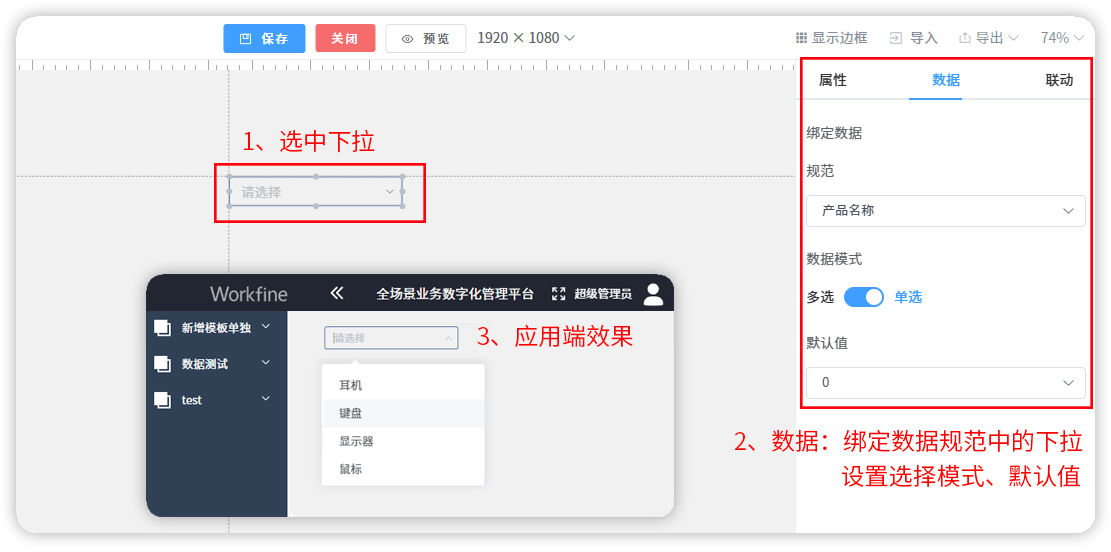
二、 【下拉】
添加下拉,选中后,在右侧【属性】面板中可以设置下拉的显示样式,在【数据】面板中,可以绑定数据规范中的下拉,也可以设置下拉的选择模式。

图:下拉及属性设置

图:下拉及数据设置
三、 【日期】、【日期区间】
日期和日期区间的设置方法是一样的,选中后,在右侧设置日期的显示样式、规范和默认日期值。

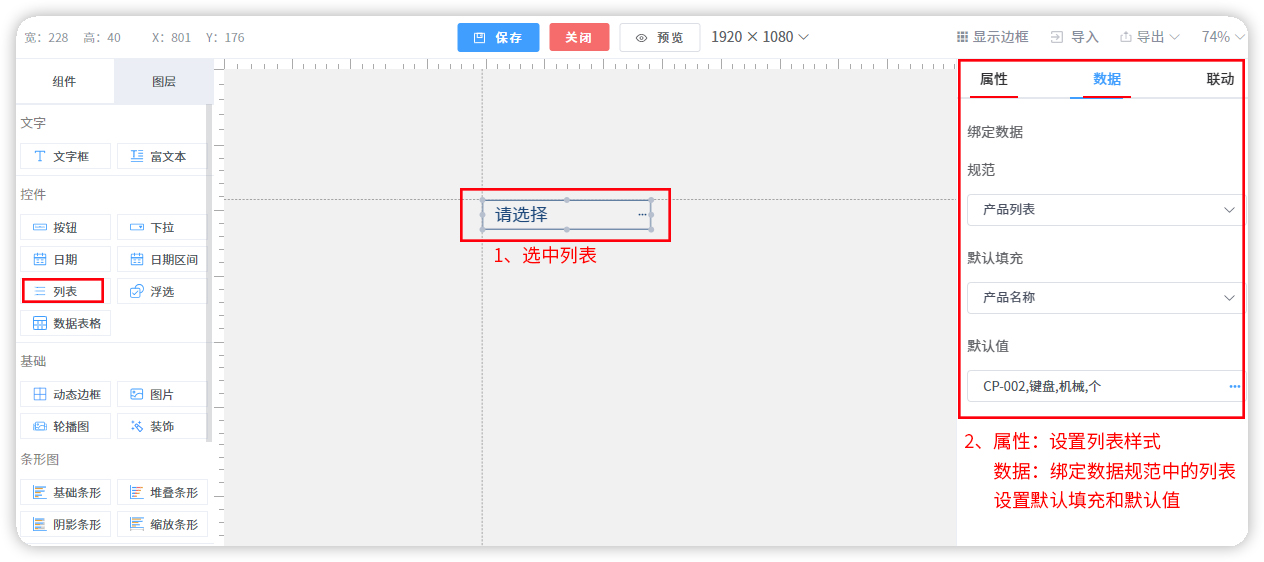
四、 【列表】
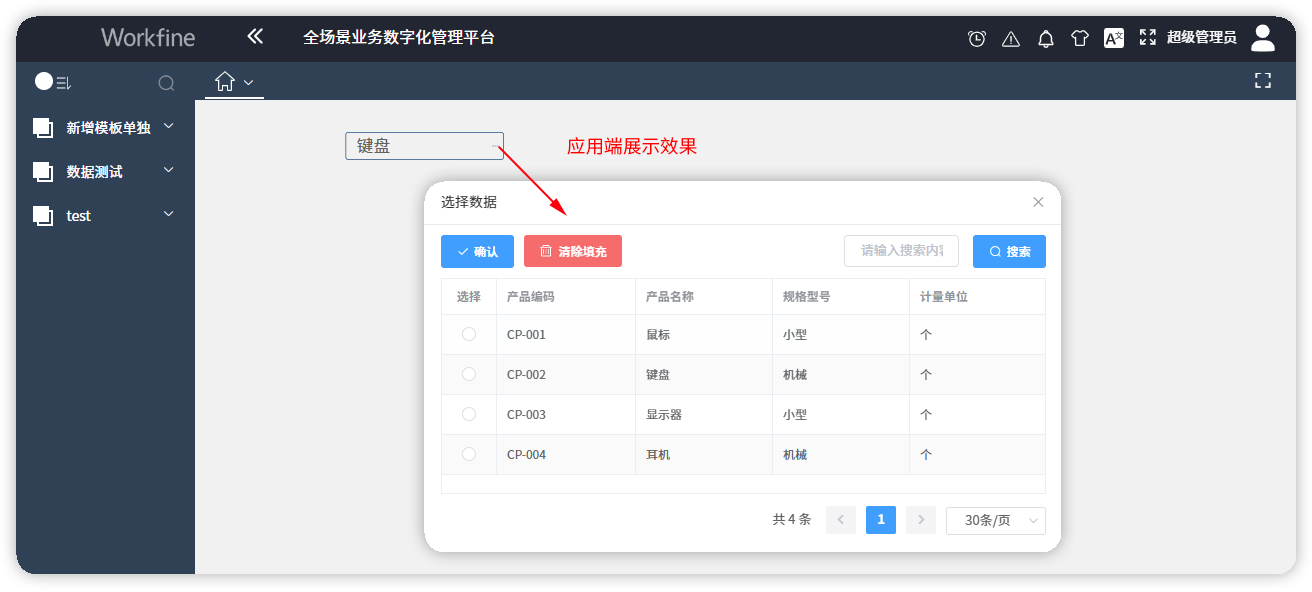
添加列表,选中后,在右侧【属性】面板中可以设置列表的显示样式,在【数据】面板中,可以绑定数据规范中的列表,设置填充值和默认值。

图:列表

图:列表的显示效果
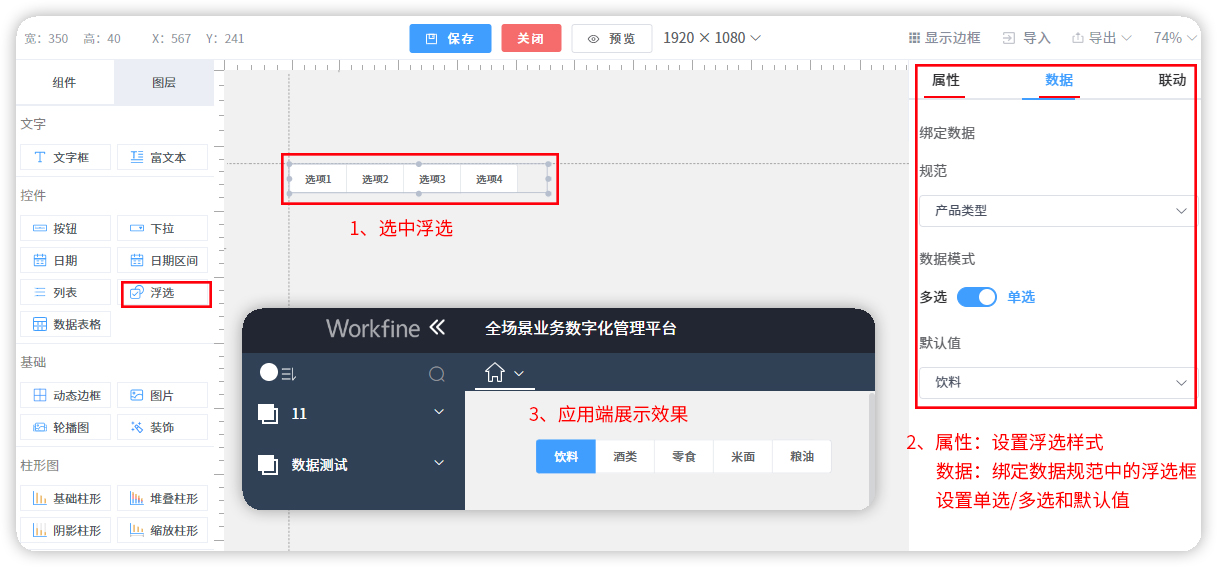
五、 【浮选】
添加浮选,选中后,在右侧【属性】面板中可以设置浮选的显示样式,在【数据】面板中,可以绑定数据规范中的复选框,设置选择模式和默认值。

六、 【数据表格】
添加数据表格,选中后,在右侧【属性】面版中可以设置数据表格的显示样式:包括标题样式和数据样式。
在数据样式中,还能将数据设置成动态的展示效果。

图:数据表格-样式设置
在【数据】中选择图表的数据源,设置筛选条件,确定展示哪些数据。

图:数据表格-数据筛选
4.7.3 组件-基础
基础组件是决策中常用的一种组件,主要通过动态边框、图片和装饰用于美化决策。使决策更美观、生动,以满足不同的展示需求。
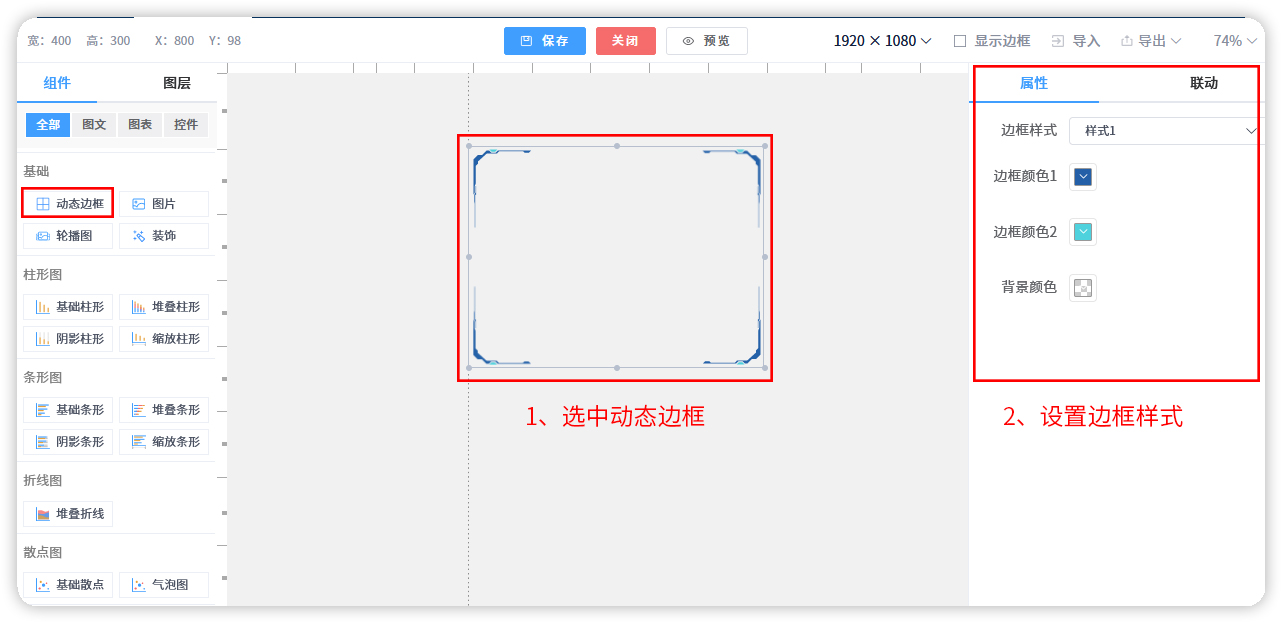
一、 【动态边框】
新版决策中提供了多种动态边框素材,可以轻松实现各种边框动画效果,为决策增添生动和鲜活的视觉效果。

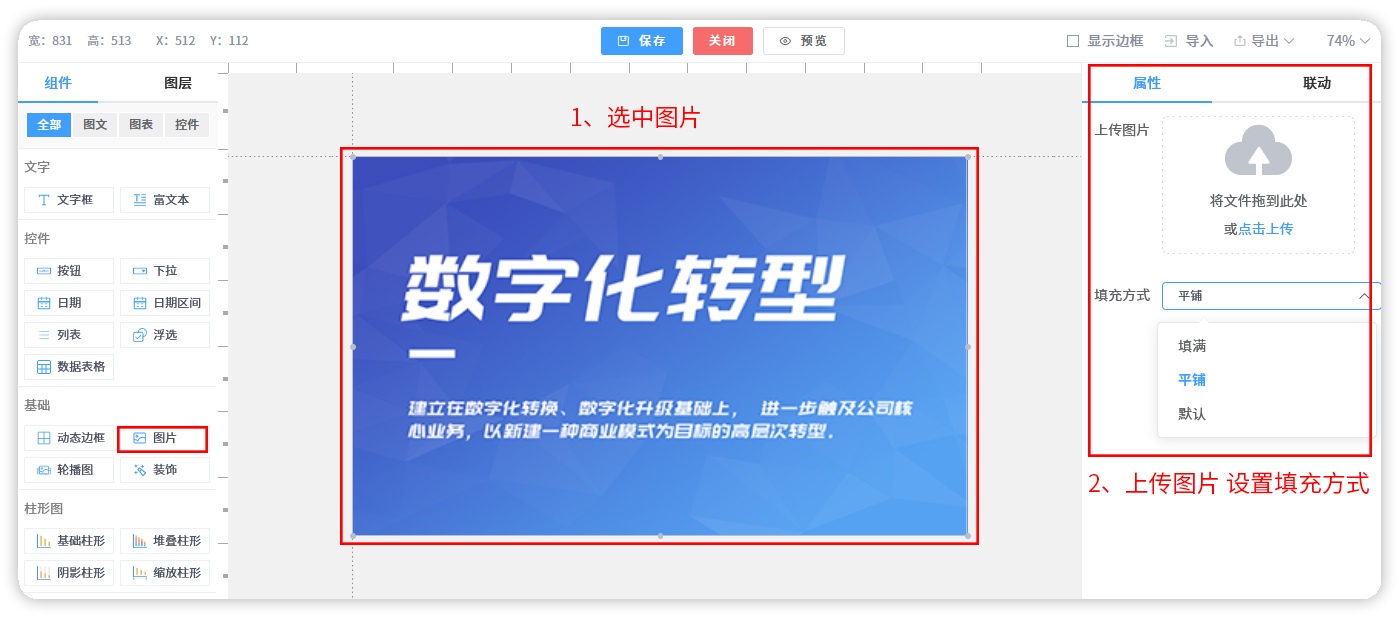
二、 【图片】
图片是决策中常用的一种组件,主要用于展示图片内容。图片组件可以用来呈现设计图、产品图片、流程图、地图等。通过图片的使用可以使决策更直观、生动。

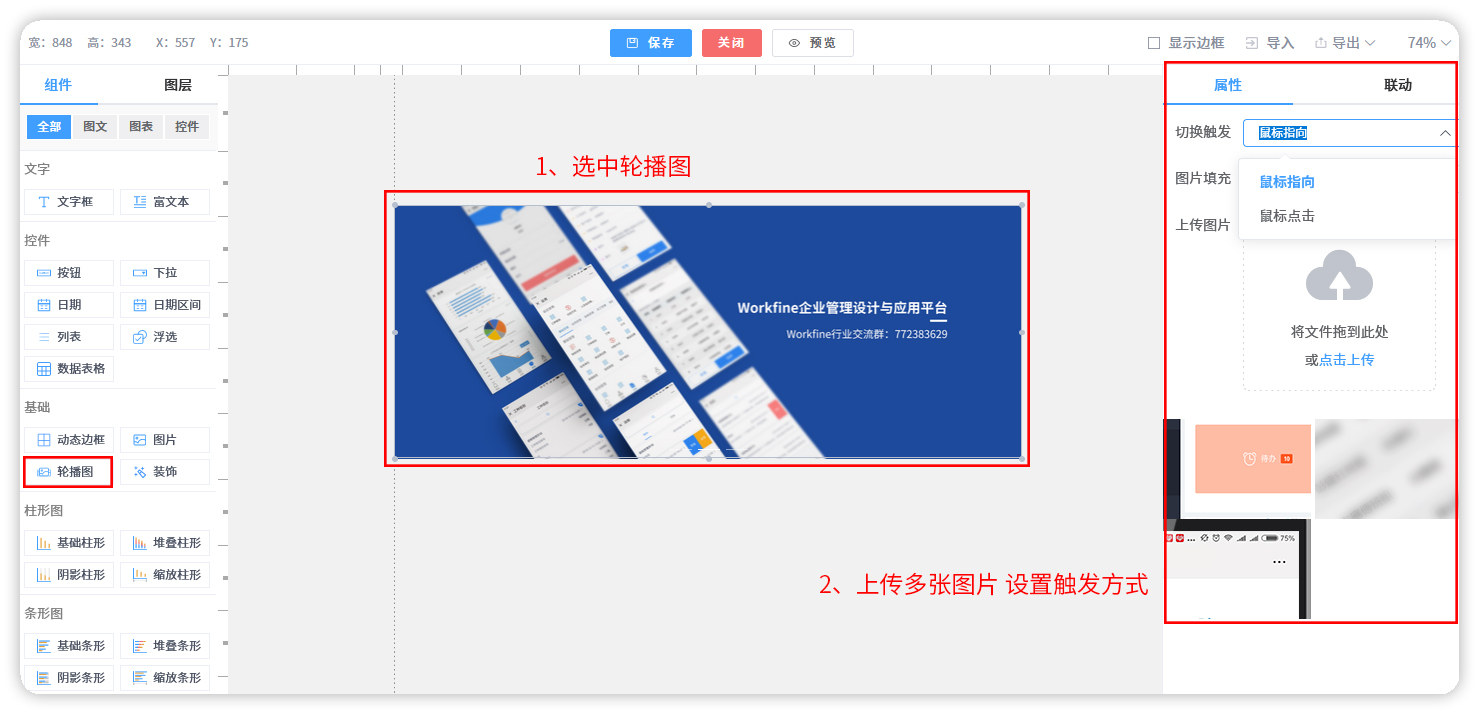
三、 【轮播图】
轮播图能展示多张图片或内容。它能够以动画效果切换不同图片元素,为用户提供丰富的视觉体验。

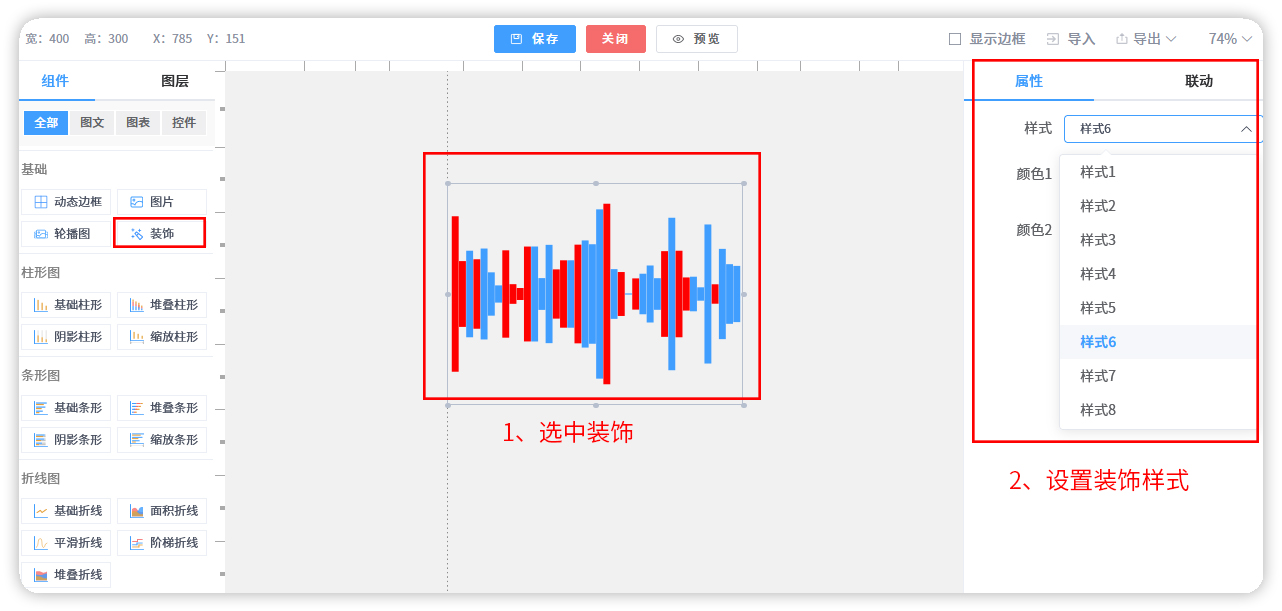
四、 【装饰】
新版决策中提供了多种装饰素材,可以轻松给决策添加视觉上的动态效果,让决策展示更为酷炫。

4.7.4 组件-图表
图表元素是整个决策设置中最核心的内容,新版决策中提供了更加丰富的图表类型,以满足各种不同场景的需求。当然,我们的图表还可以跟其他组件实现数据联动(可参考:第六节中决策字段案例)。
在新版决策中,不管是图表样式的设置,还是图表数据的设置,都与老版不同。
那下面我们就以柱形图为例,来看一下在新版决策中,如何制作图表。
一、【柱形图】
在新版决策中,柱形图有:基础柱形图、堆叠柱形图、阴影柱形图和缩放柱形图。大家可以根据需求,将需要的图表拖动到决策设计区域,然后在属性窗口中设置图表的数据和显示样式即可。
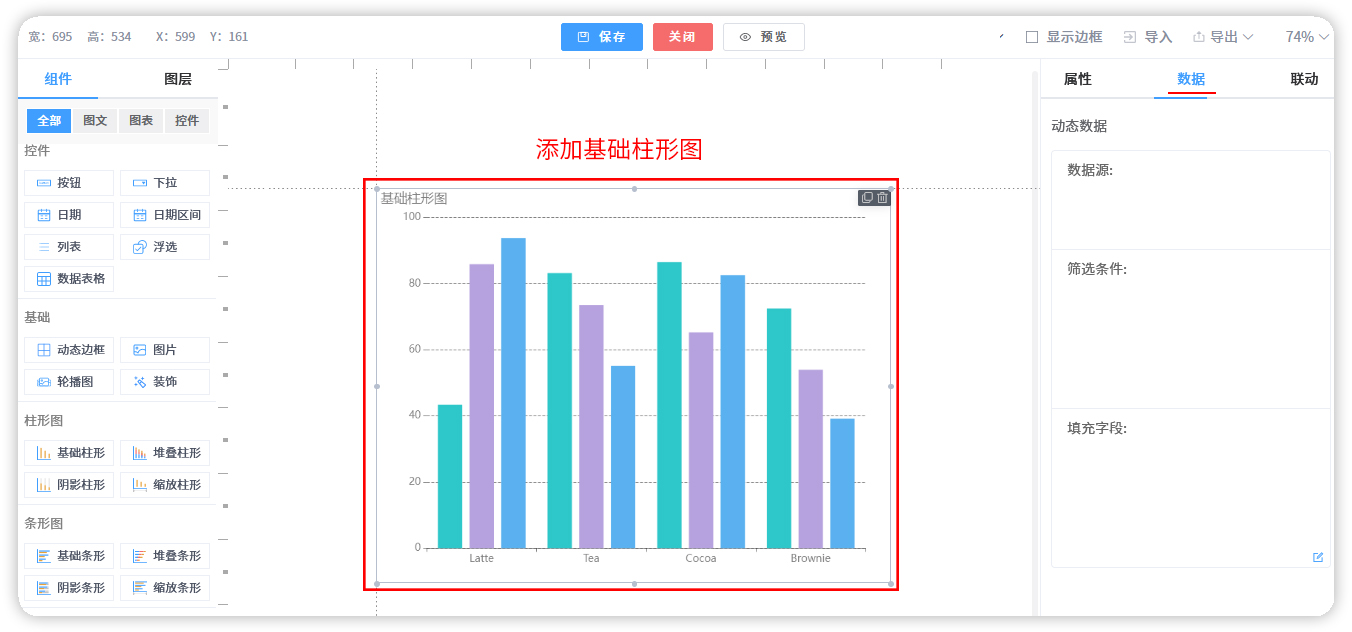
第一步:添加基础柱形图。

图:添加柱形图
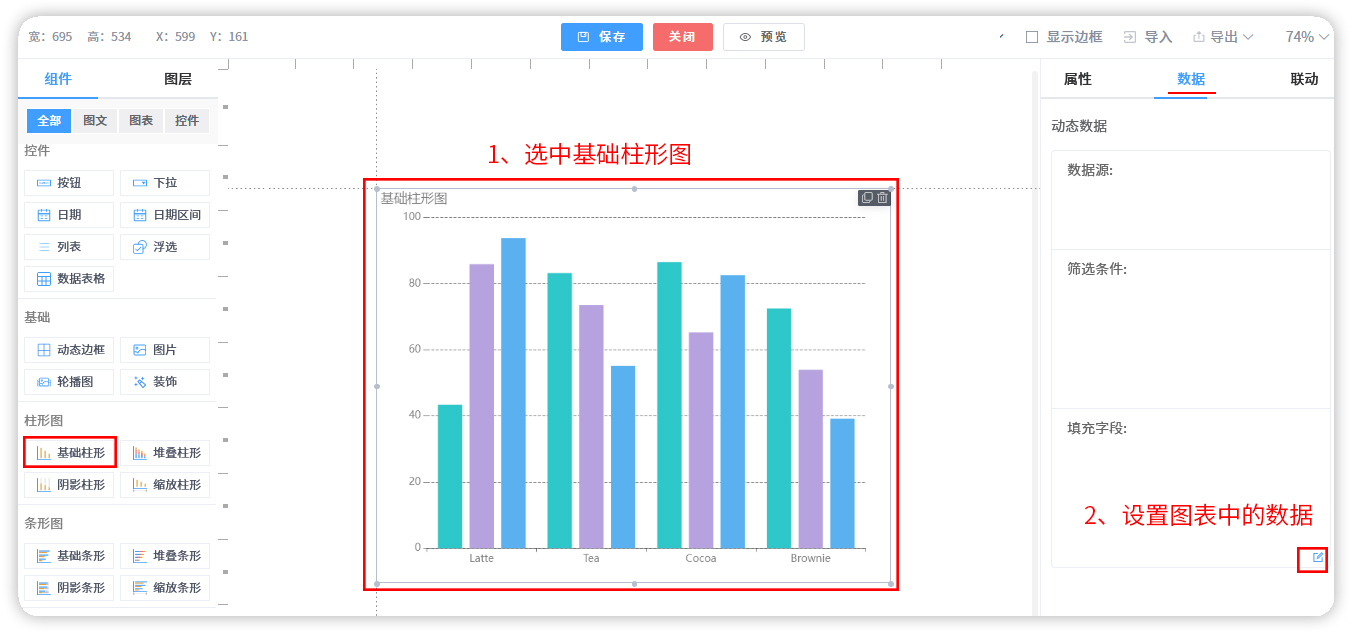
第二步:设置图表数据
1、选中基础柱形图,在右侧数据面板中,点击编辑按钮,设置图表数据。

图:编辑图表数据
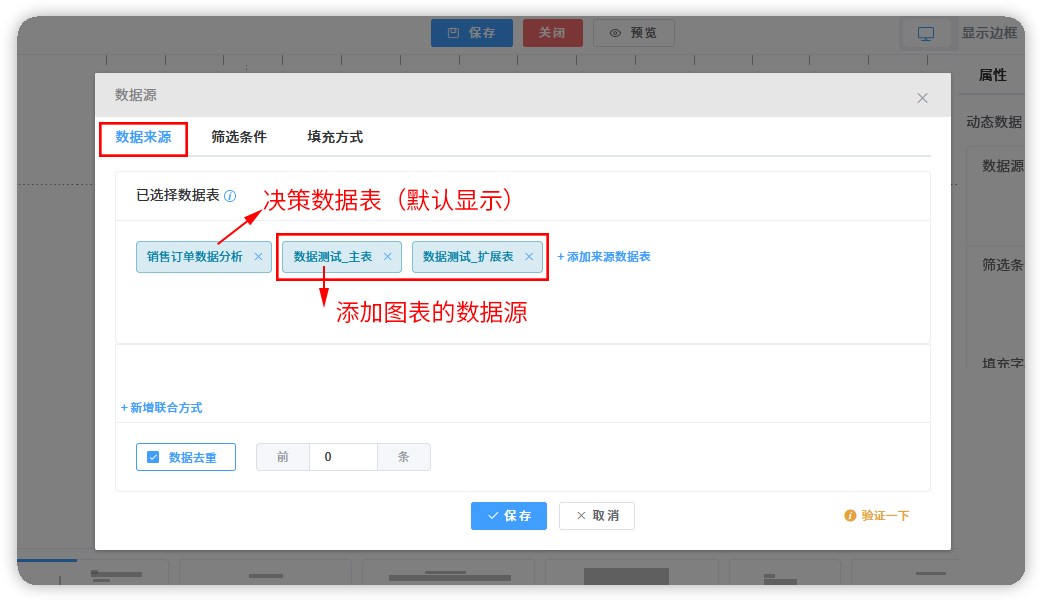
2、选择数据源。
在选择数据源时,我们发现这里默认显示一个数据表:销售订单数据分析。这是我们决策数据表,可参与图表的数据筛选(具体操作见第六节内容)。这里,我们添加图表的数据源:销售订单主表和扩展表。

图:设置图表数据来源
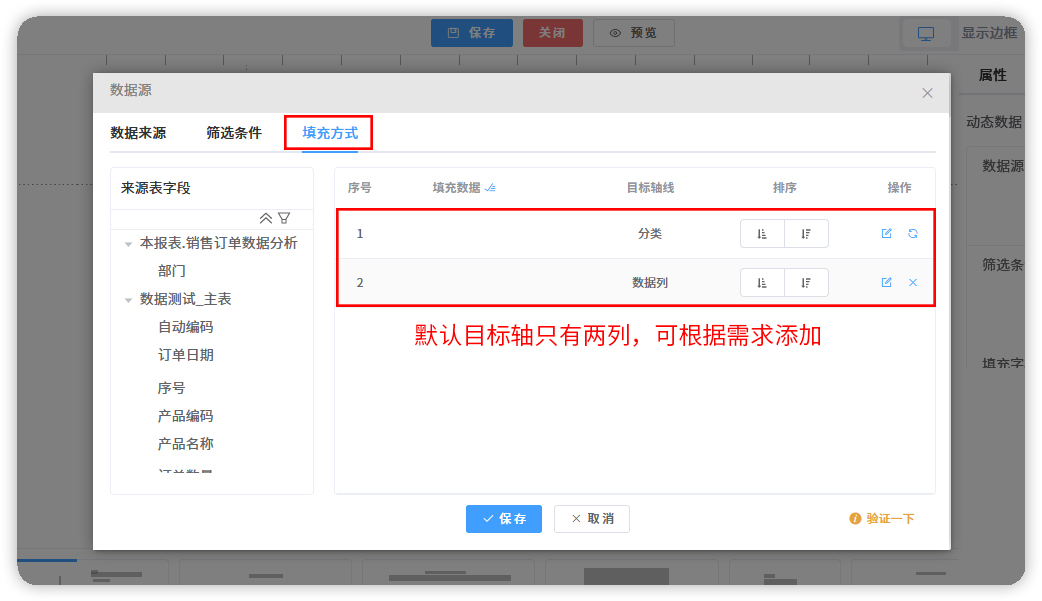
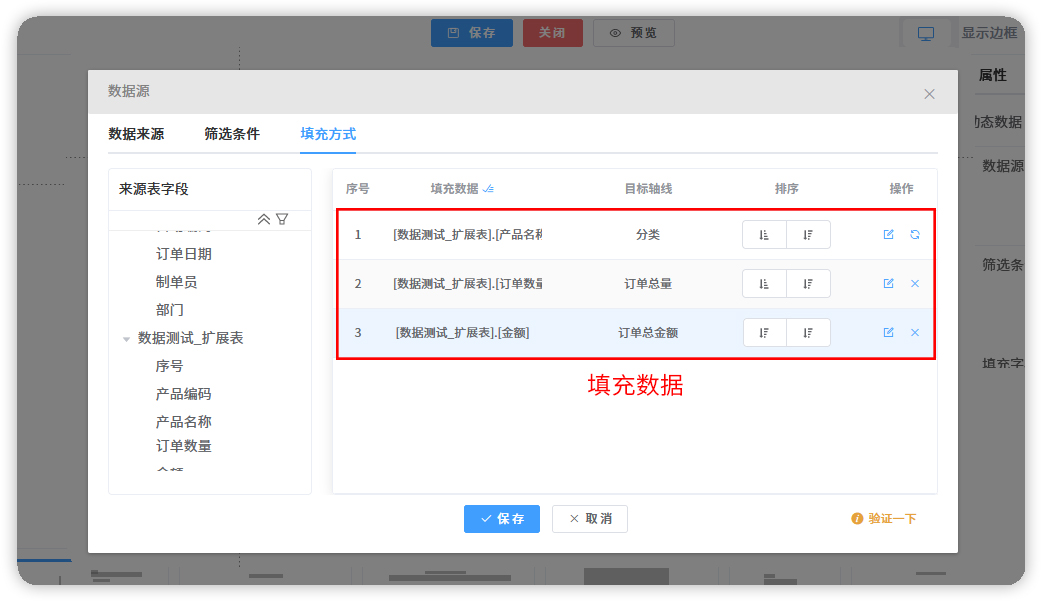
3、设置填充方式。
在填充数据时需要注意,在新版决策中,默认目标轴只有两个,但是我们可以根据需求添加数据列,并修改目标轴的名称。


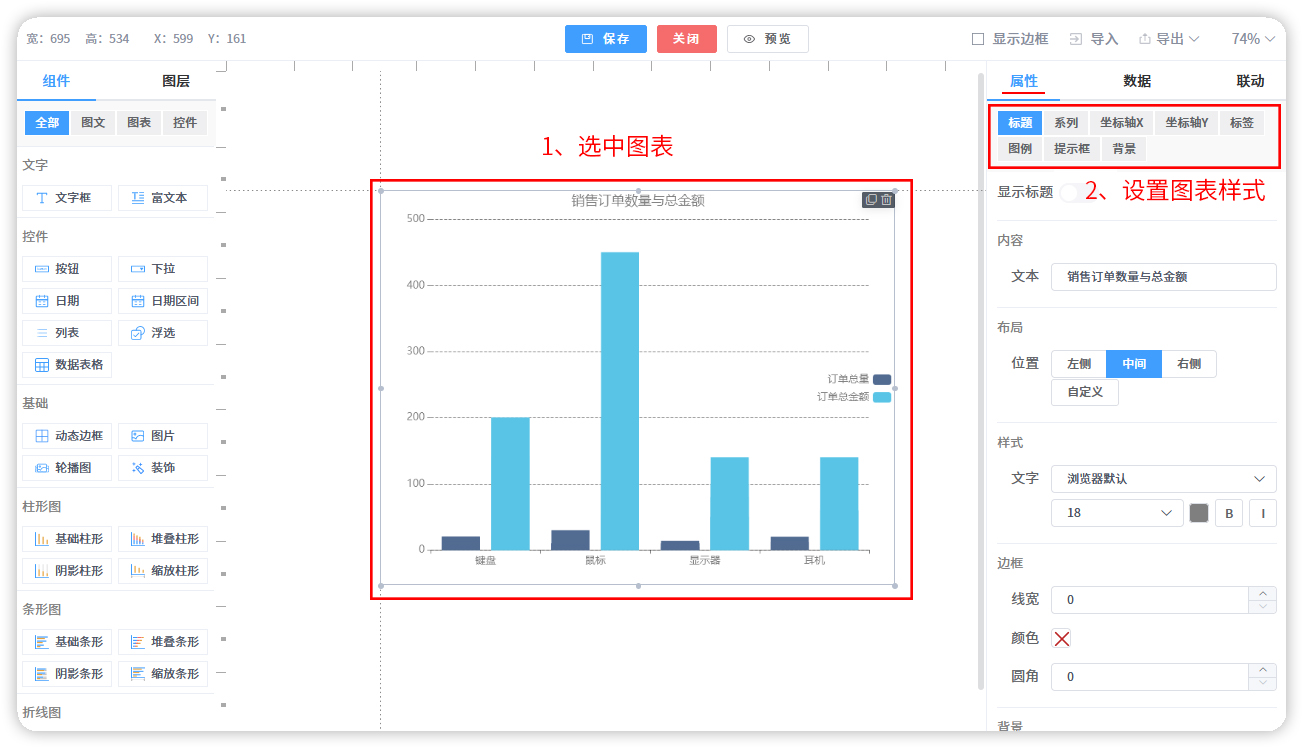
第三步:设置图表样式
在新版决策中,图表样式的选项是按照类别:标题、系列、坐标轴X、坐标轴Y、标签、图例、提示框、背景显示的。这样更方便我们来设置图表的样式。 如果要设置图表的标题,只需要在标题类目中找到对应选项设置就可以,如果要设置图表的图例,只需要在图例类目中设置即可。

简单设置图表的样式后,保存决策。
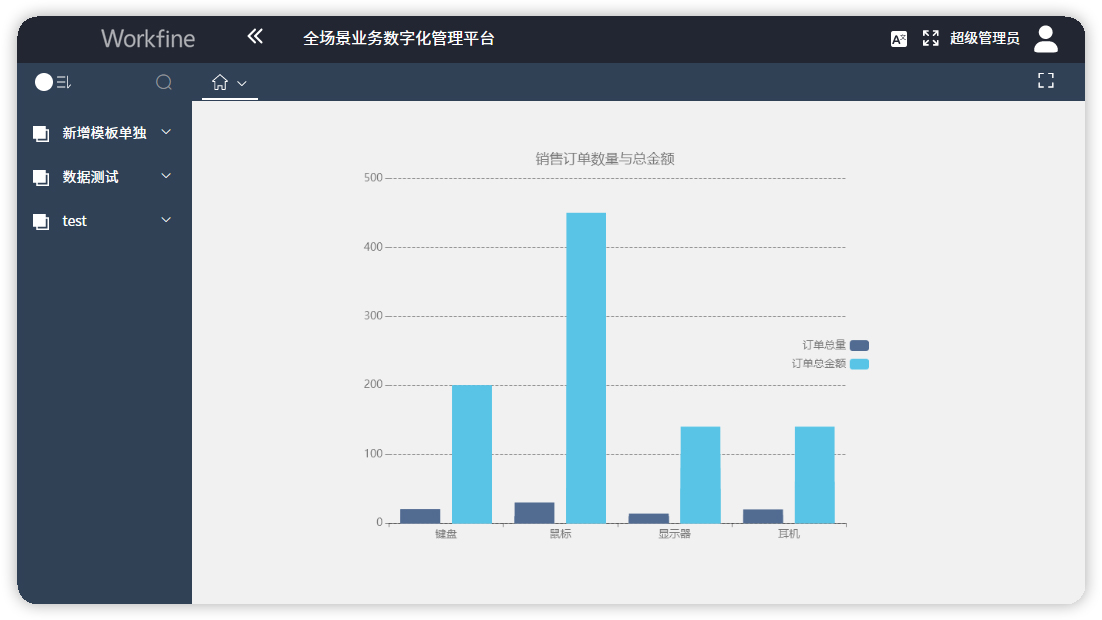
第四步:图表预览。
这就是新版决策中,制作图表的过程,与之前老版中操作方法有一些差距,希望课后大家多加练习和摸索。制作出更精美的图表展示效果。