主题
3.13 按钮事件
按钮/事件的功能是指可以通过设置按钮绑定各种事件来完成我们的操作要求,比如我们一个手动执行的取数公式,就是按钮绑定了一个取数公式。我们在操作表单时,表单上都会有各种按钮,点击每个按钮都会对应的触发一些动作,本节的功能是能够允许我们自定义一些按钮和对应的触发动作,来帮助我们完成更多的数字化处理。按钮事件的设置过程主要分为三步。
设置按钮的展示样式
包括按钮的图标,颜色,大小等,我们可以通过预览来查看我们设置的显示样式设置按钮的触发位置
确定按钮的摆放位置,可以放置在表单的顶部或者表单内,也可以放置在历史记录的位置。设置按钮的绑定事件
设置按钮的触发事件,我们通过按钮可以触发取数公式,回写公式,链接等各种事件。一个按钮可以绑定多个事件,在绑定的过程中,我们还可以设置一些提示或者筛选条件等。
3.13.1 样式设置
样式设置是指设置按钮的展示样式,包括按钮的形状,大小,图标,名称等。我们可以通过预览来查看我们的设置效果。预览的设置项大多数都比较容易理解,这里我们需要重点理解其中三个设置项的含义:
1、颜色设置中的无色设置,是指整个按钮边框透明,只剩下名称的显示。 
2、按钮切换是指可以将按钮设置为两种模式进行切换显示,例如设置前进/返回的切换,点击按钮时样式可以来回切换 
 图:按钮切换效果
图:按钮切换效果
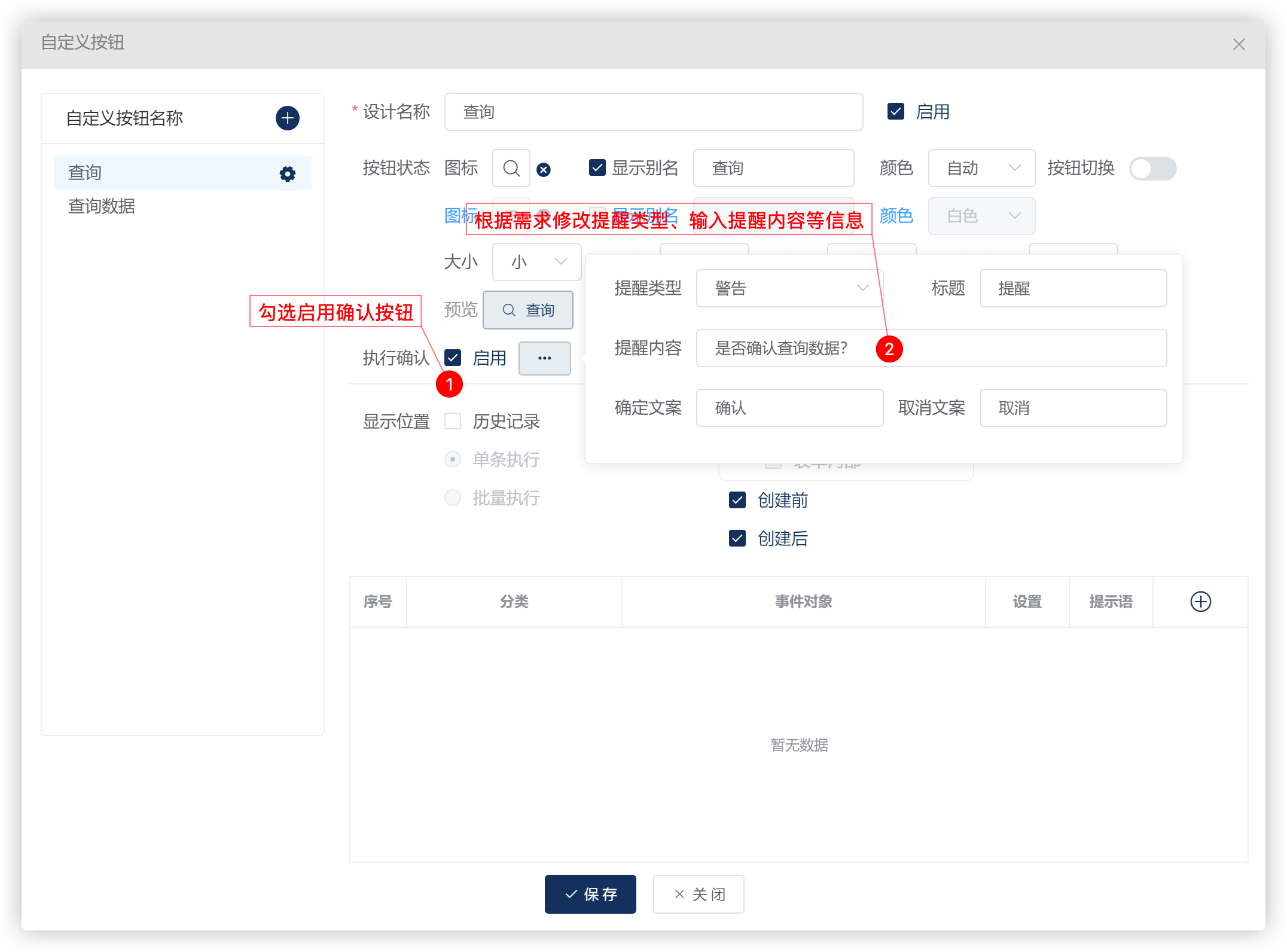
3、执行确认指在点击按钮时,弹出提示框,先进行提示,用户再次确认后才执行事件动作  图:点击按钮时,再次确认后才执行事件动作
图:点击按钮时,再次确认后才执行事件动作
 图:自定义按钮
图:自定义按钮
3.13.2 显示位置
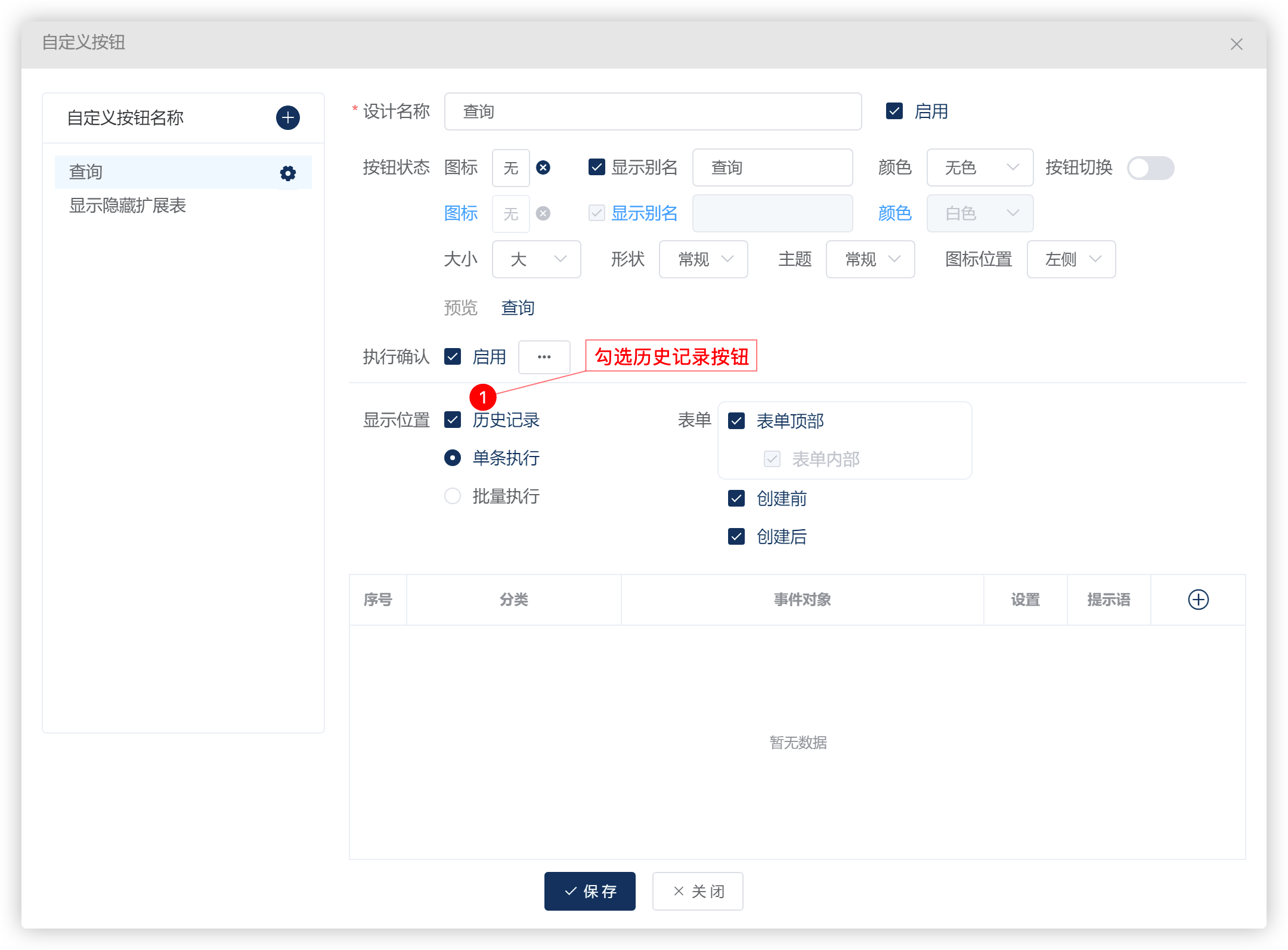
指按钮设置完成后,最终的摆放位置,摆放位置分为在历史记录和在表单上两个位置,在历史记录中,可以放在每条记录的右边或者顶部批量执行;在表单中可以放置在表单的顶部,或者单元格中,当按钮要放在表单内部时,是通过鼠标点击单元格右键进行按钮绑定。  图:设置按钮的显示位置
图:设置按钮的显示位置
 图:按钮在表单中的显示位置
图:按钮在表单中的显示位置
3.13.3 绑定事件
自定义按钮可以绑定公式,链接,打印等各种事件,同时,一个按钮可以绑定多个事件,绑定多个事件时,动作是从上到下顺序执行的,在绑定事件时,我们还可以设置一些执行的提示语,或者筛选条件来限定它的执行。按钮执行的具体操作如下